You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Руководство по использованию iOS UI Элементов<br />
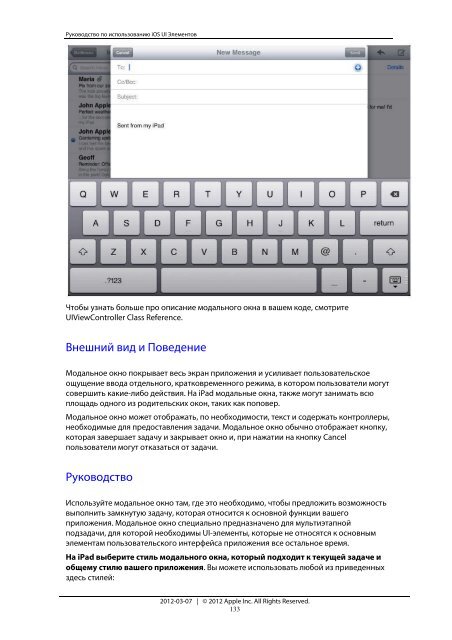
Чтобы узнать больше про описание модального окна в вашем коде, смотрите<br />
UIViewController Class Reference.<br />
Внешний вид и Поведение<br />
Модальное окно покрывает весь экран приложения и усиливает пользовательское<br />
ощущение ввода отдельного, кратковременного режима, в котором пользователи могут<br />
совершить какие-либо действия. На iPad модальные окна, также могут занимать всю<br />
площадь одного из родительских окон, таких как поповер.<br />
Модальное окно может отображать, по необходимости, текст и содержать контроллеры,<br />
необходимые для предоставления задачи. Модальное окно обычно отображает кнопку,<br />
которая завершает задачу и закрывает окно и, при нажатии на кнопку Cancel<br />
пользователи могут отказаться от задачи.<br />
Руководство<br />
Используйте модальное окно там, где это необходимо, чтобы предложить возможность<br />
выполнить замкнутую задачу, которая относится к основной функции вашего<br />
приложения. Модальное окно специально предназначено для мультиэтапной<br />
подзадачи, для которой необходимы UI-элементы, которые не относятся к основным<br />
элементам пользовательского интерфейса приложения все остальное время.<br />
На iPad выберите стиль модального окна, который подходит к текущей задаче и<br />
общему стилю вашего приложения. Вы можете использовать любой из приведенных<br />
здесь стилей:<br />
2012-03-07 | © 2012 Apple Inc. All Rights Reserved.<br />
133