- Page 1:
Versão 2.1
- Page 4 and 5:
2© 2012, Pontifícia Universidade
- Page 6 and 7:
ApresentaçãoO impacto da TV digit
- Page 8 and 9:
A Parte II do livro é dedicada à
- Page 10 and 11:
usos. Esse capítulo de co-autoria
- Page 12 and 13:
Gostaríamos ainda de agradecer à
- Page 14 and 15:
HDTVHE-AACHTMLIANAIPTVISDB-TISDB-T
- Page 16 and 17:
SumárioPARTE IINTRODUÇÃO À TV D
- Page 18 and 19:
8.2 Contextos .....................
- Page 20 and 21:
16.3.6 Adicionar uma Interface a um
- Page 22 and 23:
D.1 Conectores Causais ............
- Page 24 and 25:
Figuras, Listagens e TabelasFiguras
- Page 26 and 27:
Figura 6.3Figura 6.4Figura 6.5Leiau
- Page 28 and 29:
Figura 10.13 Conector com múltiplo
- Page 30 and 31:
Figura 18.3 Visão estrutural do Ex
- Page 32 and 33:
Listagem 3.41 Novo relacionamento c
- Page 34 and 35:
Listagem 10.4Listagem 10.5Conector
- Page 36 and 37:
Listagem 13.4Importação de docume
- Page 38 and 39:
Tabela 1.1TabelasCodificação de
- Page 40 and 41:
Tabela 13.1 Comportamento da Aplica
- Page 42 and 43:
Capítulo 1TV Digital:Fundamentos e
- Page 44 and 45:
contramedida for tomada, a ISI pode
- Page 46 and 47:
aproximadamente três vezes a altur
- Page 48 and 49:
celular, um PDA etc. Como há um gr
- Page 50 and 51:
O processamento dos dados recebidos
- Page 52 and 53:
O sistema brasileiro de TV digital
- Page 54 and 55:
Da mesma forma que o padrão MPEG-2
- Page 56 and 57:
xxxxMUXMPEG 2Systemzvídeo principa
- Page 58 and 59:
decodificar os dados recebidos e co
- Page 60 and 61:
1.2.4 ModulaçãoUm dos padrões ma
- Page 62 and 63:
à interferência de múltiplos per
- Page 64 and 65:
middleware. A Figura 1.11 apresenta
- Page 66 and 67:
Informações adicionais opcionais
- Page 68 and 69:
programas não-lineares ao vivo pel
- Page 70 and 71:
inicial” é não-declarativo. Uma
- Page 72 and 73:
Tabela 1.5 Ambientes de aplicaçõe
- Page 74 and 75:
de código declarativo (HTML, SMIL,
- Page 76 and 77:
Outras características de Lua, imp
- Page 78 and 79:
ISO/IEC 13818-1 (2000). Internation
- Page 80 and 81:
Capítulo 2Modelo ConceitualNCMToda
- Page 82 and 83:
formulário etc.). No entanto, nenh
- Page 84 and 85:
Os seres humanos se vestem de acord
- Page 86 and 87: airro, que está dentro de uma cida
- Page 88 and 89: Além da já mencionada lista orden
- Page 90 and 91: Capítulo 3Introdução àLinguagem
- Page 92 and 93: O novo vídeo acrescentado é uma r
- Page 94 and 95: A definição dos espaços de exibi
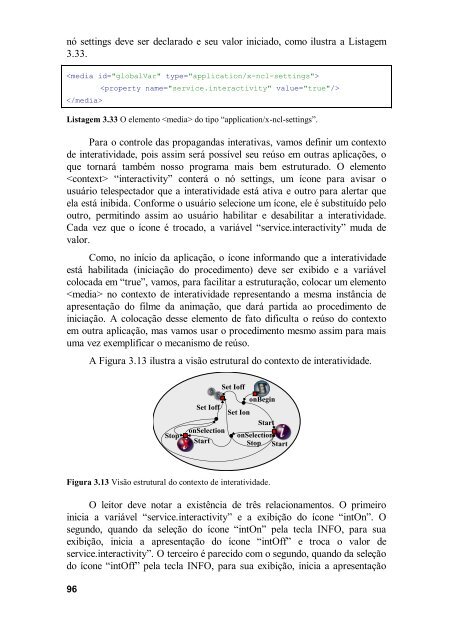
- Page 96 and 97: atores que exercerão os papéis da
- Page 98 and 99: Listagem 3.8 Elemento e seus eleme
- Page 100 and 101: 60
- Page 102 and 103: Todo elemento possui um identifica
- Page 104 and 105: Ao referenciar um conector definido
- Page 106 and 107: Listagem 3.16 Documento NCL com reu
- Page 108 and 109: elementos , mesmo que seus valores
- Page 110 and 111: 70Listagem 3.19 Definição dos nov
- Page 112 and 113: 72
- Page 114 and 115: onBeginonBeginonEndStartStartonBegi
- Page 116 and 117: 76
- Page 118 and 119: Listagem 3.22 O Primeiro João com
- Page 120 and 121: 80
- Page 122 and 123: 3.7 Usando o Canal de Interatividad
- Page 124 and 125: “lEndShoes” deve ser substituí
- Page 126 and 127: 86
- Page 128 and 129: Vamos, nessa nova versão, exibir t
- Page 130 and 131: O leitor deve notar, comparando a F
- Page 132 and 133: Listagem 3.31 Redefinição dos rel
- Page 134 and 135: 94
- Page 138 and 139: Agora, que já temos a manipulaçã
- Page 140 and 141: ligando o elemento ao elemento qu
- Page 142 and 143: 102
- Page 144 and 145: Listagem 3.37 O Primeiro João com
- Page 146 and 147: 3.16 ilustra a nova visão estrutur
- Page 148: 108
- Page 151 and 152: Listagem 3.42 O Primeiro João com
- Page 153 and 154: Como próximo passo, temos de defin
- Page 155 and 156: Listagem 3.45 Finalização de todo
- Page 157 and 158: Listagem 3.47 Elemento “menu”.
- Page 159 and 160: 119
- Page 161 and 162: 121
- Page 164 and 165: interface="soundLevel">124
- Page 166 and 167: por “changes”, contendo um scri
- Page 168 and 169: Listagem 3.53 Elos para incremento
- Page 170 and 171: procedimento descrito neste parágr
- Page 173 and 174: height="10%" zIndex="4"/>133
- Page 175 and 176: 135
- Page 177 and 178: 137
- Page 179 and 180: Figura 3.21 Cenas da aplicação O
- Page 181 and 182: 4.1 IntroduçãoA abordagem modular
- Page 183 and 184: descriptorBaseLinking Linking bindb
- Page 185 and 186: 4.3 Perfis NCLComo já mencionamos,
- Page 187 and 188:
O atributo id do elemento pode rec
- Page 189 and 190:
PARTE IILinguagem NCLPerfil EDTV149
- Page 191 and 192:
5.1 Introdução à Estrutura do C
- Page 193 and 194:
Listagem 5.1 Estrutura do elemento
- Page 195 and 196:
Capítulo 6Leiaute daApresentação
- Page 197 and 198:
TVPDA Listagem 6.1 Definição
- Page 199 and 200:
egistrado, também por default: o d
- Page 201 and 202:
caso de regiões sobrepostas, quais
- Page 203 and 204:
Listagem 6.4 Definição de regiõe
- Page 205 and 206:
A Figura 6.6 ilustra a visão de le
- Page 207 and 208:
Passos 1 e 2: Definindo Regiões de
- Page 209 and 210:
Passo 5: Definindo a Porta do Conte
- Page 211 and 212:
Capítulo 7Apresentação deObjetos
- Page 213 and 214:
Listagem 7.2 Definição de uma bas
- Page 215 and 216:
freeze: identifica o que acontece a
- Page 217 and 218:
pVideoAberturargTVtelaInteiravideoP
- Page 219 and 220:
Passo 4: Definindo a porta adiciona
- Page 221 and 222:
mídia que podem ter seu valor inic
- Page 223 and 224:
hiddenmídia menor queregiãohidden
- Page 225 and 226:
Alguns parâmetros de descritor res
- Page 227 and 228:
De forma análoga, para menus horiz
- Page 229 and 230:
moveLeft: identifica o índice de n
- Page 231 and 232:
de uma base de transições . 6 Os
- Page 233 and 234:
type: atributo obrigatório que esp
- Page 235 and 236:
Exemplo 7.3 — Reproduzindo uma Im
- Page 237 and 238:
Capítulo 8Objetos de MídiaeContex
- Page 239 and 240:
8.1.2 O Atributo srcO atributo src
- Page 241 and 242:
videoaudiotextvideo(i)audio(i)text(
- Page 243 and 244:
Pela Tabela 8.1, cinco tipos especi
- Page 245 and 246:
8.3 PortasUma porta é um ponto de
- Page 247 and 248:
tempo. Para sincronizar o término
- Page 249 and 250:
9.1 Âncoras de ConteúdoUma âncor
- Page 251 and 252:
Alguns valores default para os atri
- Page 253 and 254:
“animacao.lua” tratar os evento
- Page 255 and 256:
elacionamento (elo), ela deve ser e
- Page 257 and 258:
focusBorderTransparencyfocusSrc, fo
- Page 259 and 260:
user: variáveis gerenciadas pelo s
- Page 261 and 262:
system.parentDeviceRegion(i)system.
- Page 263 and 264:
Tabela 9.5 Variáveis de Ambiente d
- Page 265 and 266:
Capítulo 10Sincronização:Conecto
- Page 267 and 268:
definidas nos conectores (connector
- Page 269 and 270:
Os nomes dos papéis “onBegin”
- Page 271 and 272:
evento de atribuição: atribuiçã
- Page 273 and 274:
• key: código da tecla do contro
- Page 275 and 276:
• qualifier: define se as ações
- Page 277 and 278:
oleonBeginconnectoronBeginStartrole
- Page 280 and 281:
A Figura 10.8 apresenta as visões
- Page 282 and 283:
Figura 10.9 Visão estrutural de um
- Page 284 and 285:
Exemplo 10.3 — Passando Parâmetr
- Page 286 and 287:
visto na Tabela 10.1, o papel prede
- Page 288 and 289:
A Tabela 10.6 apresenta os códigos
- Page 290 and 291:
Listagem 10.12 Código NCL de aplic
- Page 292 and 293:
A Listagem 10.14 apresenta o códig
- Page 294 and 295:
ole onSelectionrole testandonKeySel
- Page 296 and 297:
estado desejado (identificado pelo
- Page 298 and 299:
gTVrgTelaInteirargBotaoFigura 10.18
- Page 300 and 301:
10.8 Conectores e Elos que Manipula
- Page 302 and 303:
...Listagem 10.19 Elo que manipula
- Page 304 and 305:
pVideo1replayvideo1imgCamera1onBegi
- Page 306 and 307:
Podemos observar que foi utilizado
- Page 308 and 309:
Observamos que, como o elo deve alt
- Page 310 and 311:
...Listagem 10.20 Aplicação NCL p
- Page 312 and 313:
... trecho da seção Listagem 10.2
- Page 314 and 315:
... trecho da seção ... trecho da
- Page 316 and 317:
BibliografiaABNT NBR 15606-2 2011.
- Page 318 and 319:
11.1 RegrasAs regras usadas em uma
- Page 320 and 321:
...... trecho da seção Listagem 1
- Page 322 and 323:
spAudioswitchAudioIdiomarEnrPtaudio
- Page 324 and 325:
cada elemento filho do switch e se
- Page 326 and 327:
Elementos Atributos Conteúdoswitch
- Page 328 and 329:
12.1 Metadados em Aplicações NCLA
- Page 330:
12.2 Exemplo de Metadados na Aplica
- Page 335 and 336:
Capítulo 13ReúsoÀ medida que as
- Page 337 and 338:
Após mais 5 segundos, inicia“vid
- Page 339 and 340:
“gradSame”: trata-se do mesmo o
- Page 341 and 342:
3algum eloiniciavideo2_n4algum eloi
- Page 343 and 344:
meio do elemento definido como fil
- Page 345 and 346:
ody......prog01(docProg1#exemplo01)
- Page 347 and 348:
arquivo “conectores.ncl”, exist
- Page 349 and 350:
PARTE IIITópicos Avançados309
- Page 351 and 352:
14.1 Integrando Objetos Hipermídia
- Page 353 and 354:
do vídeo de propaganda, toda a exi
- Page 355 and 356:
Listagem 14.2 Âncoras de conteúdo
- Page 357 and 358:
Da mesma forma, cada mudança em um
- Page 359:
como especificado) do dispositivo s
- Page 362 and 363:
Capítulo 15Programando paraMúltip
- Page 364 and 365:
mídia. Ele deve ser capaz apenas d
- Page 366 and 367:
zIndex=0. Se vários mapas/amostras
- Page 368 and 369:
(que executa o documento NCL). A se
- Page 370 and 371:
Devemos notar que, se no exemplo o
- Page 372 and 373:
Se um elemento em exibição nessa
- Page 374 and 375:
Queremos que, na nova versão do do
- Page 376 and 377:
Listagem 15.6 O Primeiro João com
- Page 378 and 379:
No entanto, devemos ressaltar: Não
- Page 380 and 381:
Figura 15.5 Apresentação em um ú
- Page 382 and 383:
16.1 IntroduçãoO núcleo da máqu
- Page 384 and 385:
elemento pode ser deixado inconsis
- Page 386 and 387:
addRegion (baseId,documentId, regio
- Page 388 and 389:
addInterface (baseId,documentId, no
- Page 390 and 391:
5. Adicionar uma região à base de
- Page 392 and 393:
Suponha também que todos os arquiv
- Page 394 and 395:
O descritor de evento terá a sinta
- Page 396 and 397:
Tabela 16.11 Descritor de evento pa
- Page 398 and 399:
16.3.11 Fechar a Base Privada Abert
- Page 400 and 401:
17.1 Integrando Objetos Imperativos
- Page 402 and 403:
Todos os requisitos explicitados no
- Page 404 and 405:
sem especificar uma de suas âncora
- Page 406 and 407:
Como todo exibidor de objeto de mí
- Page 408 and 409:
playerLife pode permitir o reúso d
- Page 410 and 411:
18.1 A Linguagem LuaDesde o início
- Page 412 and 413:
mecanismos de integração com o do
- Page 414 and 415:
event.post {class = 'ncl',type = 'p
- Page 416 and 417:
arquivo NCL que contém o objeto NC
- Page 418 and 419:
pInicioonBeginstartonBeginlua1onEnd
- Page 420 and 421:
380-- 2.lua:function tratador (evt)
- Page 422 and 423:
• class: 'ncl'• type: 'attribut
- Page 424 and 425:
mesmo. Toda vez que o botão é sel
- Page 426 and 427:
local contador = 0function tratador
- Page 428 and 429:
local regLarg, regAlt = canvas:attr
- Page 430 and 431:
pInicioluachegouonBeginstartganhouF
- Page 432 and 433:
event.post {class = 'ncl',type = 'p
- Page 434 and 435:
pode, a partir de outro trecho do c
- Page 436 and 437:
Os parâmetros são as posições x
- Page 438 and 439:
A Figura 18.11 ilustra as visões t
- Page 440 and 441:
400Os campos de saída são represe
- Page 442 and 443:
402Apêndices
- Page 444 and 445:
A.1 Informação e SinalOs seres hu
- Page 446 and 447:
A.2 Conversão de SinaisPara utiliz
- Page 448 and 449:
Figura A.2: Lei A e lei .A Tabela A
- Page 450 and 451:
as bandas menos importantes utiliza
- Page 452 and 453:
E temos a seguinte codificação, g
- Page 454 and 455:
Note que, assim procedendo, o decod
- Page 456 and 457:
Y = 0,299R + 0,587G + 0,114BAs comp
- Page 458 and 459:
Uma vez que uma imagem estática po
- Page 460 and 461:
Note que, no modo progressivo, os p
- Page 463 and 464:
ao redor que possuam uma amplitude
- Page 465 and 466:
Figura A.9. O MP3 usa bandas não-u
- Page 467 and 468:
CentralPrincipalEsquerdoPrincipalDi
- Page 469 and 470:
televisão. A recomendação BT 601
- Page 471 and 472:
JPEG modo sequencial, gerando os bl
- Page 473 and 474:
Macroblocos também podem ser codif
- Page 475 and 476:
No MPEG-2, o perfil principal (main
- Page 477 and 478:
Fn (atual)ME+-DnTQXReordenaCodifica
- Page 479 and 480:
A função do MPEG-2 System [ISO/IE
- Page 481 and 482:
Na classe de tráfego contínuo com
- Page 483 and 484:
A.4.3 ÁudioA mídia de áudio tem
- Page 485 and 486:
eserva de pacotes antes de dar iní
- Page 487 and 488:
Faria, A.L.A. “Implementação do
- Page 489 and 490:
ITU-T G.723.1 (1996). International
- Page 491 and 492:
B.1 IntroduçãoO DSM-CC [ISSO/IEC
- Page 493 and 494:
como uma mensagem de alto nível pa
- Page 495 and 496:
carrossel é transmitida no fluxo d
- Page 497 and 498:
Como já mencionamos, cada instânc
- Page 499 and 500:
Eventos de fluxo são bastante úte
- Page 501 and 502:
ARIB STB-B24 V 4.0 (2004). Associat
- Page 503 and 504:
C.1 IntroduçãoA definição de do
- Page 505 and 506:
parte da definição do nó e depen
- Page 507 and 508:
Outro tipo especial de nó de conte
- Page 509 and 510:
Note que a definição de dois tipo
- Page 511 and 512:
2..nidRule1..* ruleList1..*0..10..*
- Page 513 and 514:
podem ser estendidas: evento de exi
- Page 515 and 516:
Um evento de apresentação pode mu
- Page 517 and 518:
C.9.1 ConectoresA Figura C.6 ilustr
- Page 519 and 520:
RoleideventTypeminCardinalitymaxCar
- Page 521 and 522:
condição ou avaliação, quanto u
- Page 523 and 524:
opcionalmente negada. Qualquer expr
- Page 525 and 526:
de estados de eventos, a ideia é f
- Page 527 and 528:
Por outro lado, a exibição do nó
- Page 529 and 530:
C.10 Objetos de Dados XObjetos de R
- Page 531 and 532:
O NCM define uma classe descritor g
- Page 533 and 534:
navegação em um documento. Usuár
- Page 535 and 536:
i) ela pode conter nós de conteúd
- Page 537 and 538:
D.1 Conectores CausaisNo Capítulo
- Page 539 and 540:
Listagem D.1 Exemplo de base de con
- Page 541 and 542:
E.1 IntroduçãoUm receptor pode co
- Page 543 and 544:
Como mencionamos, um NPT pode come
- Page 545 and 546:
F.1 IntroduçãoComo mencionamos no
- Page 547 and 548:
Assim, quando um comando de ediçã
- Page 549 and 550:
carrossel de objetos diferente daqu
- Page 552 and 553:
documento XML representando o metad
- Page 554 and 555:
Sistema de Arquivo LocalC:\nclRepos
- Page 556 and 557:
Tabela F.4 Indicação de Fragmento
- Page 558 and 559:
Apêndice GHTGA apresentação com
- Page 560 and 561:
pode ser sintonizado em qualquer in
- Page 562 and 563:
As condições podem ser simples ou
- Page 564 and 565:
condição de percurso de uma arest
- Page 566 and 567:
propaganda é inserida no meio de u
- Page 568 and 569:
passa a construir o grafo temporal
- Page 570 and 571:
Apêndice HComportamento deExibidor
- Page 572 and 573:
A instrução start emitida por um
- Page 574 and 575:
associado ao elemento, mesmo se out
- Page 576 and 577:
H.2.1.3 Instrução abortNo caso de
- Page 578 and 579:
deve ser realizado por instruções
- Page 580 and 581:
Para objetos de mídia com código
- Page 582 and 583:
No caso de objetos de mídia com c
- Page 584 and 585:
Se a composição contiver elos sen
- Page 586 and 587:
ncl-NCL”, todas as portas do docu
- Page 588 and 589:
Se o objeto de mídia com código d