- Page 1 and 2:
ADOBE HANDBOEK ® DREAMWEAVER ® CS
- Page 3 and 4:
Inhoud Hoofdstuk 1: Aan de slag Ins
- Page 5 and 6:
Een Dreamweaver-sjabloon maken . .
- Page 7 and 8:
Hoofdstuk 1: Aan de slag Hebt u de
- Page 9 and 10:
Met deze voorzieningen in de Help h
- Page 11 and 12:
DREAMWEAVER CS3 Handboek U kunt Ado
- Page 13 and 14:
DREAMWEAVER CS3 Handboek beschikbaa
- Page 15 and 16:
Bezoek Adobe Design Center op www.a
- Page 17 and 18:
Controle van de browsercompatibilit
- Page 19 and 20:
DREAMWEAVER CS3 Handboek Een webtoe
- Page 21 and 22:
DREAMWEAVER CS3 Handboek De werkbal
- Page 23 and 24:
“Kopinhoud weergeven en bewerken
- Page 25 and 26:
Overzicht van de werkbalk Codering
- Page 27 and 28:
Overzicht van het bestandenpaneel G
- Page 29 and 30:
DREAMWEAVER CS3 Handboek • Gebrui
- Page 31 and 32:
Een nieuw formaat toevoegen aan het
- Page 33 and 34:
De knoppen in een bepaalde categori
- Page 35 and 36:
DREAMWEAVER CS3 Handboek Eigenschap
- Page 37 and 38:
DREAMWEAVER CS3 Handboek Een paneel
- Page 39 and 40:
Documenten met tabs weergeven (Maci
- Page 41 and 42:
DREAMWEAVER CS3 Handboek Na kop ove
- Page 43 and 44:
DREAMWEAVER CS3 Handboek Een marker
- Page 45 and 46:
DREAMWEAVER CS3 Handboek In het vol
- Page 47 and 48:
DREAMWEAVER CS3 Handboek automatisc
- Page 49 and 50:
Met passieve FTP kan uw lokale soft
- Page 51 and 52:
DREAMWEAVER CS3 Handboek 4 Klik op
- Page 53 and 54:
Over het URL-voorvoegsel voor de te
- Page 55 and 56:
DREAMWEAVER CS3 Handboek 5 Als u uw
- Page 57 and 58:
Pictogramlabels Geef op of bij de d
- Page 59 and 60:
Afhankelijke bestanden in het site-
- Page 61 and 62:
• Gebruik zo weinig mogelijk CSS-
- Page 63 and 64:
DREAMWEAVER CS3 Handboek 2 Selectee
- Page 65 and 66:
DREAMWEAVER CS3 Handboek Als u deze
- Page 67 and 68:
5 Voer de URL in die gebruikers in
- Page 69 and 70:
DREAMWEAVER CS3 Handboek Microsoft
- Page 71 and 72:
Hoofdstuk 4: Bestanden maken en beh
- Page 73 and 74:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 75 and 76:
DREAMWEAVER CS3 Handboek 13 Typ in
- Page 77 and 78:
U kunt ook op de knop Voorkeuren in
- Page 79 and 80:
DREAMWEAVER CS3 Handboek De codes d
- Page 81 and 82:
DREAMWEAVER CS3 Handboek Vernieuwen
- Page 83 and 84:
Bestanden weergeven buiten een Drea
- Page 85 and 86:
DREAMWEAVER CS3 Handboek Bestanden
- Page 87 and 88:
• Bestanden kopiëren • Bestand
- Page 89 and 90:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 91 and 92:
In Dreamweaver worden de geselectee
- Page 93 and 94:
DREAMWEAVER CS3 Handboek Het FTP-lo
- Page 95 and 96:
Zie ook “Een externe map instelle
- Page 97 and 98:
De lokale kopie van het bestand wor
- Page 99 and 100:
DREAMWEAVER CS3 Handboek Het vergel
- Page 101 and 102:
2 Als u de verschillen wilt weergev
- Page 103 and 104:
Sitemappen camoufleren of de camouf
- Page 105 and 106:
fl_source="file:///Mydisk/sites/ass
- Page 107 and 108:
DREAMWEAVER CS3 Handboek Niet-gekop
- Page 109 and 110:
Als u slechts een toegankelijkheids
- Page 111 and 112:
Hoofdstuk 5: Beheer van elementen e
- Page 113 and 114:
Lijst Favorieten Hiermee worden all
- Page 115 and 116:
3 Selecteer de gewenste kleur en kl
- Page 117 and 118:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 119 and 120:
Een leeg bibliotheekitem maken 1 Co
- Page 121 and 122:
3 Klik op het vak Kleur van bibliot
- Page 123 and 124:
Hoofdstuk 6: Pagina's maken met CSS
- Page 125 and 126:
Informatie over CSS-stijlen DREAMWE
- Page 127 and 128:
DREAMWEAVER CS3 Handboek Als u op m
- Page 129 and 130:
Alle wijzigingen die u aanbrengt in
- Page 131 and 132:
Voorkeuren voor CSS-stijlen instell
- Page 133 and 134:
Laat een van de volgende eigenschap
- Page 135 and 136:
DREAMWEAVER CS3 Handboek 2 Dubbelkl
- Page 137 and 138:
Eigenschappen voor CSS-stijlextensi
- Page 139 and 140:
DREAMWEAVER CS3 Handboek Als u de p
- Page 141 and 142:
Koppelen naar een externe CSS-stijl
- Page 143 and 144:
Controleren op problemen met CSS-we
- Page 145 and 146:
Als u een Design-Time stijlpagina w
- Page 147 and 148: A A. Containerelement B. Sidebar di
- Page 149 and 150: Main Content div, linkermarge van 2
- Page 151 and 152: 6 Selecteer een locatie voor de CSS
- Page 153 and 154: DREAMWEAVER CS3 Handboek Nadat u ee
- Page 155 and 156: Voorkeuren van AP-elementen weergev
- Page 157 and 158: Eigenschappen van meerdere AP-eleme
- Page 159 and 160: Terwijl u het AP-element verplaatst
- Page 161 and 162: AP-elementen omzetten naar tabellen
- Page 163 and 164: Labels voor div-elementen invoegen
- Page 165 and 166: • Een afbeelding, waaraan een abs
- Page 167 and 168: D E A F B G C A. Keyframes B. Pop-u
- Page 169 and 170: DREAMWEAVER CS3 Handboek Zorg ervoo
- Page 171 and 172: Dit zijn twee principes die u dient
- Page 173 and 174: Alle hulplijnen vergrendelen of ont
- Page 175 and 176: DREAMWEAVER CS3 Handboek Als u een
- Page 177 and 178: DREAMWEAVER CS3 Handboek Wanneer u
- Page 179 and 180: DREAMWEAVER CS3 Handboek • Klik i
- Page 181 and 182: Achtergrondkleur Hier kunt u de ach
- Page 183 and 184: 3 Wijzig de eigenschappen als dat n
- Page 185 and 186: 2 Ga op een van de volgende maniere
- Page 187 and 188: 2 Geef in het dialoogvenster Cel sp
- Page 189 and 190: DREAMWEAVER CS3 Handboek aan de tab
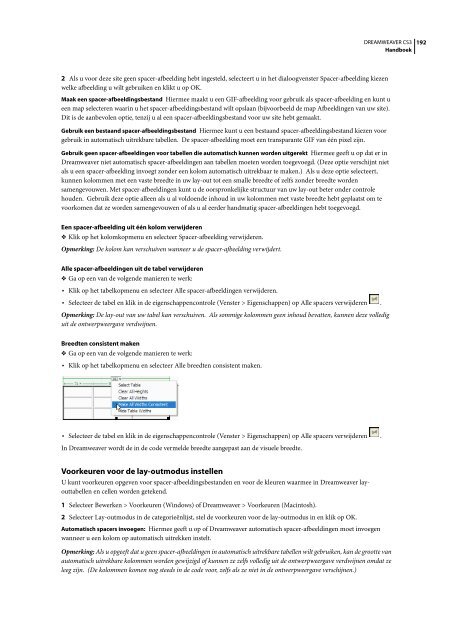
- Page 191 and 192: Vaste kolombreedte en automatisch u
- Page 193 and 194: DREAMWEAVER CS3 Handboek Een lay-ou
- Page 195 and 196: 2 Versleep een selectiegreep om de
- Page 197: DREAMWEAVER CS3 Handboek Als u een
- Page 201 and 202: DREAMWEAVER CS3 Handboek In veel ge
- Page 203 and 204: DREAMWEAVER CS3 Handboek Als u een
- Page 205 and 206: DREAMWEAVER CS3 Handboek In het pan
- Page 207 and 208: Frame-eigenschappen weergeven of in
- Page 209 and 210: DREAMWEAVER CS3 Handboek RowCol Sel
- Page 211 and 212: DREAMWEAVER CS3 Handboek Snelmenu I
- Page 213 and 214: Zie ook “HTML opgeven in plaats v
- Page 215 and 216: 2 Bewerk de pagina-eigenschappen en
- Page 217 and 218: DREAMWEAVER CS3 Handboek Als u Unic
- Page 219 and 220: DREAMWEAVER CS3 Handboek Afbeelding
- Page 221 and 222: 2 Voer een van de volgende handelin
- Page 223 and 224: DREAMWEAVER CS3 Handboek 3 Als u ee
- Page 225 and 226: 2 Voer een van de volgende handelin
- Page 227 and 228: Tekst zoeken en vervangen 1 Open he
- Page 229 and 230: DREAMWEAVER CS3 Handboek 6 Als u ge
- Page 231 and 232: U kunt ook tekst uit Microsoft Exce
- Page 233 and 234: Tekst opmaken met de eigenschappenc
- Page 235 and 236: DREAMWEAVER CS3 Handboek • _paren
- Page 237 and 238: Horizontale lijnen gebruiken DREAMW
- Page 239 and 240: DREAMWEAVER CS3 Handboek 4 Als u kl
- Page 241 and 242: DREAMWEAVER CS3 Handboek • In het
- Page 243 and 244: Afbeeldingen bewerken in Dreamweave
- Page 245 and 246: Zie ook “Fireworks gebruiken om v
- Page 247 and 248: DREAMWEAVER CS3 Handboek Opmerking:
- Page 249 and 250:
DREAMWEAVER CS3 Handboek Ga als ero
- Page 251 and 252:
Afbeelding verwisselen Verwisselt e
- Page 253 and 254:
DREAMWEAVER CS3 Handboek Bewerken H
- Page 255 and 256:
DREAMWEAVER CS3 Handboek • Klik m
- Page 257 and 258:
DREAMWEAVER CS3 Handboek In de tagc
- Page 259 and 260:
Parameter Beschrijving Doel afbeeld
- Page 261 and 262:
DREAMWEAVER CS3 Handboek Een Flash-
- Page 263 and 264:
DREAMWEAVER CS3 Handboek mogelijk o
- Page 265 and 266:
Koppelen naar een geluidsbestand DR
- Page 267 and 268:
DREAMWEAVER CS3 Handboek 3 Als u ni
- Page 269 and 270:
DREAMWEAVER CS3 Handboek Indeeigens
- Page 271 and 272:
Bron Het gegevensbestand dat moet w
- Page 273 and 274:
Hoofdstuk 9: Koppelingen en navigat
- Page 275 and 276:
Zie ook “Relatieve paden instelle
- Page 277 and 278:
DREAMWEAVER CS3 Handboek Als hetzel
- Page 279 and 280:
De nieuwe padinstellingen zijn alle
- Page 281 and 282:
Koppelingen automatisch bijwerken D
- Page 283 and 284:
DREAMWEAVER CS3 Handboek Belangrijk
- Page 285 and 286:
Navigatiebalken Over navigatiebalke
- Page 287 and 288:
Afbeeldingen met hyperlinks aan de
- Page 289 and 290:
3 Begin de controle door een van de
- Page 291 and 292:
Hoofdstuk 10: Pagina's voorvertonen
- Page 293 and 294:
2 Open een bestand. 3 Voer een van
- Page 295 and 296:
Enkele van deze opties voor het her
- Page 297 and 298:
XHTML-vereiste Acties die Dreamweav
- Page 299 and 300:
Gebruik haakjes om groepen binnen d
- Page 301 and 302:
Zie ook “Werken met codefragmente
- Page 303 and 304:
soorten regeleinden herkent. Gebrui
- Page 305 and 306:
Speciale tekens in URL's coderen me
- Page 307 and 308:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 309 and 310:
DREAMWEAVER CS3 Handboek U kunt ook
- Page 311 and 312:
DREAMWEAVER CS3 Handboek Als de tag
- Page 313 and 314:
Zoekpatronen opslaan en terughalen
- Page 315 and 316:
Het paneel Referentie wordt geopend
- Page 317 and 318:
Opdracht Windows Macintosh Volledig
- Page 319 and 320:
Geneste -tags indien mogelijk combi
- Page 321 and 322:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 323 and 324:
Kenmerken wijzigen met de tagcontro
- Page 325 and 326:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 327 and 328:
Het script verschijnt in het dialoo
- Page 329 and 330:
De titel opgeven in de kopinhoud 1
- Page 331 and 332:
De meta-tag Koppeling bewerken 1 Se
- Page 333 and 334:
De inhoud van een include-bestand o
- Page 335 and 336:
DREAMWEAVER CS3 Handboek Hoofdlette
- Page 337 and 338:
DREAMWEAVER CS3 Handboek De URI (Un
- Page 339 and 340:
DREAMWEAVER CS3 Handboek Gedraginge
- Page 341 and 342:
Gedrag wijzigen of verwijderen Nada
- Page 343 and 344:
DREAMWEAVER CS3 Handboek De optie O
- Page 345 and 346:
DREAMWEAVER CS3 Handboek 9 Voor mak
- Page 347 and 348:
DREAMWEAVER CS3 Handboek de bezoeke
- Page 349 and 350:
DREAMWEAVER CS3 Handboek Het gedrag
- Page 351 and 352:
Voorbeeld: The URL for this page is
- Page 353 and 354:
Een pop-upmenu opmaken Nadat u de m
- Page 355 and 356:
Het gedrag Formulier valideren toep
- Page 357 and 358:
Zie ook “Over ontwerpnotities”
- Page 359 and 360:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 361 and 362:
DREAMWEAVER CS3 Handboek Vragen bij
- Page 363 and 364:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 365 and 366:
Zie ook “Dreamweaver en toegankel
- Page 367 and 368:
DREAMWEAVER CS3 Handboek • Select
- Page 369 and 370:
DREAMWEAVER CS3 Handboek Een intern
- Page 371 and 372:
DREAMWEAVER CS3 Handboek Opgeslagen
- Page 373 and 374:
• U kunt kleurinstellingen van Cr
- Page 375 and 376:
Gebruik onderstaande tips om ervoor
- Page 377 and 378:
DREAMWEAVER CS3 Handboek kunt u ins
- Page 379 and 380:
Sjabloonparameters worden aan het d
- Page 381 and 382:
Zie ook “Sjablooneigenschappen wi
- Page 383 and 384:
Op een sjabloon gebaseerde document
- Page 385 and 386:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 387 and 388:
Zie ook “Een Dreamweaver-sjabloon
- Page 389 and 390:
DREAMWEAVER CS3 Handboek Als u niet
- Page 391 and 392:
DREAMWEAVER CS3 Handboek Maak sjabl
- Page 393 and 394:
9 Klik op OK. Zie ook “Sjabloonei
- Page 395 and 396:
DREAMWEAVER CS3 Handboek Als u een
- Page 397 and 398:
Opmerking: Desgewenst kunt u de doc
- Page 399 and 400:
Zie ook “Een document loskoppelen
- Page 401 and 402:
DREAMWEAVER CS3 Handboek 6 Klik op
- Page 403 and 404:
Het dialoogvenster wordt bijgewerkt
- Page 405 and 406:
Sjabloonsyntaxis controleren Dreamw
- Page 407 and 408:
Hoofdstuk 15: XML-gegevens weergeve
- Page 409 and 410:
DREAMWEAVER CS3 Handboek een tijdel
- Page 411 and 412:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 413 and 414:
DREAMWEAVER CS3 Handboek I
- Page 415 and 416:
DREAMWEAVER CS3 Handboek • Om een
- Page 417 and 418:
XML-gegevensbronnen koppelen DREAMW
- Page 419 and 420:
De selectie kan van alles zijn, een
- Page 421 and 422:
3 Klik in het paneel Servergedrag (
- Page 423 and 424:
Parameters met XSL-transformaties g
- Page 425 and 426:
DREAMWEAVER CS3 Handboek Zie de sec
- Page 427 and 428:
In het Opmerking: Tekenreekswaarden
- Page 429 and 430:
DREAMWEAVER CS3 Handboek Waar Geeft
- Page 431 and 432:
3. Koppel een XML-gegevensbron aan
- Page 433 and 434:
Om de fout in uw pagina te corriger
- Page 435 and 436:
DREAMWEAVER CS3 Handboek De CSS- en
- Page 437 and 438:
Een paneel openen voor bewerken ❖
- Page 439 and 440:
Het menubalkobject invoegen 1 Kies
- Page 441 and 442:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 443 and 444:
Vervolgmenu's plaatsen De positie v
- Page 445 and 446:
Achtergrondkleur van inhoudspaneel
- Page 447 and 448:
DREAMWEAVER CS3 Handboek Tekst opma
- Page 449 and 450:
Opmerking: U kunt een object tekstv
- Page 451 and 452:
Een tip voor een tekstveld maken DR
- Page 453 and 454:
Toestand Focus De toestand van het
- Page 455 and 456:
DREAMWEAVER CS3 Handboek Hoewel u d
- Page 457 and 458:
Opgeven wanneer validatie wordt uit
- Page 459 and 460:
DREAMWEAVER CS3 Handboek Het object
- Page 461 and 462:
Gegevens weergeven met Spry Over Sp
- Page 463 and 464:
DREAMWEAVER CS3 Handboek Dit worden
- Page 465 and 466:
DREAMWEAVER CS3 Handboek 10 Als u w
- Page 467 and 468:
Als u een eenvoudige tabel maakt, k
- Page 469 and 470:
DREAMWEAVER CS3 Handboek 2 Selectee
- Page 471 and 472:
DREAMWEAVER CS3 Handboek 9 Selectee
- Page 473 and 474:
Hoofdstuk 17: Voorbereidingen voor
- Page 475 and 476:
A B DREAMWEAVER CS3 Handboek A. Sta
- Page 477 and 478:
A B C D E I H G F DREAMWEAVER CS3 H
- Page 479 and 480:
Webtoepassingsterminologie In deze
- Page 481 and 482:
DREAMWEAVER CS3 Handboek U kunt ook
- Page 483 and 484:
Een webtoepassing instellen Wat u n
- Page 485 and 486:
Dit bestand is nodig opdat IIS met
- Page 487 and 488:
Nadat u IIS hebt geïnstalleerd, mo
- Page 489 and 490:
Het definiëren van een Dreamweaver
- Page 491 and 492:
Database Databasestuurprogramma Mic
- Page 493 and 494:
DREAMWEAVER CS3 Handboek U kunt een
- Page 495 and 496:
Zie ook “Verbinding maken met een
- Page 497 and 498:
DREAMWEAVER CS3 Handboek 7 Werk de
- Page 499 and 500:
Een OLE DB-provider verkrijgen voor
- Page 501 and 502:
DREAMWEAVER CS3 Handboek Een verbin
- Page 503 and 504:
Opmerking: In Microsoft Access kunt
- Page 505 and 506:
Een databaseverbinding bewerken of
- Page 507 and 508:
DREAMWEAVER CS3 Handboek Zie voor m
- Page 509 and 510:
DREAMWEAVER CS3 Handboek U probeert
- Page 511 and 512:
Hoofdstuk 18: Gegevensbronnen voor
- Page 513 and 514:
DREAMWEAVER CS3 Handboek Nadat er e
- Page 515 and 516:
DREAMWEAVER CS3 Handboek Gebruik se
- Page 517 and 518:
ASP en ASP.NET DREAMWEAVER CS3 Han
- Page 519 and 520:
Zie ook “Bindingen, paneel” op
- Page 521 and 522:
DREAMWEAVER CS3 Handboek Parameters
- Page 523 and 524:
DREAMWEAVER CS3 Handboek Met Dreamw
- Page 525 and 526:
Zie ook “Sessievariabelen defini
- Page 527 and 528:
• “Databaseverbindingen voor AS
- Page 529 and 530:
In het pop-upmenu Tabel worden alle
- Page 531 and 532:
3 Voer een SQL-instructie in het te
- Page 533 and 534:
Als de SQL-instructie runtimeverwij
- Page 535 and 536:
SELECT emplNo, emplName FROM Employ
- Page 537 and 538:
2 Kies Venster > Bindingen om het p
- Page 539 and 540:
Een lokale ColdFusion-variabele def
- Page 541 and 542:
Variabele Beschrijving REQUEST_METH
- Page 543 and 544:
DREAMWEAVER CS3 Handboek Standaard
- Page 545 and 546:
DREAMWEAVER CS3 Handboek Wanneer de
- Page 547 and 548:
Voer de tekstgegevens in de volgend
- Page 549 and 550:
DREAMWEAVER CS3 Handboek Typografis
- Page 551 and 552:
Taken voor het ontwerpen van de nav
- Page 553 and 554:
Een dynamische tabel maken DREAMWEA
- Page 555 and 556:
DREAMWEAVER CS3 Handboek Aangepaste
- Page 557 and 558:
DREAMWEAVER CS3 Handboek 5 Klik op
- Page 559 and 560:
Afhankelijke bestanden kopiëren DR
- Page 561 and 562:
• Aankoopservices die online best
- Page 563 and 564:
Over proxygenerators DREAMWEAVER CS
- Page 565 and 566:
DREAMWEAVER CS3 Handboek De op UDDI
- Page 567 and 568:
Toegang krijgen tot Dreamweaver Exc
- Page 569 and 570:
DREAMWEAVER CS3 Handboek Als de geb
- Page 571 and 572:
DREAMWEAVER CS3 Handboek Standaard
- Page 573 and 574:
Opmerking: Parameterarrays kunn
- Page 575 and 576:
DREAMWEAVER CS3 Handboek Als u een
- Page 577 and 578:
Rol op client van formulieren DREAM
- Page 579 and 580:
Een HTML-formulier maken DREAMWEAVE
- Page 581 and 582:
DREAMWEAVER CS3 Handboek d Als u wi
- Page 583 and 584:
DREAMWEAVER CS3 Handboek Beginwaard
- Page 585 and 586:
Opmerking: Voor ASP.NET-pagina's mo
- Page 587 and 588:
DREAMWEAVER CS3 Handboek 2 Selectee
- Page 589 and 590:
RadioButton1 DREAMWEAVER CS3 Handb
- Page 591 and 592:
Detailpagina DREAMWEAVER CS3 Handbo
- Page 593 and 594:
Zie ook “Een recordset definiëre
- Page 595 and 596:
4 Geef in het gebied Hyperlinktekst
- Page 597 and 598:
DREAMWEAVER CS3 Handboek Voordat u
- Page 599 and 600:
DREAMWEAVER CS3 Handboek 15 Pas de
- Page 601 and 602:
Een basisresultatenpagina samenstel
- Page 603 and 604:
Het geavanceerde dialoogvenster bev
- Page 605 and 606:
3 Voeg een ASP.NET-knop toe aan het
- Page 607 and 608:
De resultaten weergeven in een gege
- Page 609 and 610:
DREAMWEAVER CS3 Handboek Op de pagi
- Page 611 and 612:
Het gegevenstype is het soort gegev
- Page 613 and 614:
DREAMWEAVER CS3 Handboek Als het ge
- Page 615 and 616:
DREAMWEAVER CS3 Handboek 11 (ASP.JS
- Page 617 and 618:
DREAMWEAVER CS3 Handboek 4 Als u wi
- Page 619 and 620:
DREAMWEAVER CS3 Handboek Het vraagt
- Page 621 and 622:
DREAMWEAVER CS3 Handboek Het verbor
- Page 623 and 624:
Instructies toevoegen om de record
- Page 625 and 626:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 627 and 628:
Met de eerste regel wordt de SQL-in
- Page 629 and 630:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 631 and 632:
Als de opgeslagen procedure paramet
- Page 633 and 634:
DREAMWEAVER CS3 Handboek Plaats lab
- Page 635 and 636:
DREAMWEAVER CS3 Handboek Uhoeftgeen
- Page 637 and 638:
DREAMWEAVER CS3 Handboek Als u een
- Page 639 and 640:
d Geef in het volgende scherm de vo
- Page 641 and 642:
CFC's weergeven in Dreamweaver DREA
- Page 643 and 644:
4 Zoek de gewenste component en voe
- Page 645 and 646:
Klik op OK om de CFC-query te wisse
- Page 647 and 648:
Hoofdstuk 21: ASP.NET- en ColdFusio
- Page 649 and 650:
CFIDE blokkeren. De standaardlocati
- Page 651 and 652:
Breedte Hier kunt u de breedte van
- Page 653 and 654:
In het ColdFusion-formulier wordt e
- Page 655 and 656:
ColdFusion-selecties invoegen DREAM
- Page 657 and 658:
DREAMWEAVER CS3 Handboek Voor besta
- Page 659 and 660:
Voor meer informatie klikt u op de
- Page 661 and 662:
DREAMWEAVER CS3 Handboek DataSet (g
- Page 663 and 664:
DREAMWEAVER CS3 Handboek Voor meer
- Page 665 and 666:
Gegevensrasterkolomtype Beschrijvin
- Page 667 and 668:
DREAMWEAVER CS3 Handboek 4 Voer de
- Page 669 and 670:
Gegevens in een gegevensraster weer
- Page 671 and 672:
Hoofdstuk 22: Taken automatiseren U
- Page 673 and 674:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 675 and 676:
Opdrachten uit historiestappen cre
- Page 677 and 678:
Hoofdstuk 23: Toegankelijkheid Adob
- Page 679 and 680:
DREAMWEAVER CS3 Handboek • Alseri
- Page 681 and 682:
Hoofdstuk 24: Sneltoetsen en extens
- Page 683 and 684:
DREAMWEAVER CS3 Handboek Opmerking:
- Page 685 and 686:
als elementen. Zie elementen bewerk
- Page 687 and 688:
itmapafbeeldingen Zie ook afbeeldin
- Page 689 and 690:
Director, Shockwave-films maken met
- Page 691 and 692:
gebruiken met gedrag 204 genest 195
- Page 693 and 694:
J Jakarta Tomcat-toepassingsserver
- Page 695 and 696:
stijlen uitzetten voor 434 tekst va
- Page 697 and 698:
Pagina's inhoud toevoegen, werkwijz
- Page 699 and 700:
servertechnologieën definitie 474
- Page 701 and 702:
tabelelementen selecteren 173 weerg
- Page 703 and 704:
voorkeuren Algemeen 34 Bestandstype