Web 互操作性测试分析报告
Web 互操作性测试分析报告
Web 互操作性测试分析报告
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>Web</strong> 互 操 作 性 测 试 分 析 报 告1 背 景 分 析浏 览 器 市 场 现 状目 前前 市 场 存 在 很 多 解 析 网 页 的 web 浏 览 器 , 最 常 有 的 如 IE、Firefox、safari 等 ⃞ 据 NetApplications:2008 年 9 月 IE 71.52% 持 续 领 跑 浏 览 器 市 场 ; 谷 歌 在 今 年 9 月 2 日 最 新 发 布 的Chorme 浏 览 器 虽 然 备 受 各 界 瞩 目 , 而 且 在 发 布 24 小 时 内 其 全 球 市 占 率 就 达 到到 1%⃞ 不 过 ,推 出 迄 今 已 届 满 月 的 Chrome 市 占 率 却 未 能 趁 势势 直 线 成 长 , 根 据 美 国 流 量 分 析 业 者 NetApplications 的 追 踪 数 字 ,Chrome 发 布 二 周周 后 其 每 日 市 占 率 就 下 滑 并 稳 定 维 持 在 0.7% 到到 0.8%之 间 ⃞表 1 浏 览 器 全 球 市 场 份 额浏 览 器IEFirefoxSafari Oprea ChromeIE8.0 IE7.0 IE6.0 Firefox3.0Firefox2.0市 场71.52% 19.46%6.65% 0.69% 0.63%46.3524.67% 0.37% 13.27% 5.77%%Ne t Applications 在 2008 年 9 月 的 浏 览 器 市 占 率 侦 测 数 字 显 示 , 新 问 世 的 Chrome 占 据了 0.78% 的 浏 览 器 市 场 , 包包 括 微 软 的 IE 及 MozillaFirefox 浏 览 器 的 市 占 率 都 下 滑 , 其 中 ,IE的 市 占 率 自 8 月 的 72.15% 下 滑 到到 9 月 的 71.52%, 而 Firefox 的 市 占 率 则 自 19.73% 下 滑 到到19.46%⃞
长 久 以 来 , 开 源 世 界 一 直 对 商 业 发 展 缺 乏 信 心 ( 甚 至 敌 视 ), 而 Firefox 则 做 到到 了 开 源和和 商 业 的 协 同 发 展 , 在 Firefox 给 出 的 这 份 答 案 中 , 我 们 可 以 看 到到 他 充 分 地 利 用 了 商 业 程 序不 具 有 的 环 境 , 比 如 强 大 的 社 区 , 世 界 各 地 的 志 愿 人 员员 , Beta+Update 机 制制 等 , 更 重 要 的 一点 是 作 为 没 有 商 业 机 密 开 源 程 序 , 可 以 获 得 任 何 商 业 公 司 的 支 持 , 甚 至 是 竞 争 对 手 , 比 如 微软 对 Firefox 支 持 , 这 里 面 颇 有 一 点 “ 无 欲 则 刚 ” 的 味味 道 ⃞5) 扩 展 机 制制 渐 成 气 候如 果 07 年 技 术 领 域 能 有 一 个 关 键 词 的 话 , 那 就 是 扩 展 ( 是 插 件 的 进 一 步 发 展 ), 和和 06年 的 Ajax 一 样 , 扩 展 也 不 是 什 么 新 技 术 , 但 是 Firefox 的 扩 展 机 制制 , 真 的 是 被 发 挥 的 淋 漓尽 致 , 无 懈 可 击 ⃞ 现 在 主 流 的 程 序 , 都 在 以 这 种 机 制制 为 基 础 , 不 断 演 进 :IDE 当 然 是 Eclipse,php 的 wordpress、joomla、drupal,JS 的 jquery 等 , 从 趋 势势 上 来 看 , 以 后 的 开 源 程 序 如 果 没有 动 则 成 百 上 千 和和 插 件 , 没 有 完 备 的 插 件 开 发 技 术 文 档 , 也 许 就 不 算 是 一 个 好 程 序 了 ⃞6) 专 业 领 域 的 搜 索 引 擎 得 到到 发 展在 Firefox 中 使 用 搜 索 引 擎 , 并 不 需 要 再 登 陆 Google 或 者 Baidu 的 官 方 主 页 , 只 需 要在 浏 览 器 的 搜 索 框 中 输 入 , 就 可 以 在 特 定 的 搜 索 引 擎 中 搜 索 , 这 让 所 有 的 搜 索 引 擎 拥 有 了 相同 的 起 点 , 给 专 业 领 域 的 搜 索 提 供 了 机 会 ,Google 已 经 不 再 是 唯 一 的 选 择 , 词 条 解 释 直 接搜 索 wikipedia, 字 幕 直 接 搜 索 shooter, 英 文 单 词 搜 索 dict.cn⃞Firefox 的 对 搜 索 引 擎 植 入 的良 好 扩 展 性 , 绝 对 是 一 项 重 大 的 变 革 ⃞7) 中 小 软 件 有 了 新 需 求Firefox 可 以 在 所 有 的 平 台 上 (Windows, Mac OS X 和和 Linux) 运 行 , 所 以 理 论 上 说只 要 将 软 件 做 成 Firefox 的 插 件 , 就 可 以 做 出 一 款 梦 寐 以 求 的 跨 平 台 软 件 , 现 在 已 经 有 了Gtalk,FTP 传 输 ,BT 下 载 , 电 驴 下 载 ,CHM 阅 读 器 ,RSS 阅 读 器 等 等 中 小 软 件 , 都 可 以集 成 为 一 个 个 的 Firefox 的 插 件 ⃞8) 杀 毒 软 件 有 点 伤 心Firefox 是 一 个 以 安 全 性 著 称 的 浏 览 器 , 对 于 一 个 可 以 在 120 小 时 内 , 让 全 球 95% 以 上用 户 安 装 升 级 包包 的 软 件 来 说 , 开 发 病 毒 是 完 全 没 有 必 要 的 , 更 何 况 这 还 是 一 款 人 人 都 可 以 提
供 杀 毒 补 丁 的 开 源 软 件 , 杀 毒 软 件 厂 商 真 的 有 点 伤 心 了 , 因 为 这 样 的 软 件 开 发 和和 升 级 机 制制 ,总 有 一 天 会 成 为 操 作 系 统 的 一 部 分 , 到到 时 候 , 杀 毒 软 件 真 的 就 只 能 退 出 历 史 舞 台 了 , 无 奈 巧妇 难 为 无 米 之 炊 ⃞目 前前 面 临 的 兼 容 性 互 操 作 问 题面 对 Firefox 等 浏 览 器 用 户 的 日 益 壮 大 , 而 许 多 WEB 系 统 在 此 浏 览 器 下 访 问 造 成 不 同程 度 的 功 能 障 碍 , 不 得 不 引 起 关 注 ⃞目 前前 浏 览 器 市 场 格 局 使 得 用 户 访 问 页 面 出 现 了 一 些 兼 容 性 问 题 , 有 时 同 一 个 网 页 在 不同 的 浏 览 器 出 现 不 同 的 效 果 , 给 使 用 不 同 浏 览 器 用 户 带 来 许 多 麻 烦 ⃞ 存 在 不 同 程 度 的 布 局 渲染 问 题 , 功 能 不 兼 容 等 问 题 ⃞在 中 国 , 由 于 基 本 所 有 的 WEB 系 统 开 发 者 都 针 对 IE 进 行 了 测 试 , 所 以 使 用 IE 的 用 户访 问 各 类 WEB 系 统 基 本 上 不 会 出 现 任 何 问 题 , 即 使 有 问 题 ,WEB 系 统 开 发 者 也 能 很 快 的可 以 解 决 ⃞ 在 开 发 过 程 中 很 少 有 对 Firefox 进 行 测 试 ⃞ 经 过 对 上 述 中 国 各 大 典 型 应 用 网 站 测试 , 我 们 可 以 发 现 一 些 Firefox 的 兼 容 性 , 尤 其 是 功 能 兼 容 性 ⃞2. 互 操 作 测 试 目 的通 过 本 次 测 试 , 希 望 能 够 :告告 知 公 众 、 新 闻 界 与 官 方 组 织 ( 私 人 及 公 共 ) 建 立 与 W3C 标 准 兼 容 的 页 面 的 重 要性 ⃞希 望 促 进 最 终 用 户 使 用 与 W3C 标 准 兼 容 的 浏 览 器 无 障 碍 访 问 网 页 ⃞希 望 能 够 引 起 浏 览 器 开 发 者 、 典 型 WEB 系 统 开 发 者 以 及 最 终 用 户 的 注 意 ⃞ 共 同 努力力 寻 找 一 种 解 决 方 案 , 来 满 足 用 户 使 用 Firefox 浏 览 器 访 无 障 碍 问 各 大 安 全 性 要 求较 高 的 典 型 WEB 应 用 系 统 的 要 求 ⃞
3 为 什 么 要 建 立 网 站 标 准我 们 大 部 分 人 都 有 深 刻刻 体 验 , 每 当 主 流 浏 览 器 版 本 的 升 级 , 我 们 刚 建 立 的 网 站 就 可 能 变得 过 时 , 我 们 就 需 要 升 级 或 者 重 新 建 造 一 遍 网 站 ⃞ 例 如 1996-1999 年 典 型 的 " 浏 览 器 大 战 ",为 了 兼 容 Netscape 和和 IE, 网 站 不 得 不 为 这 两 种 浏 览 器 写 不 同 的 代 码 ⃞ 同 样 的 , 每 当 新 的 网络 技 术 和和 交 互 设 备 的 出 现 , 我 们 也 需 要 制制 作 一 个 新 版 本 来 支 持 这 种 新 技 术 或 新 设 备 , 例 如 支持 手 机 上 网 的 WAP 技 术 ⃞ 类 似 的 问 题 举 不 胜 举 : 网 站 代 码 臃 肿 、 繁 杂 浪 费 了 我 们 大 量 的 带 宽 ;针 对 某 种 浏 览 器 的 DHTML 特 效 , 屏 蔽 了 部 分 潜潜 在 的 客 户 ; 不 易 用 的 代 码 , 残 障 人 士 无 法 浏 览网 站 等 等 ⃞ 这 是 一 种 恶 性 循 环 , 是 一 种 巨 大 的 浪 费 ⃞如 何 解 决 这 些 问 题 呢呢 ? 有 识 之 士 早 已 开 始 思 考 , 需 要 建 立 一 种 普 遍 认 同 的 标 准 来 结 束 这种 无 序 和和 混 乱 ⃞ 商 业 公 司 (Netscape、Microsoft 等 ) 也 终 于 认 识 到到 统 一 标 准 的 好 处 , 因 此 在W3C(W3C.org) 的 组 织 下 , 网 站 标 准 开 始 被 建 立 (1998 年 2 月 10 日 发 布 XML1.0 为 标 志 ),并 在 网 站 标 准 组 织 www.webstandards.org 的 督 促 下 推 广 执 行 ⃞ 简 单 说 , 网 站 标 准 的 目 的 就是 :• 提 供 最 多 利 益 给 最 多 的 网 站 用 户• 确 保 任 何 网 站 文 挡 都 能 够 长 期 有 效• 简 化 代 码 、 降 低 建 设 成 本• 让 网 站 更 容 易 使 用 , 能 适 应 更 多 不 同 用 户 和和 更 多 网 路 设 备• 当 浏 览 器 版 本 更 新 , 或 者 出 现 新 的 网 络 交 互 设 备 时 , 确 保 所 有 应 用 能 够 继 续 正 确 执行 ⃞对 于 网 站 设 计 和和 开 发 人 员员 来 说 , 遵 循 网 站 标 准 就 是 使 用 标 准 ; 对 于 你 的 网 站 用 户 来 说 ,网 站 标 准 就 是 最 佳 体 验 ⃞4 采 用 网 站 标 准 的 好 处对 网 站 浏 览 者 的 好 处 :• 文 件 下 载 与 页 面 显 示 速 度 更 快 ;
• 内 容 能 被 更 多 的 用 户 所 访 问 ( 包包 括 失 明 、 视 弱 、 色 盲 等 残 障 人 士 );• 内 容 能 被 更 广 泛 的 设 备 所 访 问 ( 包包 括 屏 幕 阅 读 机 、 手 持 设 备 、 搜 索 机 器 人 、 打 印 机 、电 冰 箱 等 等 )• 用 户 能 够 通 过 样 式 选 择 定 制制 自 己 的 表 现 界 面• 所 有 页 面 都 能 提 供 适 于 打 印 的 版 本对 网 站 所 有 者 的 好 处 :• 更 少 的 代 码 和和 组 件 , 容 易 维 护• 带 宽 要 求 降 低 ( 代 码 更 简 洁 ), 成 本 降 低 ⃞ 举 个 例 子 : 当 ESPN.com 使 用 CSS 改 版后 , 每 天 节 约 超 过 两 兆 字 节 (terabytes) 的 带 宽 ⃞• 更 容 易 被 搜 寻 引 擎 搜 索 到到• 改 版 方 便 , 不 需 要 变 动 页 面 内 容• 提 供 打 印 版 本 而 不 需 要 复 制制 内 容• 提 高 网 站 易 用 性 ⃞ 在 美 国 , 有 严 格 的 法 律 条 款 (Section 508) 来 约 束 政 府 网 站 必 须达 到到 一 定 的 易 用 性 , 其 他 国 家 也 有 类 似 的 要 求 ⃞5 web 标 准5.1什 么 是 web 标 准首 先 要 明 确 一 个 概 念 ⃞ 我 们 本 书 讲 的 web 标 准 , 不 是 指 XML, 而 是 指 为 了 实 现 大 量HTML 信 息 向 XML 标 准 的 过 渡 ,W3C 和和 ECMA 制制 定 的 一 系 列 的 技 术 规 范 , 目 前前 主 要 包包 括XHTML1.0、CSS2.0、DOM1.0 和和 ECMA JavaScrit⃞web 标 准 不 仅 仅 是 一 个 规 范 , 而 是一 系 列 规 范 的 总 称 ⃞ 按 这 些 规 范 制制 作 的 网 页 , 符 合 XML 格 式 规 范 , 内 容 与 表 现 相 分 离 , 将使 你 的 页 面 数 据 在 以 后 可 以 被 分 享 、 交 换 和和 重 用 ⃞5.2什 么 是 w3c
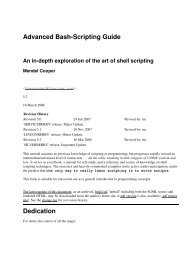
W3C 是 “World Wide <strong>Web</strong> Consortium” 的 缩 写 , 中 文 称 万 维 网 组 织 ⃞ 是 一 个 专 注 于 “ 领导 和和 发 展 web 技 术 ” 的 国 际 工 业 行 业 协 会 ⃞ 它 由 万 维 网 发 明 者 Time Berners-Lee 领 导 , 成立 与 1994 年 ⃞W3C 已 经 有 超 过 500 家 的 会 员员 -- 包包 括 微 软 、 美 国 在 线 (Netscape 的 母 公 司 )、苹 果 电 脑 、Adobe、Macromedia、SUN 以 及 各 类 主 流 硬 件 、 软 件 制制 造 商 和和 电 信 公 司 ⃞ 学会 主 要 研 究 由 三 家 学 术 机 构 主 理 -- 美 国 麻 省 理 工 学 院 (MIT)、 法 国 的 欧 洲 信 息 与 数 学 研 究 论坛 (ERCIM)、 日 本 的 应 庆 大 学 (KEIO)⃞W3C 主 要 工 作 是 研 究 和和 制制 定 开 放 的 规 范 ( 事 实 上 的 标 准 ), 以 便 提 高 web 相 关 产 品品 的 互用 性 ⃞W3C 的 推 荐 规 范 的 制制 定 都 是 由 来 自 于 会 员员 和和 特 别 邀 请 的 专 家 组 成 的 工 作 组 完 成 ⃞ 工作 组 的 草 案 (Drafts) 在 通 过 多 数 相 关 公 司 和和 组 织 同 意 后 提 交 给 W3C 理 事 会 讨 论 , 正 式 批 准后 才 成 为 “ 推 荐 规 范 (Recommendations)” 发 布 ⃞ 更 多 的 信 息 您 可 以 访 问 W3C 的 网 站 :www.w3.org⃞图 1 W3C 架 构
图 例 说 明 W3C 技 术 架 构 图 描 绘 了 一 个 两 层 的 模 型 : 万 维 网 体 系 结 构 ( 被 标 注 为 “One<strong>Web</strong>”) 建 立 在 互 联 网 (Interner) 体 系 结 构 之 上 ⃞ 图 中 丰 富 的 <strong>Web</strong> 层 显 示 了 W3C 关 心 的 领域 和和 发 展 的 技 术 ⃞<strong>Web</strong> 体 系 结 构 被 描 绘 成 一 系 列 的 层 , 每 一 层 都 建 立 在 另 一 层 之 上 ⃞ 从 底至 顶 依 次 为 :URI/IRI, HTTP<strong>Web</strong> Architectural PrinciplesXML Infosets; RDF(S) GraphsXML, Namespaces, Schemas, XQuery/XPath, XSLT, DOM, XML Base, XPointer,RDF/XML, SPARQL在 顶 层 包包 含 着 六 个 框 , 分 别 与 W3C 主 要 的 活 动 组 相 对 应 :<strong>Web</strong> Applications, Mobile,Voice, <strong>Web</strong> Services, Semantic <strong>Web</strong>, and Privacy⃞"Interaction"(“ 交 互 ”) 框 中 罗 列 着 :XHTML, SVG, CDF, SMIL, XForms, CSS, 和和WCID."Mobile"(“ 移 动 ”) 框 中 罗 列 着 XHTML Basic, Mobile SVG, SMIL Mobile, XFormsBasic, CSS Mobile, MWI BP."Voice"(“ 语 音 ”) 框 中 罗 列 着 VoiceXML, SRGS, SSML, CCXML, and EMMA"<strong>Web</strong> Services"(“<strong>Web</strong> 服 务 ”) 框 中 罗 列 着 SOAP, XOP, WSDL, WS-CDL, and WS-A.
"Semantic <strong>Web</strong>"(“ 语 义 的 <strong>Web</strong>”) 框 中 罗 列 着 OWL, SKOS, and RIF."Privacy"(“ 保 密 ”) 框 中 罗 列 着 P3P, APPEL, XML Encryption, XML Signature, and XKMS一 个 橙 色 的 横 条 把 这 些 领 域 联 系 在 一 起 :<strong>Web</strong> Accessibility(<strong>Web</strong> 可 访 问 性 ),Internationalization( 国 际 化 ), Mobile Access( 移 动 访 问 ), Device Independence( 设 备 独 立 ), and Quality Assurance( 质 量 保 证 )⃞这 个 例 图 展 示 了 万 维 网 的 基 础 框 架 及 W3C 的 工 作 重 点 ⃞URI、HTTP、XML 和和 RDF 的 基 础 支 持 著 五 个 方 面 的 工 作 ⃞ 无 障 碍 网 页 、 国 际 化 、 设备 无 关 和和 质 量 管 理 等 主 题 已 融 入 了 W3C 的 各 项 技 术 之 中 ⃞W3C 正 致 力力 把 万 维 网 从 最 初 的 设 计 ( 基 本 的 HTML、URIs 和和 HTTP) 转 变 为 未 来 所 需的 模 式 ⃞ W3C 的 技 术 将 帮 助 未 来 万 维 网 成 为 信 息 世 界 中 有 高 稳 定 性 、 可 提 升 和和 强 适 应 性的 基 础 框 架 ⃞5.3 W3C 已 发 布 标 准WEB 标 准 不 是 某 一 个 标 准 , 而 是 一 系 列 标 准 的 集 合 ⃞ 网 页 主 要 由 三 部 分 组 成 : 结 构(Structure)、 表 现 (Presentation) 和和 行 为 (Behavior)⃞ 对 应 的 标 准 也 分 三 方 面 : 结构 化 标 准 语 言 主 要 包包 括 XHTML 和和 XML, 表 现 标 准 语 言 主 要 包包 括 CSS, 行 为 标 准 主 要 包包 括对 象 模 型 ( 如 W3C DOM)、ECMAScript 等 ⃞ 这 些 标 准 大 部 分 由 W3C 起 草 和和 发 布 , 也 有一 些 是 其 他 标 准 组 织 制制 订 的 标 准 , 比 如 ECMA(European Computer ManufacturersAssociation) 的 ECMAScript 标 准 ⃞ 我 们 来 简 单 了 解 一 下 这 些 标 准 :
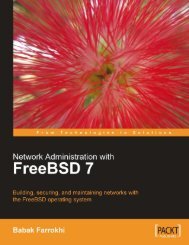
图 2 web 标 准 组 成结 构 化 语 言• HTML ( 超 文 本 置 标 语 言 ) 4.01• XHTML ( 可 扩 展 超 文 本 置 标 语 言 ) 1.0• XHTML 1.1• XML ( 可 扩 展 置 标 语 言 ) 1.0HTML 是 HyperText Markup Language(HTML, 超 文 本 标 识 语 言 ) 的 缩 写 , 广 泛 用 于 现在 的 网 页 ,HTML 目 的 是 为 文 档 增 加 结 构 信 息 , 例 如 表 示 标 题 , 表 示 段 落 ; 浏 览 器 可 以 解析 这 些 文 档 的 结 构 , 并 用 相 应 的 表 现 形 式 表 现 出 来 ⃞ 例 如 : 浏 览 器 会 将 ... 之 间 的 内 容 用 粗 体显 示 ⃞ 设 计 师 也 可 以 通 过 CSS(Cascading Style Sheets) 来 定 义 某 种 结 构 以 什 么 形 式 表 现 出来 ⃞XHTML 是 The Extensible HyperText Markup Language 可 扩 展 标 识 语 言 的 缩 写 ⃞目 前前 推 荐 遵 循 的 是 W3C 于 2000 年 1 月 26 日 推 荐 XML1.0( 参 考
http://www.w3.org/TR/xhtml1)⃞XML 虽 然 数 据 转 换 能 力力 强 大 , 完 全 可 以 替 代 HTML,但 面 对 成 千 上 万 已 有 的 站 点 , 直 接 采 用 XML 还 为 时 过 早 ⃞ 因 此 , 我 们 在 HTML4.0 的 基 础上 , 用 XML 的 规 则 对 其 进 行 扩 展 , 得 到到 了 XHTML⃞ 简 单 的 说 , 建 立 XHTML 的 目 的 就 是 实现 HTML 向 XML 的 过 渡 ⃞XHTML 实 际 上 就 是 将 HTML 根 据 XML 规 范 重 新 定 义 一 遍 ⃞ 它的 标 签 与 HTML4.0 一 致 , 而 格 式 严 格 遵 循 XML 规 范 ⃞ 因 此 , 虽 然 XHTML 与 HTML 在 浏览 器 中 一 样 显 示 , 但 如 果 你 要 转 换 成 PDF, 那 么 XHTML 会 容 易 的 多 ⃞ XHTML 有 三 种 DTD定 义 : 严 格 的 (strict), 过 渡 的 (Transitional), 框 架 的 (Frameset)⃞DTD 是 Document TypeDefinition 文 档 类 型 定 义 的 缩 写 ⃞ 它 写 在 XHTML 文 件 的 最 开 始 , 告告 诉 浏 览 器 这 个 文 档 符 合什 么 规 范 , 用 什 么 规 范 来 解 析 ⃞XML 是 The Extensible Markup Language( 可 扩 展 标 识 语 言 ) 的 简 写 ⃞ 目 前前 推 荐 遵 循 的是 W3C 于 2000 年 10 月 6 日 发 布 的 XML1.0, 参 考(www.w3.org/TR/2000/REC-XML-20001006)⃞XML 类 似 HTML 也 是 标 识 语 言 , 不同 的 地 方 是 :HTML 有 固 定 的 标 签 , 而 XML 允 许 你 自 己 定 义 自 己 的 标 签 , 甚 至 允 许 你 通 过XML namespaces 为 一 个 文 档 定 义 多 套 设 定 ⃞ 和和 HTML 一 样 ,XML 同 样 来 源 于 SGML⃞XML 最 初 设 计 的 目 的 是 弥 补 HTML 的 不 足 , 以 强 大 的 扩 展 性 满 足 网 络 信 息 发 布 的 需 要 , 后来 逐 渐 用 于 网 络 数 据 的 转 换 和和 描 述 ⃞表 现 类 语 言• CSS ( 层 叠 式 样 式 表 ) Level 1• CSS Level 2 revision 1• CSS Level 3 ( 正 在 开 发 中 )• MathML ( 数 学 置 标 语 言 )• SVG ( 可 变 矢 量 图 形 )
CSS 是 Cascading Style Sheets 层 叠 样 式 表 的 缩 写 ⃞ 目 前前 推 荐 遵 循 的 是 W3C 于 1998年 5 月 12 日 推 荐 CSS2( 参 考 http://www.w3.org/TR/CSS2/)⃞W3C 创 建 CSS 标 准 的目 的 是 以 CSS 取 代 HTML 表 格 式 布 局 、 帧 和和 其 他 表 现 的 语 言 ⃞ 通 过 CSS 可 以 控 制制 HTML或 者 XML 标 签 的 表 现 形 式 ⃞ 纯 CSS 布 局 与 结 构 式 XHTML 相 结 合 能 帮 助 设 计 师 分 离 外 观 与结 构 , 使 站 点 的 访 问 及 维 护 更 加 容 易 ⃞W3C 推 荐 使 用 CSS 布 局 方 法 , 使 得 web 更 加 简 单 ,结 构 更 加 清 晰 ⃞MathML 是 Mathematical Markup Language 的 缩 写 , 是 一 种 XML 语 言 , 引 用 规范 中 的 描 述 , 其 目 标 就 是 “ 简 化 网 络 中 数 学 和和 科 学 内 容 的 使 用 和和 重 用 , 简 化 诸 如 计 算 机 代 数系 统 等 应 用 程 序 中 的 打 印 排 版 和和 语 音 合 成 ⃞MathML 可 用 于 编 码 数 学 符 号 的 表 示 , 从 而 获得 高 质 量 的 视 觉 显 示 , 在 语 义 起 重 要 作 用 的 应 用 程 序 中 ( 例 如 科 学 软 件 和和 语 音 合 成 ),MathML 可 用 于 编 码 应 用 程 序 中 的 数 学 内 容 ⃞” MathML 通 常 用 于 表 示 等 式 、 公 式 , 以 及教 育 领 域 、 科 学 论 文 、 行 业 规 范 和和 法 规 等 中 的 类 似 内 容 ⃞SVG 是 Scalable Vector Graphics 的 缩 写 ,“ 可 升 级 矢 量 图 形 ” 的 意 思 ⃞SVG 是 由W3C 制制 定 的 基 于 可 扩 展 标 记 语 言 (XML) 来 描 述 二 维 矢 量 图 型 的 一 个 开 放 标 准 ⃞ SVG 严 格遵 从 XML 语 法 ,SVG 并 用 文 本 格 式 的 描 述 性 语 言 来 描 述 图 像 内 容 , 因 此 SVG 是 一 种 和和 图像 分 辨 率 无 关 的 矢 量 图 形 格 式 ⃞SVG 可 以 使 你 设 计 的 网 页 可 以 更 加 精 彩 细 致 , 使 用 简 单 的文 本 命 令 ,SVG 可 实 现 色 彩 线 性 变 化 、 路 径 、 自 定 义 字 体 、 透 明 效 果 、 滤 镜 效 果 等 各 式 常见 的 图 形 图 像 效 果 ⃞对 象 模 型• DOM ( 文 档 对 象 模 型 ) Level 1• DOM Level 2• DOM Level 3 CoreDOM 是 Document Object Model 文 档 对 象 模 型 的 缩 写 ⃞ 根 据 W3C DOM 规 范www.w3.org/DOM,DOM 是 一 种 与 浏 览 器 , 平 台 , 语 言 的 接 口 , 使 得 你 可 以 访 问 页 面 其
他 的 标 准 组 件 ⃞DOM 给 了 脚 本 语 言 ( 类 似 ECMAScript) 无 限 发 挥 的 能 力力 ⃞ 它 使 脚 本 语 言 很容 易 访 问 到到 整 个 文 档 的 结 构 、 内 容 和和 表 现 ⃞ 简 单 理 解 ,DOM 解 决 了 Netscaped 的Javascript 和和 Microsoft 的 Jscript 之 间 的 冲 突 , 给 予 web 设 计 师 和和 开 发 者 一 个 标 准 的 方法 , 让 他 们 来 访 问 他 们 站 点 中 的 数 据 、 脚 本 和和 表 现 层 对 像 ⃞脚 本 语 言• ECMAScript (JavaScript 的 标 准 化 版 本 )ECMAScript 是 ECMA(European Computer Manufacturers Association) 制制 定 的 标 准 脚 本语 言 (JAVAScript)⃞ 目 前前 推 荐 遵 循 的 是 ECMAScript 262(http://www.ecma.ch/ecma1/STAND/ECMA-262.HTM)⃞ECMAscript 是 基 于 NetscapejavaScript 的 一 种 标 准 脚 本 语 言 ⃞ 它 也 是 一 种 基 于 对 象 的 语 言 , 通 过 DOM 可 以 操 作 网 页 上的 任 何 对 象 ⃞ 可 以 增 加 、 删 除 、 移 动 或 者 改 变 对 象 ⃞ 使 得 网 页 的 交 互 性 大 大 提 高 ⃞ECMA 是 “European Computer Manufactures Association‛ 的 缩 写 , 中 文 称 欧 洲 计 算 机制制 造 联 合 会 ⃞ 是 1961 年 成 立 的 旨 在 建 立 统 一 的 电 脑 操 作 格 式 标 准 -- 包包 括 程 序 语 言 和和 输 入 输出 的 组 织 ⃞ ECMA 位 于 日 内 瓦 , 和和 ISO( 国 际 标 准 组 织 ) 以 及 IEC( 国 际 电 工 标 准 化 机 构 ) 总 部相 邻 , 主 要 任 务 是 研 究 信 息 和和 通 讯 技 术 方 面 的 标 准 并 发 布 有 关 技 术 报 告告 ⃞ECMA 并 不 是 官 方机 构 , 而 是 由 主 流 厂 商 组 成 的 , 他 们 经 常 与 其 他 国 际 组 织 进 行 合 作 ⃞6 web 互 操 作 测 试6.1 对 国 内 主 要 金 融 、 商 务 、 政 务 网 站 Firefox 与 IE 互 操 作 测 试各 种 浏 览 器 的 存 在 , 尤 其 是 Firefox 的 迅 速 壮 大 , 正 在 打 破 了 IE 的 垄 断 , 为 用 户 提 供了 多 种 选 择 的 可 能 , 同 时 也 利 于 科 技 创 新 ⃞ 但 同 时 也 带 来 了 各 种 浏 览 器 之 间 的 兼 容 性 问 题 ⃞各 种 浏 览 器 对 W3C 标 准 的 兼 容 性 也 不 同 , 而 <strong>Web</strong> 系 统 开 发 者 很 难 去 针 对 每 个 浏 览 器 进 行 测 试 ,因 此 就 造 成 了 许 多 <strong>Web</strong> 系 统 应 用 不 能 同 时 对 多 种 浏 览 器 很 好 的 兼 容 ⃞ 给 使 用 不 同 浏 览 器 访 问的 最 终 用 户 造 成 很 大 互 操 作 障 碍 ; 尤 其 是 金 融 类 、 电 子 商 务 类 、 政 务 类 <strong>Web</strong> 应 用 系 统 ⃞ 下 面是 对 中 国 主 要 上 述 三 类 网 站 的 测 试 情 况 :
6.1.1 测 试 对 象网 站网 站 名表 3 测 试 对 象网 址类 别浦 东 发 展 银 行www.spdb.com.cn工 商 银 行www.icbc.com.cn金类站融网建 设 银 行中 国 银 行民 生 银 行www.ccb.comwww.boc.cnwww.cmbc.com.cn嘉 实 基 金www.jsfund.cn华 夏 基 金www.chinaamc.com国 信 证 券券www.guosen.com.cn中 国 人 寿 保 险www.chinalife.com.cn中 华 人 民 共 和和 国 中 央 人 民 政 府www.gov.cn政府网 站北 京 公 交 网北 京 市 公 安 局 公 安 交 通 管 理 局www.bjbus.comwww.bjjtgl.gov.cn电子商 务北 京 财 政 局北 京 劳 动 保 障 网首 都 之 窗北 京 工 商 行 政 网淘 宝当 当 网新 浪中 国 网 通中 国 移 动携 程 网中 国 票 务 在 线www.bjcz.gov.cnwww.bjld.gov.cnwww.beijing.gov.cnwww.hd315.gov.cnwww.taobao.comwww.DangDang.comwww.sina.com.cnwww.chinanetcom.com.cnwww.chinamobile.comwww.ctrip.comwww.piao.com.cn
6.1.1.2 测 试 环 境Windows 和和 Linux6.1.3测 试 结 果 及 统 计6.1.3.1典 型 实 例 测 试 :页 面 排 版 测 试民 生 银 行 测 试图 3 Firefox 3.03
图 4 IE 6通 过 上 面 测 试 发 现 , 民 生 银 行 主 页 在 ie 下 显 示 正 常 , 而 在 firefox 下 跑 版 ⃞北 京 市 财 政 局图 5 Firefox 3.03
图 6IE6阿 里 巴 巴图 7 Firefox 3.03
图 8 IE 6.0交 易 系 统 实 例 测 试 :民 生 银 行 (http://www.cmbc.com.cn)图 9 Windows+FF
图 10 Windows+IE民 生 网 上 银 行 访 问 首 先 要 CA 证 书 认 证 ,Firefox 无 法 将 证 书 加 入 到到 浏 览 器 中 , 导 致Firefox 无 法 访 问 ⃞民 生 银 行 提 示 : 为 了 保 证 您 正 常 使 用 网 上 银 行 , 推 进 使 用 IE6.0 以 上 版 本 浏 览 器 ⃞安 全 措 施 :● 采 用 先 进 的 多 重 加 密 和和 数 字 签 名 技 术 , 所 有 数 据 均 经 过 加 密 处 理 后 在 网 上 传 输 , 以保 障 客 户 的 交 易 安 全 ⃞● 采 用 中 国 金 融 认 证 中 心 (CFCA) 权 威 、 可 信 赖 的 数 字 证 书 认 证 , 以 保 障 客 户 的 交 易安 全 ⃞● 采 用 多 种 防 范 手 段 , 如 身 份 确 认 、 限 额 控 制制 、 密 码 确 认 等 , 以 确 保 客 户 账 户 的 资 金安 全 ⃞中 国 工 商 银 行
图 11 Windows+FF图 12 Windows+IE由 上 图 我 们 可 以 看 到到 通 过 Firefox 无 法 登 陆 中 国 工 商 网 上 银 行 , 因 为 没 有 密 码 输 入 框 ;造 成 这 样 的 原 因 是 工 商 银 行 使 用 了 微 软 Activex 技 术 控 制制 密 码 输 入 , 而 Firefox 并 不 支 持 微软 的 这 个 专 有 技 术 , 所 有 无 法 访 问 ⃞ 如 果 要 访 问 中 国 银 行 网 上 银 行 必 须 下 载 安 装icbc_netbank_client_controls.exe 网 银 安 全 控 件 程 序 ⃞ 这 就 限 定 了 必 须 使 用 IE 浏 览 器 才 可 以访 问 ⃞阿 里 巴 巴 网 站 — 支 付 宝
图 13 Windows+FF图 14 Windows+IE支 付 宝 也 使 用 了 Activex 安 全 控 件 ,Firefox 不 支 持 该 控 件 , 因 此 无 法 访 问 ⃞ 此 前前 阿 里 巴巴 提 示 Firefox 用 户 , 若 使 用 Firefox 访 问 支 付 宝 , 需 要 安 装 IE tab 插 件 ; 但 是 Linux 系 统 运行 的 Firefox 浏 览 器 无 法 使 用 IE tab, 因 此 Linux 用 户 无 法 访 问 支 付 宝 ⃞不 过 这 个 问 题 , 已 经 被 支 付 宝 中 国 有 限 公 司 解 决 了 , 支 付 宝 系 统 最 近 2008 年 10 月 份 刚刚 支 持 firefox⃞
6.1.3.3.2 firefox 互 操 作 测 试 结 果 统 计各 类 网 站 基 本 上 全 部 支 持 ie 浏 览 器 , 无 论 是 功 能 还 是 显 示 均 正 常 , 而 对 于 Firefox 的 支持 , 或 多 或 少 的 都 会 存 在 些 问 题 , 如 下 :网 站 类别金 融网 站表 4 测 试 结 果网 站 名网 址排 版用 户 交 易备 注系 统浦 东 发 展 银 行 www.spdb.com.cn 支 持 支 持 国 内 支 持firefox的 两 家 银行 之 一工 商 银 行 www.icbc.com.cn 不 完 全 不 支 持支 持建 设 银 行 www.ccb.com 不 完 全 不 支 持支 持中 国 银 行 www.boc.cn 支 持 支 持 国 内 三 支持firefox的 两 家 银行 之 一北 京 银 行 www.cmbc.com.cn 支 持 不 支 持嘉 实 基 金 www.jsfund.cn 支 持 不 支 持华 夏 基 金 www.chinaamc.com 不 完 全 不 支 持支 持国 信 证 券 www.guosen.com.cn 支 持 不 支 持中 国 人 寿 保 险 www.chinalife.com.cn 不 完 全 不 支 持支 持政 府网 站中 华 人 民 共 和 国 www.gov.cn 支 持 无中 央 人 民 政 府 门户 网 站 :北 京 公 交 网 www.bjbus.com 不 完 全 无支 持北 京 市 公 安 局 公 www.bjjtgl.gov.cn 支 持 无安 交 通 管 理理 局北 京 财 政 局 www.bjsat.gov.cn 不 完 全支 持北 京 劳劳 动 保 障 网 www.bjld.gov.cn 支 持 无页 面 排 版有 问 题首 都 之 窗 www.beijing.gov.cn 支 持 无 较 好北 京 工 商 行 政 网 www.hd315.gov.cn 支 持 无淘 宝 www.taobao.com 支 持 不 支 持当 当 网 www.DangDang.com 支 持 部 分 支 持 不 支 持 网上 直 接 付款新 浪 www.sina.com.cn 支 持 不 支 持中 国 网 通 www.chinanetcom.com.cn 不 完 全 部 分 支 持支 持电 子 中 国 移 动 www.chinamobile.com 支 持 不 支 持
商 务携 程 网 www.ctrip.com 不 完 全 支 持支 持中 国 票 务 在 线 www.piao.com.cn 支 持 支 持页 面 排 版有 问 题用 户 、 交 易 系 统 : 是 指 页 面 浏 览 , 注 册 登 陆 系 统 , 交 易 业 务 系 统 ;6.2 Firefox、IE等 浏 览 器 与 W3C 标 准 兼 容 性 测 试6.2.1 测 试 对 象 Firefox3.0 IE7.06.2.2 测 试 工 具 环 境http://acid3.acidtests.org/http://acid2.acidtests.org/6.2.3 测 试 结 果Acid 3 测 试Acid3 由 网 页 标 准 计 划 小 组 (<strong>Web</strong> Standards Project, WaSP) 设 计 , 是 一 份 网 页 浏 览器 及 设 计 软 件 之 标 准 兼 容 性 的 测 试 网 页 , 于 2008 年 3 月 3 日 正 式 发 布 ⃞ 其 测 试 焦 点 集 中 在ECMAScript、DOM Level 3、Media Queries 和和 data: URL⃞ 以 浏 览 器 开 启启 此 测 试 网 页 后 , 页面 会 不 断 加 载 功 能 、 直 接 给 予 分 数 , 满 分 为 100 分 ⃞测 试 的 项 目 大 部 份 都 没 有 被 网 站 使 用 , 原 因 是 兼 容 性 低 , 也 就 是 说 , 测 试 中 达 满 分 也没 有 什 么 用 , 市 场 占 有 率 高 才 可 以 成 为 指 标 ⃞测 试 标 准 :Acid3 网 页 表 示 「⃥ 浏 览 器 需 采 默 认 值 测 试 , 在 动 画 流 畅 显 示 、 分 数 达 到到100/100、 并 且 最 后 显 示 的 画 面 同 参 考 结 果 般 每 像 素 皆 相 同 , 方 称 通 过 ⃞
目 前前 测 试 状 况图 15 标 准 值在 Acid3 推 出 时 , 没 有 任 何 一 款 软 件 能 通 过 测 试 ⃞ 及 至 推 出 后 不 到到 一 月 ,<strong>Web</strong>Kit 和和 Presto引 擎 的 测 试 版 本 已 成 功 取 得 100 分 , 不 过 仍 有 一 些 问 题 有 待 解 决 ⃞表 5 Acid3 测 试 结 果排 版 引 擎最 新 稳 定 版 浏 览 器 测 试最 新 测 试注 释Trident引 擎 为InternetExplorer所 使 用 , 微软 表 示 IEIe 8.0 beta 28.0 仅 会 对Ie 7.0某些Acid3测试 到到 的 地方 进 行 改进 ⃞Khtml引 擎 为Konqueror所 使 用Konqueror 4.0.4Konqueror svn816030
Gecko引 擎 为mozillaFirefox 使用<strong>Web</strong>kitFirefox3.03Safari3.1Firefox 3.1.preAlphaSafari 4 Developer Preview引 擎 为Safari 、GoogleChrome 所使 用 ,Chrome 公开 测 试 版本 .3.154.0取 得 78分 ⃞PrestoOpera 9.5WinGogi Acid3 build引 擎 为Opera 所使 用 , 开 发组 已 于2008 年 3月 28 日 成功 使 之 在测 试 中 取得 100 分 ,但 仍 有 一些 问 题 有待 解 决 ⃞从 上 测 试 结 果 图 中 我 们 可 以 看 出 ,Ie 浏 览 器 对 Acid3 标 准 测 试 结 果 的 情 况 , 也 即 对EmcJavascript 标 准 的 兼 容 性 极 差 , 远 不 及 Firefox 浏 览 器 ⃞Acid 2 测 试Acid2 是 针 对 浏 览 器 , 就 支 持 HTML、CSS 及 PNG 图 像 标 准 的 综 合 测 试 , 由 <strong>Web</strong>Standards Project 设 计 ⃞Acid2 自 2005 年 4 月 13 号 正 式 发 布 以 来 , 首 个 正 式 通 过 测 试 的浏 览 器 是 Safari 2.02, 接 着 Konqueror、Opera 、firefox3.03 也 陆 续 通 过 了 这 个 测 试 ⃞
图 16 Hello world! 标 准 测 试 结 果图 17 Firefox3.03 Acid2 测 试
图 18 Ie6 Acid2 测 试图 19 Ie7 Acid3 测 试从 上 测 试 结 果 来 看 ,ie6、ie7 都 没 有 通 过 Acid2 测 试 , 因 此 web 页 面 布 局 ie 与 web 标准 存 在 很 多 不 兼 容 性 , 这 在 6.1 的 测 试 中 我 们 也 可 以 看 到到 , 而 firefox3.03 通 过 了 acid2的 测 试 ⃞
7 导 致 互 操 作 问 题 及 原 因7.1浏 览 器 与 W3C 之 间 的 兼 容 性 问 题目 前前 市 场 上 主 要 浏 览 器 有 IE、Firefox、Opera、Safari 等 , 目 前前 市 场 使 用 最 多 的 还 是IE 浏 览 器 , 三 分 之 二 以 上 的 市 场 份 额 , 其 次 是 Firefox⃞ 从 标 准 的 角 度 出 发 , 这 些 浏 览 器 都是 劣劣 质 的 , 到到 目 前前 为 止 没 有 一 个 浏 览 器 能 够 完 美 的 符 合 W3C 标 准 ⃞ 在 上 述 浏 览 器 中 , 尤 其 是微 软 IE 对 W3C 标 准 的 支 持 最 差 , 但 是 缺 少 完 美 浏 览 器 不 是 逃 避 标 准 的 理 由 ⃞20 世 纪 90 年 代 的 专 有 浏 览 器 (Netscape,Microsoft) 技 术 很 少 考 虑 标 准 , 老 的 浏 览 器完 全 忽 略 了 一 些 标 准 , 它 们 也 造 成 许 多 开 发 的 麻 烦 ⃞ 例 如 , 如 果 浏 览 器 不 支 持 PortableNetwork Graphic(PNG) 标 准 , 那 么 开 发 者 也 不 会 使 用 PNG 图 片 , 这 都 没 问 题 ⃞ 可 是 麻 烦 在于 , 那 些 老 浏 览 器 嘴 上 说 得 好 听听 , 要 支 持 一 些 标 准 , 但 实 际 上 只 是 支 持 了 部 分 , 甚 至 是 错 误的 支 持 ⃞ 比 如 漫 不 经 心 地 支 持 基 础 的 HTML 标 准 , 造 成 混 乱 的 <strong>Web</strong> 发 布 环 境 ⃞从 刚 开 始 Netscape Navigator 睥 睨 群 雄 , 到到 后 来 IE 一 统 天 下 , 对 于 最 终 用 户 来 说 , 这种 单 一 公 司 统 领 浏 览 器 市 场 的 情 况 并 非 好 事 ⃞ 网 站 开 发 者 为 了 能 够 吸吸 引 和和 留 住 更 多 的 访 问 用户 , 设 计 出 的 WEB 页 面 必 须 要 与 处 于 垄 断 地 位 的 浏 览 器 相 兼 容 , 从 而 被 它 牵 着 鼻 子 走 , 对 于WEB 标 准 的 遵 循 被 放 在 了 第 二 位 ⃞ 而 浏 览 器 厂 商 所 提 供 的 特 性 不 一 定 完 全 是 出 于 为 了 最 终 用户 的 角 度 考 虑 的 , 商 业 利 益 总 是 会 被 放 在 第 一 位 ⃞Firefox 相 对 来 说 比 IE 表 现 的 要 好 , 通过 对 Firefox 的 了 解 ,Firefox 开 发 者 针 对 W3C 标 准 的 处 理 原 则 有 三 : 一 是 坚 持 推 行 w3c标 准 ; 二 是 兼 容 被 广 泛 应 用 的 现 实 标 准 ⃞ 三 是 在 兼 容 现 实 标 准 的 时 候 , 不 能 破 坏 已 有 的 实 现 ,否 则 就 放 弃 兼 容 ⃞伴 随 着 Firefox 等 浏 览 器 在 市 场 上 的 优 秀 表 现 , 微 软 IE 不 得 不 转 变 了 立 场 , 不 得 不 关注 对 W3C 标 准 的 支 持 , 目 前前 Firefox 和和 IE8.0 都 即 将 发 布 , 微 软 刻刻 意 强 调 了 在 支 持 标 准 方 面所 做 的 努 力力 :IE8 会 最 大 限 度 地 支 持 W3C 标 准 ⃞ 且 微 软 已 经 发 布 了 一 系 列 互 操 作 性 协 议 , 表示 IE8 将 遵 循 这 些 协 议 以 达 到到 对 W3Cde 最 大 支 持 ⃞ 但 是 在 正 式 发 布 之 前前 , 我 们 只 能 拭 目 以 待 ⃞表 6 各 浏 览 器 w3c 测 试 结 果 ( 数 据 来 自 :http://www.webdevout.net)
Y (yes), N (no), or I (incomplete support)上 表 描 述 了 当 前前 主 流 浏 览 器 对 web 标 准 的 支 持 , 也 可 说 是 兼 容 程 度 ⃞ 在 HTML/XHTML 标准 中 , 四 者 对 HTML4.01 的 支 持 相 当 ⃞ 但 是 对 XHTML1.0changes 的 支 持 程 度 却 有 相 当 大 的 差异 ,Firefox2、firefox3 和和 opera9 的 支 持 程 度 高 达 92%, 而 IE 的 支 持 程 度 只 有 17%; 对 于XHTML1.1changes,IE 完 全 不 支 持 , 而 Firefox2 和和 Opera9 的 支 持 程 度 分 别 为 63% 和和 58%⃞在 CSS2.1 标 准 中 , 值 得 强 调 的 是 ,Firefox 和和 Opera9 对 于 CSS2.1 多 项 属 性 支 持 均 达到到 了 100%⃞IE6 和和 IE7 除 了 对 CSS2.1Units 的 支 持 高 达 96% 之 外 , 对 其 他 属 性 支 持 大 多 不 足50%⃞ 各 浏 览 器 对 CSS3change 的 支 持 均 不 容 乐 观 , 除 了 对 CSS3units 的 支 持 度 均 达 到到 75% 以上 , 以 及 对 CSS3Basic selectors 的 支 持 率 达 到到 50% 以 上 之 外 , 对 其 他 属 性 的 支 持 率 都 极 地 ⃞对 于 DOM 标 准 的 支 持 ,Opera9 表 现 突 出 ⃞ 当 然 也 有 不 乐 观 的 情 况 , 比 如 各 浏 览 器 都 完全 不 支 持 DOM Level 3 Validation⃞ 令 人 欣 慰 的 是 各 浏 览 器 对 ECMAScript 的 支 持 都 非 常 高 ⃞
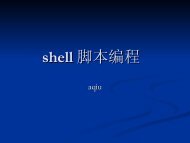
7.2<strong>Web</strong>应 用 系 统 与 W3C 之 间 的 兼 容 性 问 题7.2.1 目 前前 国 内 外 网 站 遵 循 标 准 现 状国 外 符 合 <strong>Web</strong> 标 准 的 站 点国 外 符 合 web 标 准 的 站 点 非 常 多 , 最 近 新 改 版 的 大 网 站 基 本 都 采 用 CSS 布 局 , 这 里 只 列部 分 比 较 知 名 的 大 站 点 :• http://www.macromedia.com/• http://www.k10k.net/• http://www.mp3.com/• http://www.blogger.com• http://www.espn.com/• http://www.fyrebase.com/国 内 符 合 web 标 准 站 点一 些 注 重 技 术 和和 成 本 的 商 业 网 站 率 先 全 面 使 用 web 标 准 技 术 进 行 网 站 重 构 ⃞ 例 如 :• 网 易 (www.163.com)• 淘 宝 网 (www.taobao.com)• 265 上 网 导 航 (www.265.com)• 金 山 在 线 (www.kingsoft.com)• donews(www.donews.com/www.donews.org)• 优 友 地 带 (www.uuzone.com)另 外 , 大 部 分 的 blog 站 点 都 是 符 合 web 标 准 的 , 因 为 blog 程 序 本 身 就 是 符 合 标 准 的 ⃞除 了 blog 以 外 , 重 新 制制 作 的 符 合 标 准 的 网 站 有 :• 闪 客 帝 国 : 国 内 最 大 的 Flash 、 闪 客 、 动 漫 综 合 信 息 门 户 网 站 ⃞• 网 易 科 技 频 道 : 三 大 门 户 站 点 首 先 开 始 重 构 的 频 道 ⃞• 七 色 鸟 设 计 空 间 : 专 业 的 艺 术 设 计 信 息 网 站 , 设 计 师 交 流 平 台 ⃞
• 枪 旗 工 作 室 : 站 长 : 火 旗 枪 剑剑 ⃞ 半 条 命 : 反 恐 精 英 修 改 工 具 及 教 学 站 ⃞• 夜 雨 敲 窗 : 站 长 : 李 爽 ⃞ 关 于 品品 碟 、 乐 评 、 个 人 文 字 和和 网 站 建 设 等 ⃞• 爱 雪 网 络 : 站 长 :icyivy⃞SEO 研 究 ,WEB 标 准 ,ASP 编 程 . 网 站 综 合 设 计 开 发 ⃞• 九 九 设 计 工 作 室 : 站 长 : 阿 哲哲 ⃞ 一 个 以 网 站 建 设 、 维 护 为 主 要 业 务 的 小 型 工 作 室 ⃞• 沈 阳 讯 窗 科 技 有 限 公 司 企 业 网 站 推 广 网 站 设 计 中 心 : 位 于 沈 阳 的 专 业 企 业 网 站 设 计和和 网 络 营 销 服 务 商 , 至 力力 于 面 向 营 销 的 企 业 网 站 建 设 、 网 站 推 广 、 网 站 开 发 和和 网 站解 决 方 案 ⃞• 锐 音 在 线 : 湖 南 长 沙 浩 锐 网 络 会 所 ⃞ 提 供 音 乐 在 线 试 听听 ⃞• 锐 意 先 行 南 京 网 站 推 广 : 专 业 提 供 网 站 推 广 ,GOOGLE 排 名 , 搜 索 引 擎 排 名 服 务 ,网 站 优 化 服 务 ⃞• 中 国 SOHO 网 : 努 力力 做 一 个 给 SOHO 提 供 一 切 学 习 , 资 源 讯 息 的 网 站 ⃞• 上 海 Layout 设 计 公 司 : 企 化 , 网 站 建 设 , 展 示 设 计 ⃞• 报 喜 鸟 集 团 有 限 公 司 : 报 喜 鸟 服 饰 ⃞• 海 意 平 面 工 作 室 : 站 长 : 辛 乐 , 一 个 平 面 设 计 工 作 室 的 网 站 ⃞• 魔 兽 世 界 中 文 网 · 艾 泽 拉 斯 国 家 地 理 : 喜 欢 魔 兽 的 朋 友 都 知 道 ⃞• 生 活 新 色 彩 : 主 要 提 供 中 文 艺 术 字 体 下 载 , 站 长 柠 檬 园 主 , 从 事 WEB 标 准 设 计 与 动 态程 序 编 写 ⃞7.2.2 不 兼 容 原 因目 前前 网 站 不 遵 循 W3C 标 准 的 原 因 主 要 有 下 几 点 :有 99% 采 用 HTML4.0 或 者 更 老 规 范 建 立 的 网 页 需 要 转 换 到到 XHTML; 每 天 依 然 有 大 量 的 新 的 页 面 采 用 不 符 合 web 标 准 的 技 术 在 发 布 ; 缺 乏 易 用 的 、 强 大 的 支 持 web 标 准 的 页 面 开 发 软 件 ; 主 流 浏 览 器 IE 对 web 标 准 的 支 持 不 完 善 ; 大 批 的 设 计 师 需 要 了 解 web 标 准 , 转 变 观 念 ;HTML+table 与 DIV+CSS 是 根 源因 为 HTML 的 标 准 化 工 作 展 开 的 比 较 早 , 各 种 浏 览 器 在 对 HTML 的 实 现 上 基 本 上 都是 按 照 W3C HTML 3.2/4.0/ XHTML 等 标 准 来 进 行 的 , 可 以 说 , 同 样 的 纯 HTML ( 无 脚 本及 样 式 等 ) 在 不 同 浏 览 器 下 的 效 果 差 异 是 很 小 的 , 基 于 纯 HTML 的 页 面 设 计 效 果 是 可 控 的 、
可 以 预 见 的 ⃞不 兼 容 通 俗 讲 就 是 没 有 按 照 W3C 规 范 来 开 发 网 页 ⃞ 由 于 纯 HTML 差 异 很 小 , 主 要 在 于table 标 签 的 使 用 不 同 带 来 的 差 异 较 大 ⃞ 以 前前 网 页 都 是 HTML+table 来 进 行 布 局 , 而 标 准 要 求我 们 使 用 Div+CSS 进 行 网 页 布 局 , 所 以 造 成 不 兼 容 问 题 ⃞ 标 准 要 求 在 开 发 网 站 时 要 将 结 构布 局 与 表 现 分 离 , 就 是 将 数 据 内 容 交 给 XHTML( 或 者 HTML、XML), 把 表 现 交 给 CSS 来实 现 ⃞7.3浏 览 器 之 间 的 兼 容 性 问 题7.3.1浏 览 器 自 定 义 规 范 导 致 兼 容 性 问 题从 理 论 上 来 讲 , 现 在 世 界 上 有 几 百 种 浏 览 器 ⃞ 它 们 都 遵 循 W3C 标 准 规 范 , 不 过 仍 略 有不 同 ⃞ 如 果 一 个 网 站 在 搜 索 引 擎 之 间 的 兼 容 性 很 强 , 那 么 它 在 所 有 的 浏 览 器 中 看 起 来 效 果 和和外 观 都 是 差 不 多 一 样 的 ⃞每 个 浏 览 器 都 在 不 同 程 度 上 支 持 HTML,JavaScrip 和和 CSS 样 式 ⃞ 不 同 浏 览 器 之 间 所 存在 的 差 异 会 导 致 页 面 在 某 些 浏 览 器 上 不 能 正 常 显 示 , 这 是 由 于 每 个 浏 览 器 都 可 以 很 自 由 的 给这 些 形 式 的 W3C 标 准 规 范 版 本 添 加 它 们 自 己 的 一 些 规 范 ⃞ 还 有 一 些 其 他 的 因 素 可 以 导 致 界面 和和 文 字 在 不 同 的 浏 览 器 里 有 不 同 的 显 示 效 果 , 比 如 说 最 基 本 的 操 作 系 统 ⃞Firefox 和和 IE 对 JavaScript、CSS 不 兼 容 如 下 举 例 说 明 :Firefox 和和 IE 对 JavaScript 不 兼 容a. document.form.item 问 题(1) 现 有 问 题 :MF 下 运 行 .现 有 代 码 中 存 在 许 多 document.formName.item("itemName") 这 样 的 语 句 , 不 能 在(2) 解 决 方 法 :(3) 其 它改 用 document.formName.elements["elementName"]
参 见 bb. 集 合 类 对 象 问 题(1) 现 有 问 题 :(2) 解 决 方 法 :现 有 代 码 中 许 多 集 合 类 对 象 取 用 时 使 用 (),IE 能 接 受 ,MF 不 能 ⃞改 用 [] 作 为 下 标 运 算 ⃞ 如 :document.forms("formName") 改 为document.forms["formName"]⃞又 如 :document.getElementsByName("inputName")(1) 改 为document.getElementsByName("inputName")[1](3) 其 它c. window.event(1) 现 有 问 题 :(2) 解 决 方 法 :使 用 window.event 无 法 在 MF 上 运 行通 :MF 的 event 只 能 在 事 件 发 生 的 现 场 使 用 , 此 问 题 暂 无 法 解 决 ⃞ 可 以 这 样 变原 代 码 ( 可 在 IE 中 运 行 ):...
function gotoSubmit() {...alert(window.event);// use window.event...}新 代 码 ( 可 在 IE 和和 MF 中 运 行 ):...function gotoSubmit(evt) {evt = evt ? evt : (window.event ? window.event : null);...alert(evt);// use evt...}
此 外 , 如 果 新 代 码 中 第 一 行 不 改 , 与 老 代 码 一 样 的 话 ( 即 gotoSubmit 调 用 没 有 给 参数 ), 则 仍 然 只 能 在 IE 中 运 行 , 但 不 会 出 错 ⃞ 所 以 , 这 种 方 案 tpl 部 分 仍 与 老 代 码 兼 容 ⃞d. HTML 对 象 的 id 作 为 对 象 名 的 问 题(1) 现 有 问 题不 能 ⃞在 IE 中 ,HTML 对 象 的 ID 可 以 作 为 document 的 下 属 对 象 变 量 名 直 接 使 用 ⃞ 在 MF 中(2) 解 决 方 法用 getElementById("idName") 代 替 idName 作 为 对 象 变 量 使 用 ⃞e. 用 idName 字 符 串 取 得 对 象 的 问 题(1) 现 有 问 题在 IE 中 , 利 用 eval(idName) 可 以 取 得 id 为 idName 的 HTML 对 象 , 在 MF 中 不 能 ⃞(2) 解 决 方 法用 getElementById(idName) 代 替 eval(idName)⃞f. 变 量 名 与 某 HTML 对 象 id 相 同 的 问 题(1) 现 有 问 题在 MF 中 , 因 为 对 象 id 不 作 为 HTML 对 象 的 名 称 , 所 以 可 以 使 用 与 HTML 对 象 id 相 同的 变 量 名 ,IE 中 不 能 ⃞(2) 解 决 方 法在 声 明 变 量 时 , 一 律 加 上 var , 以 避 免 歧 义 , 这 样 在 IE 中 亦 可 正 常 运 行 ⃞此 外 , 最 好 不 要 取 与 HTML 对 象 id 相 同 的 变 量 名 , 以 减 少 错 误 ⃞
(3) 其 它参 见 问 题 eg. event.x 与 event.y 问 题(1) 现 有 问 题在 IE 中 ,event 对 象 有 x, y 属 性 ,MF 中 没 有 ⃞(2) 解 决 方 法在 MF 中 , 与 event.x 等 效 的 是 event.pageX⃞ 但 event.pageX IE 中 没 有 ⃞故 采 用 event.clientX 代 替 event.x⃞ 在 IE 中 也 有 这 个 变 量 ⃞event.clientX 与 event.pageX 有 微 妙 的 差 别 ( 当 整 个 页 面 有 滚 动 条 的 时 候 ), 不 过大 多 数 时 候 是 等 效 的 ⃞如 果 要 完 全 一 样 , 可 以 稍 麻 烦 些 :mX = event.x ? event.x : event.pageX;然 后 用 mX 代 替 event.x(3) 其 它event.layerX 在 IE 与 MF 中 都 有 , 具 体 意 义 有 无 差 别 尚 未 试 验 ⃞h. 关 于 frame(1) 现 有 问 题在 IE 中 可 以 用 window.testFrame 取 得 该 frame,mf 中 不 行(2) 解 决 方 法
在 frame 的 使 用 方 面 mf 和和 ie 的 最 主 要 的 区 别 是 :如 果 在 frame 标 签 中 书 写 了 以 下 属 性 :那 么 ie 可 以 通 过 id 或 者 name 访 问 这 个 frame 对 应 的 window 对 象 而 mf 只 可 以 通 过 name来 访 问 这 个 frame 对 应 的 window 对 象 , 例 如 如 果 上 述 frame 标 签 写 在 最 上 层 的 window 里 面的 htm 里 面 , 那 么 可 以 这 样 访 问ie: window.top.frameId 或 者 window.top.frameName 来 访 问 这 个 window 对 象 mf: 只 能这 样 window.top.frameName 来 访 问 这 个 window 对 象另 外 , 在 mf 和和 ie 中 都 可 以 使 用 window.top.document.getElementById("frameId") 来 访 问frame 标 签 并 且 可 以 通 过 window.top.document.getElementById("testFrame").src ='xx.htm' 来 切 换 frame 的 内 容 也 都 可 以 通 过 window.top.frameName.location = 'xx.htm'来 切 换 frame 的 内 容 关 于 frame 和和 window 的 描 述 可 以 参 见 bbs 的 ‘window 与 frame’ 文 章 ,以 及 /test/js/test_frame/ 目 录 下 面 的 测 试i. 在 mf 中 , 自 己 定 义 的 属 性 必 须 getAttribute() 取 得j. 在 mf 中 没 有 parentElement parement.children 而 用parentNode parentNode.childNodeschildNodes 的 下 标 的 含 义 在 IE 和和 MF 中 不 同 ,MF 使 用 DOM 规 范 ,childNodes 中 会 插 入空 白 文 本 节 点 ⃞一 般 可 以 通 过 node.getElementsByTagName() 来 回 避 这 个 问 题 ⃞当 html 中 节 点 缺 失 时 ,IE 和和 MF 对 parentNode 的 解 释 不 同 , 例 如
MF 中 input.parentNode 的 值 为 form, 而 IE 中 input.parentNode 的 值 为 空 节 点MF 中 节 点 没 有 removeNode 方 法 , 必 须 使 用 如 下 方 法node.parentNode.removeChild(node)k.const 问 题(1) 现 有 问 题 :在 IE 中 不 能 使 用 const 关 键 字 ⃞ 如 const constVar = 32; 在 IE 中 这 是 语 法 错 误 ⃞(2) 解 决 方 法 :不 使 用 const , 以 var 代 替 ⃞l. body 对 象MF 的 body 在 body 标 签 没 有 被 浏 览 器 完 全 读 入 之 前前 就 存 在 , 而 IE 则 必 须 在 body 完 全 被读 入 之 后 才 存 在m. url encoding在 js 中 如 果 书 写 url 就 直 接 写 & 不 要 写 & 例 如 var url ='xx.jsp?objectName=xx&objectEvent=xxx';frm.action = url 那 么 很 有 可 能 url 不 会 被 正 常 显 示 以 至 于 参 数 没 有 正 确 的 传 到到 服 务 器 一般 会 服 务 器 报 错 参 数 没 有 找 到到 当 然 如 果 是 在 tpl 中 例 外 , 因 为 tpl 中 符 合 xml 规 范 , 要 求 &书 写 为 &一 般 MF 无 法 识 别 js 中 的 &
n. nodeName 和和 tagName 问 题(1) 现 有 问 题 :在 MF 中 , 所 有 节 点 均 有 nodeName 值 , 但 textNode 没 有 tagName 值 ⃞ 在 IE 中 ,nodeName 的 使 用 好 象有 问 题 ( 具 体 情 况 没 有 测 试 , 但 我 的 IE 已 经 死 了 好 几 次 )⃞(2) 解 决 方 法 :使 用 tagName, 但 应 检 测 其 是 否 为 空 ⃞o. 元 素 属 性IE 下 input.type 属 性 为 只 读 , 但 是 MF 下 可 以 修 改p. document.getElementsByName() 和和 document.all[name] 的 问 题(1) 现 有 问 题 :在 IE 中 ,getElementsByName()、document.all[name] 均 不 能 用 来 取 得 div 元 素 ( 是否 还 有 其 它 不 能 取 的 元 素 还 不 知 道 )⃞Firefox 和和 IE 对 CSS 的 不 兼 容Firefox 和和 IE 对 某 些 css 样 式 的 认 定 有 不 少 区 别 , 举 例 说 明 如 下 :• ul 和和 ol 的 默 认 padding 值 是 不 一 样 的 , 在 Firefox 中 ,padding-left 默 认 值 为 40px左 右 , 而 IE 中 为 0, 只 能 将 它 们 指 定 为 20px 才 保 证 在 两 个 浏 览 器 中 显 示 效 果 一 样 ;• 对 字 体 大 小 small 的 定 义 不 同 ,Firefox 中 为 13px, 而 IE 中 为 16px, 差 别 挺 大 ,也 只 能 设 置 为 14px 了 事 ;;• 并 列 排 列 的 多 个 元 素 ( 图 片 或 者 链 接 ) 的 div 和和 div 之 间 , 代 码 中 的 空 格 和和 回 车 在firefox 中 都 会 被 忽 略 , 而 IE 中 却 默 认 显 示 为 空 格 ( 约 3px);
• 对 不 规 范 代 码 的 兼 容 情 况 不 同 ,IE 中 漏 掉 的 关 闭 符 号 对 显 示 不 造 成 影 响响 , 而 firefox中 就 会 形 成 错 乱 的 布 局 , 而 在 ie 中 用 到到 的 padding 和和 margin 的 负 值 都 会 被 firefox解 析 为 0, 易 造 成 布 局 的 混 乱 ;• firefox 对 于 长 高 尺 寸 的 严 格 解 析 会 造 成 与 设 置 不 匹 配 ( 超 出 ) 的 图 片 或 表 格 将 原设 置 div 撑 大 ;• !important 属 性 可 以 在 除 IE 浏 览 器 的 其 他 浏 览 器 中 起 作 用 , 因 此 有 人 利 用 这 种 差别 来 令 一 个 CSS 兼 容 多 种 浏 览 器 ;• 未 定 义 id 的 div, 在 IE 中 会 与 div 属 性 中 的 其 他 设 置 有 关 , 而 在 firefox 中 的 位置 会 于 div 在 文 件 中 位 置 有 关 , 紧 随 前前 一 个 div 出 现 ⃞各 浏 览 器 之 间 CSS 不 兼 容 性 程 度 列 表 :
图 19 CSS hack 列 表7.3..3.2 因 某 些 <strong>Web</strong> 专 有 技 术 造 成 的 浏 览 器 之 间 的 兼 容 性 问 题网 页 通 常 使 用 HTML( 超 文 本 连 结 标 记 语 言 ) 文 件 格 式 , 并 在 HTTP 协 议 内 以 MIME
内 容 形 式 来 定 义 ⃞ 大 部 分 浏 览 器 均 支 援 许 多 HTML 以 外 的 文 件 格 式 , 例 如 JPEG、PNG 和和GIF 图 像 格 式 , 还 可 以 利 用 插 件 来 支 援 更 多 文 件 类 型 ⃞ 在 HTTP 内 容 类 型 和和 URL 协 议 结 合下 , 网 页 设 计 者 便 可 以 把 图 像 、 动 画 、 视 频 、 声 音 和和 流 媒 体 包包 含 在 网 页 中 , 或 让 人 们 透 过网 页 而 取 得 它 们 ⃞早 期 的 网 页 浏 览 器 只 支 援 简 易 版 本 的 HTML⃞ 专 属 软 件 的 浏 览 器 的 迅 速 发 展 导 致 非 标准 的 HTML 代 码 的 产 生 ⃞ 这 导 致 了 浏 览 器 的 兼 容 性 的 问 题 ⃞ 现 代 的 浏 览 器 (Mozilla、Opera和和 Safari) 支 援 标 准 的 HTML 和和 XHTML( 从 HTML 4.01 版 本 开 始 )⃞ 他 们 显 示 出 来 的 网 页效 果 都 一 样 ⃞ Internet Explorer 仍 未 完 全 支 援 HTML 4.01 及 XHTML 1.x⃞ 现 在 许 多 网 站 都是 使 用 所 见 即 所 得 的 HTML 编 辑 软 件 来 建 构 的 , 这 些 软 件 包包 括 Macromedia Dreamweaver 和和Microsoft Frontpage 等 ⃞ 他 们 通 常 缺 省 产 生 非 标 准 HTML; 这 阻 碍 了 W3C 制制 定 统 一 标 准 ,尤 其 是 XHTML 和和 CSS( 层 叠 样 式 表 , 设 计 网 页 时 用 )⃞ 有 一 些 浏 览 器 还 加 载 了 一 些 附 加组 件 来 Usenet 新 闻 组 、IRC( 因 特 网 中 继 聊 天 ) 和和 电 子 邮 件 ⃞ 支 援 的 协 议 包包 括 NNTP( 网 络新 闻 传 输 协 议 )、SMTP( 简 单 邮 件 传 输 协 议 )、IMAP( 交 互 邮 件 访 问 协 议 ) 和和 POP( 邮 局协 议 )⃞不 同 的 浏 览 器 有 不 同 的 功 能 , 为 了 商 业 利 益 , 开 发 商 多 选 择 专 有 技 术 来 提 高 浏 览 器 的 竞争 力力 , 这 就 导 致 了 浏 览 器 因 为 专 有 技 术 而 互 不 兼 容 ⃞ 例 如 与 国 外 网 站 不 同 的 是 , 中 国 网 页 上有 很 多 Flash 动 画 , 这 些 Flash 最 早 是 基 于 微 软 的 “ActiveX” 开 发 , 离 开 IE 便 不 能 运 行 ⃞ 尽管 现 在 已 有 火 狐 版 Flash 插 件 , 但 仍 不 能 像 IE 那 样 自 动 安 装 ⃞ 更 为 严 重 的 是 , 中 国 各 大 银行 的 网 上 交 易 安 全 控 件 也 普 遍 采 用 “ActiveX” 技 术 开 发 , 没 有 支 持 火 狐 版 本 ⃞ 所 以 , 为 能 正常 进 行 金 融 业 务 , 很 多 火 狐 用 户 被 迫 同 时 使 用 IE,Linux 用 户 更 是 不 得 不 另 外 装 个 Windows系 统 ⃞IE 浏 览 器 专 有 技 术 为 其 市 场 垄 断 地 位 做 出 很 大 贡 献 , 这 些 专 有 技 术 如 下 :IE 除 了 实 现 HTML 4.0 和和 DHTML 以 外 , 微 软 加 入 了 许 多 自 己 定 义 的 技 术 , 不 论 这 些 技术 是 否 兼 容 :在 支 持 NetScape 的 JavaScript(ECMA Script) 的 基 础 上 实 现 了 功 能 更 加 强 大 的Jscript 引 擎 ;ActiveX 的 兼 容 让 浏 览 器 不 仅 仅 是 一 个 哑哑 终 端 , 而 是 通 过 ActiveX 和和 ActiveXDocument 具 备 了 高 度 交 互 的 能 力力 ; 优 化 CSS( 级 联 样 式 单 ), 让 <strong>Web</strong> 界 面 的 内 容 表 现 更 加 丰 富 ;针 对 <strong>Web</strong> 开 发 人 员员 提 出 了 HTC(HTMLComponent) 和和 HTA(HTML Application),通 过 编 写 脚 本 方 式 的 组 件 和和 应 用 程 序 让 HTML 无 所 不 在 , 而 浏 览 器 和和 操 作 系
统 的 无 缝 结 合 正 是 这 一 技 术 的 基 础 ;内 置 了 矢 量 图 形 解 析 引 擎 ⃞VML(Vector Markup Language) 是 其 在 浏 览 器 矢 量图 形 方 面 的 一 个 比 较 小 但 是 非 常 实 用 的 应 用 ⃞ 相 对 于 当 时 的 SVG 标 准 而 言 ,VML 远 没 有 其 功 能 强 大 , 但 是 标 记 内 置 和和 解 析 引 擎 内 置 的 方 式 却 能 够 让 <strong>Web</strong>开 发 人 员员 容 易 的 使 用 ,Office 的 艺 术 字 就 是 一 个 比 较 经 典 的 应 用 ;通 过 ActiveX 的 方 式 内 置 了 MSXML 解 析 引 擎 , 支 持 DOM 和和 XSLT;在 中 国 , 由 于 IE 垄 断 市 场 , 各 大 型 金 融 类 网 站 、 电 子 政 务 类 、 电 子 商 务 类 等 网 站 由 于安 全 问 题 , 必 须 依 靠 IE 专 有 安 全 技 术 提 供 各 项 服 务 ⃞ 这 就 造 成 了 以 Firefox 为 首 的 开 源 浏 览器 不 能 兼 容 其 提 供 的 功 能 ⃞ 尤 其 是 Activex 插 件 技 术 ⃞8 怎 么 改 善 现 有 网 站我 们 大 部 分 的 设 计 师 依 旧 在 采 用 传 统 的 表 格 布 局 、 表 现 与 结 构 混 杂 在 一 起 的 方 式 来 建 立网 站 ⃞ 学 习 使 用 XHTML+CSS 的 方 法 需 要 一 个 过 程 , 使 现 有 网 站 符 合 网 站 标 准 也 不 可 能 一 步到到 位 ⃞ 最 好 的 方 法 是 循 序 渐 进 , 分 阶 段 来 逐 步 达 到到 完 全 符 合 网 站 标 准 的 目 标 ⃞ 如 果 你 是 新 手 ,或 者 对 代 码 不 是 很 熟 悉 , 也 可 以 采 用 遵 循 标 准 的 编 辑 工 具 , 例 如 Dreamweaver MX 2004,它 是 目 前前 支 持 CSS 标 准 最 完 善 的 工 具 ⃞8.1 浏 览 器 与 W3C 解 决 方 法网 页 标 准 化 是 趋 势势 , 用 户 需 要 标 准 化 的 浏 览 器 , 市 场 将 驱 动 标 准 化 的 步 伐 ⃞IE7、IE8 证 明 了 微 软 不 能 无 视 W3C 标 准 的 存 在 ,Firefox 让 微 软 不 得 不 重 新 审 视 网 页 标 准 化 技 术 ⃞目 前前 各 种 浏 览 器 针 对 W3C 标 准 的 兼 容 程 度 各 有 不 同 , 希 望 新 版 本 的 浏 览 器 更 加 支 持 W3C标 准 , 更 加 标 准 化 ⃞ 浏 览 器 W3C 标 准 测 试 :http://acid2.acidtests.orgAcid2 是 一 个 由 WaSP(The <strong>Web</strong> Standards Project, 网 页 标 准 计 划 组 ) 编 写 的 针对 网 页 浏 览 器 的 测 试 页 面 ( 不 是 软 件 )⃞ 浏 览 器 开 发 者 用 这 个 测 试 页 面 来 验 证 自 己 的 产品品 是 否 能 够 精 准 的 还 原 页 面 编 写 者 的 设 计 ⃞
Acid2 是 一 个 复 杂 的 页 面 , 页 面 内 包包 含 了 很 多 不 常 用 的 复 杂 结 构 , 所 以 能 有 效 的检 测 出 浏 览 器 排 版 的 漏 洞 ⃞WaSF 在 1997 年 发 布 了 第 一 版 ( 命 名 为 Acid), 意 图 在 于 通过 测 试 结 果 激激 发 编 程 人 员员 的 热 情 , 从 而 改 变 业 内 存 在 很 多 不 规 范 的 设 计 和和 完 善 浏 览 器 的开 发 ⃞http://acid3.acidtests.orgacid3 测 试 的 主 要 目 的 是 考 核 <strong>Web</strong> 2.0 规 范 , 发 现 ECMAScript 262he W3C Document ObjectModel 2 标 准 应 用 中 的 漏 洞 ⃞ 正 是 这 些 DOM Scripting 促 成 了 高 级 网 页 交 互 功 能 和和 众 多 高 级网 络 应 用 , 比 如 在 线 邮 件 、 在 线 办 公 等 等 ⃞测 试 规 范 如 下 :DOM2 CoreDOM2 EventsDOM2 HTMLDOM2 RangeDOM2 Style (getComputedStyle, …“)DOM2 Traversal (NodeIterator, TreeWalker)DOM2 Views (defaultView)ECMAScriptHTML4 (, , …“)HTTP (Content-Type, 404, …“)Media Queries Selectors (:lang, :nth-child(), combinators, dynamicchanges, …“) XHTML 1.0CSS2 (@font-face)CSS2.1 (inline-block, pre-wrap, parsing…“)CSS3 Color (rgba(), hsla(), …“)CSS3 UI (cursor)data: URIs
SVG (SVG Animation, SVG Fonts, …“)Acid3 满 分 100 分 ⃞ 要 通 过 测 试 , 浏 览 器 必 须 使 用 默 认 设 置 , 动 画 渲 染 必 须 整 齐 , 得 分必 须 达 到到 100/100, 最 终 渲 染 结 果 的 每 个 像 素 都 必 须 和和 官 方 参 考 结 果 完 全 相 同 ⃞8.2 <strong>Web</strong> 应 用 开 发 类 问 题 解 决 方 法8.2.1在 开 发 网 站 过 程 中 使 用 W3C 标 准 基 本 原 则 :简 单 说 就 是 不 用 HTML+table 来 设 计 页 面 , 改 用 XHTML+CSS 来 实 现 ⃞DOCTYPE 是 document type( 文 档 类 型 ) 的 简 写 , 用 来 说 明 你 的 网 页 是 什 么 标 识语 言 (XHTML 或 者 HTML) 是 什 么 版 本 ⃞ 初 次 学 习 web 标 准 的 设 计 师 推 荐 使 用XHTML 1.0 过 渡 式 的 DTD, 代 码 如 下 :使 用 表 格 ⃞ 表 格 仅 仅 用 于 其 本 意 : 展 示 数 据 列 表 ⃞ 而 不 允 许 使 用 表 格 排 版 和和 定位 ⃞使 用 开 发 工 具 时 注 意 :HTML 编 辑 器使 用 任 何 的 HTML 编 辑 器 都 会 存 在 兼 容 性 的 问 题 , 甚 至 包包 括 手 动 代 码 ⃞最 好 的 选 择 : 要 保 证 兼 容 性 最 好 的 选 择 就 是 使 用 Dreamweaver, 但 是 在Dreamweaver 里 不 能 使 用 层 , 层 必 须 转 换 为 表 格 才 能 用 ⃞最 差 的 选 择 : 最 差 的 选 择 就 是 使 用 FrontPage⃞FrontPage 在 载 入 的 时 候 存 在 问题 因 为 它 使 用 的 是 Microsoft, 因 此 因 特 网 探 究 特 殊 代 码 ⃞ 在 其 他 浏 览 器 里 不 能 正常 运 行 的 地 方 有 :选 取 框 --- 为 了 能 在 大 部 分 普 通 浏 览 器 里 具 有 相 类 似 的 效 果 , 你 可 以 使 用 一 个JavaScript scroller 来 实 现 ⃞背 景 音 乐 标 签 --- 这 个 只 能 在 IE 里 面 能 够 实 现 ⃞页 面 转 换 --- 这 个 只 能 在 IE 里 面 能 够 实 现 ⃞Front Page 生 成 的 样 式 表 --- 这 个 只 能 在 IE 里 面 实 现 , 如 果 在 其 他 的 浏 览 器 里会 有 冲 突 ⃞
Front Page 生 成 的 DHTML--- 最 好 是 用 JavaScript 创 建 你 想 要 达 到到 的 效 果 , 因为 在 大 部 分 浏 览 器 中 很 可 能 可 以 正 常 运 行 ⃞经 过 按 钮 --- 这 个 只 能 在 IE 里 面 能 够 实 现 , 而 且 在 旧 版 本 的 IE 里 也 是 不 能 实 现的 ⃞ 你 可 以 用 JavaScript, flash 或 CSS 来 到到 达 相 同 的 效 果 ⃞其 他 HTML 编 辑 器其 他 HTML 编 辑 器 就 是 除 了 两 大 编 辑 器 Dreamweaver 和和 FrontPage 之 外 的 编 辑器 ⃞ 在 使 用 之 前前 要 先 测 试 一 下 这 些 编 辑 器 生 成 的 HTML 代 码 ⃞CSS 样 式 表并 不 是 所 有 的 CSS 样 式 表 都 能 在 所 有 的 浏 览 器 里 正 常 运 行 ⃞ 但 是 , 样 式 表 与浏 览 器 很 少 起 冲 突 , 如 果 页 面 在 浏 览 器 里 不 能 正 常 显 示 会 很 难 看 的 ⃞CSS 样 式 表 的其 中 一 个 很 重 要 的 问 题 就 是 如 果 大 多 数 浏 览 器 不 支 持 , 显 示 出 来 的 页 面 内 容 会 相 互交 迭 , 乱 七 八 糟 ⃞Flash使 用 Flash 可 以 为 网 页 增 添 很 多 看 点 , 并 且 Macromedia 为 几 乎 所 有 主 要 的 搜索 引 擎 提 供 了 Flash 插 件 ⃞ 但 是 不 要 将 整 个 网 站 用 Flash 制制 作 , 很 多 掌 上 部 件 ( 比如 说 手 机 ) 就 不 支 持 Flash⃞ 有 一 小 部 分 但 是 数 量 也 很 可 观 的 用 户 不 喜 欢 Flash, 他们 也 不 会 去 安 装 Flash 插 件 ⃞ 此 外 , 搜 索 引 擎 蜘 蛛 也 不 会 抓 取 在 Flash 网 站 上 的 内容 及 文 字 , 搜 索 引 擎 也 不 会 收 录 此 网 站 ⃞图 片 链 接虽 然 图 片 链 接 很 美 观 , 很 有 吸吸 引 力力 但 是 同 Flash 一 样 它 也 存 在 同 样 的 问 题 ⃞ 一定 要 跟 图 片 一 起 使 用 alt tag⃞底 线 --- 即 使 是 有 效 的 代 码 在 也 不 一 定 能 在 所 有 主 要 浏 览 器 内 正 常 运 行 ⃞ 对 网 站设 计 者 来 说 要 达 到到 浏 览 器 之 间 的 兼 容 性 最 好 的 方 法 就 是 将 自 己 的 网 页 在 大 多数 主 要 的 浏 览 器 内 容 进 行 测 试 ⃞8.2.2针 对 现 有 运 行 网 站 进 行 重 构为 页 面 添 加 正 确 的 DOCTYPE很 多 设 计 师 和和 开 发 者 都 不 知 道 什 么 是 DOCTYPE,DOCTYPE 有 什 么 用 ⃞DOCTYPE 是 documenttype 的 简 写 ⃞ 主 要 用 来 说 明 你 用 的 XHTML 或 者 HTML 是 什 么 版 本 ⃞ 浏 览 器 根 据 你 DOCTYPE 定
义 的 DTD( 文 档 类 型 定 义 ) 来 解 释 页 面 代 码 ⃞ 所 以 , 如 果 你 不 注 意 设 置 了 错 误 的 DOCTYPE, 结果 会 让 你 大 吃 一 惊 ⃞XHTML1.0 提 供 了 三 种 DOCTYPE 可 选 择 :(1) 过 渡 型 (Transitional )(2) 严 格 型 (Strict )(3) 框 架 型 (Frameset )对 于 我 们 初 级 改 善 来 说 , 只 要 选 用 过 渡 型 的 声 明 就 可 以 了 ⃞ 它 依 然 可 以 兼 容 你 的 表 格 布局 、 表 现 标 识 等 , 不 至 于 让 你 觉 得 变 化 太 大 , 难 以 掌 握 ⃞T 如 果 懒 得 输 入 上 面 过 渡 型 代 码 的 话 , 可 以 访 问 http://www.macromedia.com/ 网 站 的 首页 , 然 后 查 看 源 代 码 , 把 head 区 同 样 的 代 码 拷 贝 粘 贴 就 可 以 了 ⃞设 定 一 个 名 字 空 间 (Namespace)直 接 在 DOCTYPE 声 明 后 面 添 加 如 下 代 码 :一 个 namespace 是 收 集 元 素 类 型 和和 属 性 名 字 的 一 个 详 细 的 DTD,namespace 声 明 允 许 通过 一 个 在 线 地 址 指 向 来 识 别 所 使 用 的 namespace⃞ 只 要 照 样 输 入 代 码 就 可 以 ⃞声 明 所 使 用 的 编 码 语 言
为 了 被 浏 览 器 正 确 解 释 和和 通 过 标 识 校 验 , 所 有 的 XHTML 文 档 都 必 须 声 明 它 们 所 使 用 的 编码 语 言 ⃞ 代 码 如 下 :这 里 声 明 的 编 码 语 言 是 简 体 中 文 GB2312, 如 果 需 要 制制 作 繁 体 内 容 , 可 以 定 义 为 BIG5⃞用 小 写 字 母 书 写 所 有 的 标 签XML 对 大 小 写 是 敏 感 的 , 所 以 ,XHTML 也 是 大 小 写 有 区 别 的 ⃞ 所 有 的 XHTML 元 素 和和 属 性的 名 字 都 必 须 使 用 小 写 ⃞ 否 则 你 的 文 档 将 被 W3C 校 验 认 为 是 无 效 的 ⃞ 例 如 下 面 的 代 码 是 不 正确 的 : 公 司 简 介 正 确 的 写 法 是 : 公 司 简 介 同 样 的 , 改 成 , 改 成 等 等 ⃞ 这 步 转 换 很 简 单 ⃞为 图 片 添 加 alt 属 性为 所 有 图 片 添 加 alt 属 性 ⃞alt 属 性 指 定 了 当 图 片 不 能 显 示 的 时 候 就 显 示 供 替 换 文 本 ,这 样 做 对 正 常 用 户 可 有 可 无 , 但 对 纯 文 本 浏 览 器 和和 使 用 屏 幕 阅 读 机 的 用 户 来 说 是 至 关 重 要的 ⃞ 只 有 添 加 了 alt 属 性 , 代 码 才 会 被 W3C 正 确 性 校 验 通 过 ⃞ 注 意 的 是 我 们 要 添 加 有 意 义 的alt 属 性 , 象 下 面 这 样 的 写 法 毫 无 意 义 :正 确 的 写 法 :给 所 有 属 性 值 加 引 号在 HTML 中 , 你 可 以 不 需 要 给 属 性 值 加 引 号 , 但 是 在 XHTML 中 , 它 们 必 须 被 加 引 号 ⃞
例 :height="100", 而 不 能 是 height=100⃞关 闭 所 有 的 标 签在 XHTML 中 , 每 一 个 打 开 的 标 签 都 必 须 关 闭 ⃞ 就 象 这 样 : 每 一 个 打 开 的 标 签 都 必 须 关 闭 ⃞ HTML 可 以 接 受 不 关 闭 的 标 ,XHTML 就 不 可以 ⃞这 个 规 则 可 以 避 免 HTML 的 混 乱 和和 麻 烦 ⃞ 举 例 来 说 : 如 果 你 不 关 闭 图 像 标 签 , 在 一 些 浏览 器 中 就 可 能 出 现 CSS 显 示 问 题 ⃞ 用 这 种 方 法 能 确 保 页 面 和和 你 设 计 的 一 样 显 示 ⃞ 需 要 说 明 的是 : 空 标 签 也 要 关 闭 , 在 标 签 尾 部 使 用 一 个 正 斜 杠 "/" 来 关 闭 它 们 自 己 ⃞ 例 如 : 经 过 上 述 七 个 规 则 处 理 后 , 页 面 就 基 本 符 合 XHTML1.0 的 要 求 ⃞ 但 我 们 还 需 要 校 验 一 下是 否 真 的 符 合 标 准 了 ⃞ 我 们 可 以 利 用 W3C 提 供 免 费 校 验 服 务 (http://validator.w3.org/)⃞发 现 错 误 后 逐 个 修 改 ⃞ 在 后 面 的 资 源 列 表 中 我 们 也 提 供 了 其 他 校 验 服 务 和和 对 校 验 进 行 指 导 的网 址 , 可 以 作 为 W3C 校 验 的 补 充 ⃞ 当 最 后 通 过 了 XHTML 验 证 , 那 么 已 经 向 网 站 标 准 迈 出 了 一大 步 ⃞接 下 来 我 们 的 改 善 主 要 在 结 构 和和 表 现 相 分 离 上 , 这 一 步 不 象 第 一 步 那 么 容 易 实 现 , 我 们需 要 观 念 上 的 转 变 , 以 及 对 CSS2 技 术 的 学 习 和和 运 用 :用 CSS 定 义 元 素 外 观我 们 在 写 标 识 时 已 经 养 成 习 惯 , 当 希 望 字 体 大 点 就 用 , 希 望 在 前前 面 加 个 点 符 号 就 用⃞ 我 们 总 是 想 的 意 思 是 大 的 , 的 意 思 是 圆 点 , 的 意 思 是 “ 加 粗 文 本 ‛⃞ 而实 际 上 , 能 变 成 你 想 要 的 任 何 样 子 , 通 过 CSS, 能 变 成 小 的 字 体 , 文 本 能 够 变成 巨 大 的 、 粗 体 的 , 能 够 变 成 一 张 图 片 等 等 ⃞ 我 们 不 能 强 迫 用 结 构 元 素 实 现 表 现 效 果 ,我 们 应 该 使 用 CSS 来 确 定 那 些 元 素 的 外 观 ⃞ 例 如 , 我 们 可 以 使 原 来 默 认 的 6 级 标 题 可 以 看起 来 大 小 一 样 :h1, h2, h3, h4, h5, h6{ font-family: 宋 体 , serif; font-size: 12px; }
用 结 构 化 元 素 代 替 无 意 义 的 垃 圾许 多 人 可 能 从 来 都 不 知 道 HTML 和和 XHTML 元 素 设 计 本 意 是 用 来 表 达 结 构 的 ⃞ 我 们 很 多 人 已 经习 惯 用 元 素 来 控 制制 表 现 , 而 不 是 结 构 ⃞ 例 如 , 一 段 列 表 内 容 可 能 会 使 用 下 面 这 样 的 标 识 :句 子 一 句 子 二 句 子 三 如 果 我 们 采 用 一 个 无 序 列 表 代 替 会 更 好 : 句 子 一 句 子 二 句 子 三 给 每 个 表 格 和和 表 单 加 上 id给 表 格 或 表 单 赋 予 一 个 唯 一 的 、 结 构 的 标 记 , 例 如接 下 来 , 在 书 写 样 式 表 的 时 候 , 就 可 以 创 建 一 个 “menu‛ 的 选 择 器 , 并 且 关 联 一 个 CSS规 则 , 用 来 告告 诉 表 格 单 元 、 文 本 标 签 和和 所 有 其 他 元 素 怎 么 去 显 示 ⃞ 这 样 , 不 需 要 对 每 个 标 签 附 带 一 些 多 余 的 、 占 用 带 宽 的 表 现 层 的 高 、 宽 、 对 齐 和和 背 景 颜 色 等 等 属 性 ⃞ 只 需 要 一 个附 着 的 标 记 ( 标 记 “menu‛ 的 id 标 记 ), 就 可 以 在 一 个 分 离 的 样 式 表 内 为 干 净 的 、 紧 凑 的代 码 标 记 进 行 特 别 的 表 现 层 处 理 ⃞7.2.3 网 页 W3C 验 证 测 试 (http://validator.w3.org/)通 过 在 此 站 点 输 入 任 何 网 站 的 URL, 就 可 以 测 试 你 的 网 站 是 否 符 合 W3C⃞8.3 Firefox 与 IE 专 有 技 术8.3.1 Firefox 与 IE 核 心 技 术IE 中 的 主 要 核 心 技 术 如 下 :建 立 公 共 访 问 的 站 点 , 通 过 JavaScript 和和 DHTML 来 加 强 页 面 的 交 互 能 力力 ,CSS2.0 的 绝 大 部 分 支 持 和和 filter( 滤 镜 ) 提 供 更 加 丰 富 的 图 形 表 现 界 面 ⃞构 建 企 业 平 台 级 的 应 用 系 统 , 通 过 JavaScript 实 现 高 交 互 , 而 XML 的 内 置 支
持 为 其 提 供 了 数 据 交 换 的 方 便 性 ⃞通 过 VML 或 SVG 或 ActiveX 插 件 技 术 构 建 基 于 浏 览 器 的 游 戏 软 件 ⃞通 过 内 置 的 HTML+TIME(Timed Interactive Multimedia Extensions) 建 立 高 度 交互 的 多 媒 体 应 用 程 序 ⃞在 丰 富 的 界 面 表 示 层 的 支 持 下 逐 渐 形 成 Rich Client 的 演 化 , 使 用XML,HTML,DHTML,JavaScript,CSS 等 等 各 个 相 关 的 知 识 开 始 出 现 大 量 客 户 端承 载 部 分 逻 辑 的 应 用 ⃞Mozilla 技 术 架 构Mozilla Platform Layer:Mozilla 是 一 个 跨 平 台 的 项 目 , 因 此 , 在 最 底 下 , 是对 各 种 操 作 系 统 的 平 台 适 配 层 , 让 Mozilla 在 各 个 系 统 平 台 上 都 能 运 行 起 来 ⃞除 了 对 各 种 OS 的 适 配 层 , 这 一 层 还 包包 括 Gecko、Necko 等 重 要 的 引 擎 和和 一 些基 本 功 能 包包 ⃞(Gecko 是 图 形 渲 染 引 擎 ,Necko 是 网 络 引 擎 )⃞ 这 一 层 的 开 发 主要 用 C, 以 及 C++⃞XPCOM Layer: 跨 平 台 组 件 层 , 对 底 层 的 功 能 进 行 封 装 , 以 组 件 的 形 式 供其 他 XPCOM 组 件 和和 上 层 的 javascript 调 用 ⃞XPCOM 与 COM 是 非 常 类 似 的 技术 , 所 不 同 的 是 COM 注 册 的 环 境 是 windows,XPCOM 注 册 的 环 境 是 Mozilla,另 外 ,XPCOM 还 有 一 套 自 己 的 书 写 规 范 ⃞XPCOM 的 开 发 语 言 主 要 是 C++;用 JavaScript 也 可 以 开 发 XPCOM, 但 是 用 的 比 较 少 ⃞Mozilla 已 经 封 装 了 很 多实 用 的 XPCOM 组 件 , 这 本 书 里 面 列 举 了 几 乎 所 有 的 组 件和和 他 们 的 使 用 方 法 ,http://xulplanet.com/references/xpcomref/, 不 过这 本 书 似 乎 很 久 没 有 更 新 了 ⃞Chrome Layer:chrome 的 英 文 是 金 属 “ 铬 ”, 在 这 里 是 一 种 协 议 名 称 , 也 是对 MozillaGUI 部 分 的 总 称 ⃞ 所 有 的 界 面 应 用 都 是 在 这 一 层 , 也 是 最 丰 富 多 彩的 一 层 ⃞ 我 们 平 时 直 接 感 受 和和 接 触 到到 的 都 是 chrome 层 实 现 出 来 的 冬 冬 ⃞ 界 面层 用 XBL 技 术 定 义 了 很 多 的 界 面 组 件 , 我 们 也 可 以 定 义 自 己 的 界 面 组 件 , 这些 组 件 供 XUL 使 用 , 用 来 定 义 界 面 的 框 架 结 构 , 再 配 合 JavaScript、CSS、RDF等 就 可 以 创 建 丰 富 多 彩 的 界 面 效 果 ,chrome 层 的 文 件 最 后 会 被 按 照 模 块 打 成 jar包包 , 放 在 chrome 目 录 下 ⃞chrome 层 主 要 的 开 发 技 术 是 XUL/XBL、JavaScript、CSS、RDF、DTD 等 ⃞Mozilla 大 致 就 分 成 这 样 几 层 , 每 一 层 都 使 用 下 一 层 提供 的 功 能 , 每 一 层 都 可 以 进 行 扩 展 和和 开 发 ⃞ 这 是 对 Mozilla 进 行 横 向 切 割割 划 分
的 层 次 ⃞ 如 果 进 行 纵 向 切 割割 的 话 ,Mozilla 就 可 以 被 分 成 一 个 个 的 模 块 (module),module 由 一 部 分 XPCOM 加 一 部 分 chrome 构 成 ⃞ 举 例 来 说 ,browser 就 是 一 个module, 他 由 browser.jar 和和 底 层 连 接 网 络 的 XPCOM 组 件 及 其 他 一 些 组 件 ;email模 块 , 也 是 由 界 面 部 分 加 上 一 些 pop3 和和 smtp 的 XPCOM 组 件 构 成 ⃞ 这 些 module并 不 是 固 定 死 的 , 它 们 是 可 以 进 行 第 三 方 开 发 的 , 比 如 现 在 的 很 多 Firefox 插件 , 就 是 以 不 同 的 module 加 入 到到 Firefox 中 来 的 , 这 些 Module 也 体 现 在 访 问时 的 时 候 的 路 径 上 ,chrome://xxxx/content/....xul, 这 里 的 xxxx 就 是 module 的名 字 ⃞网 银 安 全 解 决 方 案各 银 行 依 据 各 自 技 术 实 力力 的 不 同 , 对 于 各 自 己 的 网 银 建 设 也 不 尽 相 同 ⃞ 有 的 直 接 以 控 件形 式 安 装 后 , 用 户 可 以 用 IE 浏 览 器 登 录 后 进 行 操 作 ; 也 有 需 要 用 户 下 载 专 用 网 银 客 户 端 进行 操 作 的 ⃞ 但 他 们 对 于 WEB 登 陆 的 安 全 措 施 加 密 方 式 大 致 相 同 :Active X 安 全 控 件 或 者 动态 软 键 盘 的 方 法 ⃞Active X 安 全 控 件ActiveX 控 件 输 入 密 码 方 式 , 当 首 次 通 过 个 人 网 上 银 行 控 件 登 录 时 , 登 录 页 面 会 有 下 载控 件 的 过 程 , 只 需 要 下 载 一 次 控 件 , 以 后 再 访 问 登 录 页 面 , 控 件 直 接 在 本 机 被 激激 活 而 不 需 要再 次 下 载 ⃞ActiveX 控 件 利 用 Windows 的 底 层 函 数 在 黑 客 程 序 之 前前 截 取 键 盘 事 件 , 这 样 黑 客程 序 就 无 法 获 得 用 户 的 密 码 , 从 而 大 大 提 高 了 网 银 使 用 的 安 全 性 ⃞中 国 工 商 银 行 的 网 银 安 全 曾 经 因 为 “ 使 用 工 行 网 银 系 统 资 金 被 盗 ” 一 事 倍 受 网 友 质 疑 , 不过 当 时 银 行 在 问 题 解 决 曾 经 提 到到 过 :“ 财 产 被 盗 的 用 户 大 多 都 是 大 众 版 用 户 ⃞” 而 很 不 幸 ,大 众 版 又 多 采 用 的 就 是 Active X 安 全 控 件 ⃞ 除 工 行 外 , 招 商 银 行 、 中 国 农 业 银 行 、 交 通 银行 的 个 人 版 登 陆 同 样 采 取 的 是 Active X 安 全 控 件 , 也 就 是 说 , 大 部 分 的 银 行 向 非 证 书 认 证用 户 提 供 的 安 全 手 段 都 是 安 装 安 全 控 件 , 而 不 同 之 处 只 是 安 装 的 方 式 各 有 特 色 ⃞这 种 安 全 技 术 防 止 了 键 盘 / 消 息 钩 子 , 而 且 使 通 过 IE 的 COM 接 口 获 取 密 码 的 方 法 也 无能 为 力力 , 当 控 件 安 装 完 成 后 用 户 才 能 见 到到 网 上 银 行 的 登 陆 界 面 ⃞ 不 过 这 被 公 认 为 最 不 安 全的 一 种 登 陆 方 式 , 而 且 由 于 一 些 数 银 行 将 安 全 技 术 通 过 Active X 捆 绑 在 了 IE 上 , 这 给 其 它操 作 系 统 和和 非 IE 用 户 带 来 了 一 些 不 便 ⃞数 字 证 书 和和 USB key
较 Active X 安 全 控 件 而 言 , 相 对 安 全 的 就 是 采 用 数 字 证 书 和和 USB key 认 证 的 登 陆 方 式 ⃞银 行 依 用 户 的 有 效 证 件 , 如 银 行 卡 号 、 身 份 证 号 码 等 为 依 据 , 生 成 一 个 数 字 证 书 文 件 , 配 合用 户 自 定 义 的 用 户 名 和和 密 码 使 用 以 提 高 安 全 性 ⃞ 因 其 成 本 低 , 使 用 方 便 , 因 此 被 众 多 银 行所 使 用 ⃞USB Key 证 书 就 是 一 种 USB 接 口 形 式 的 硬 件 设 备 , 内 置 微 型 智 能 卡 处 理 器 , 采 用 1024位 非 对 称 密 钥 算 法 对 网 上 数 据 进 行 加 密 、 解 密 和和 数 字 签 名 , 确 保 网 上 交 易 的 保 密 性 、 真 实性 、 完 整 性 和和 不 可 否 认 性 ⃞ 因 成 本 问 题 和和 设 置 上 的 原 因 被 个 别 银 行 采 用 , 并 且 与 数 字 证 书 共存 仅 作 为 可 选 项 ⃞ 不 过 交 通 一 样 不 支 持 单 独 的 数 字 证 书 安 全 方 式 , 他 们 提 供 的 是 数 字 证 书与 USB key 共 同 发 挥 作 用 的 一 种 安 全 认 证 ⃞动 态 软 键 盘采 用 动 态 软 键 盘 技 术 初 看 确 实 能 使 攻 击 者 无 法 截 获 密 码 , 但 是 截 取 密 码 不 仅 仅 只 有 接截 获 键 盘 记 录 一 种 方 法 , 黑 客 们 还 可 以 通 过 IE 的 COM 获 取 密 码 ⃞ 对 于 中 国 建 设 银 行 和和 中国 银 行 , 通 过 IE 的 COM 接 口 获 取 的 密 码 框 里 的 内 容 就 是 密 码 , 其 他 大 部 分 采 用 软 键 盘 技术 的 网 站 大 都 也 是 这 样 ⃞ 中 国 农 业 银 行 曾 经 也 使 用 过 这 种 安 全 方 式 , 不 过 现 在 已 经 升 级 为Active X 安 全 控 件 ⃞IE 专 有 技 术 造 成 的 互 操 作 问 题在 测 试 过 程 中 ,Firefox 不 能 访 问 主 要 大 型 网 站 的 障 碍 是 因 使 用 了 微 软 专 有 技 术Activex, 来 作 为 主 要 的 安 全 措 施 ⃞ 而 Firefox 并 不 支 持 该 技 术 , 因 此 造 成 无 法 访 问 ⃞另 外 还 有 其 他 的 安 全 技 术 , 比 如 CA 证 书 ,USBkey 等 安 全 技 术 ⃞Firefox 不 被 支 持 的 一个 原 因 是 其 用 户 还 不 够 多 , 不 足 以 引 起 各 大 型 网 站 的 注 意 ⃞ 另 一 个 原 因 是 没 有 一 个 Firefox提 供 的 安 全 解 决 方 案 ⃞Firefox 类 似 ActiveX 安 全 技 术为 网 银 等 大 型 <strong>Web</strong> 应 用 系 统 提 供 一 套 开 放 标 准 的 安 全 机 制制 ?不 过 最 近 支 付 宝 ( 中 国 ) 网 络 技 术 有 限 公 司 (Alipay.com) 将 正 式 发 布 针 对 Firefox的 支 持 环 境 ⃞ 目 前前 可 支 持 windows 上 Firefox 对 支 付 宝 的 使 用 ,Linux 下 的 Firefox 使 用 支付 宝 的 支 持 插 件 还 在 内 部 测 试 中 ⃞ 此 外 淘 宝 网 也 针 对 Firefox 的 旺 旺 协 议 开 发 了 相 关 插 件 ,届 时 用 户 能 够 在 firefox 下 实 现 完 整 的 购 物 流 程 ⃞
其 实 , 类 似 ActiveX 的 技 术 是 所 有 的 浏 览 器 都 支 持 的 ⃞ 也 就 是 说 ,“ 支 付 宝 安 全 控 件 ‛可 以 在 几 乎 所 有 的 浏 览 器 上 实 现 ⃞ 但 是 ,ActiveX 的 object 标 签 只 被 IE 所 支 持 , 而 非 IE的 所 有 浏 览 器 , 却 支 持 相 同 的 插 件 标 准 ⃞ 换 句 话 说 , 目 前前 所 开 发 的 Firefox 插 件 ( 支 持 “ 支付 宝 ‛), 未 做 任 何 修 改 , 就 可 以 较 正 常 运 行 在 苹 果 的 Safari, 和和 Google 的 Chrome 浏览 器 上 ⃞ 经 过 分 析 发 现 , 除 了 接 口 方 案 稍 有 区 别 , 其 大 体 的 结 构 , 还 有 页 面 的 Embed 标 签等 都 是 兼 容 的 , 相 信 经 过 后 续 的 改 进 , 为 Firefox 所 开 发 的 安 全 控 件 和和 所 修 改 的 页 面 , 只花 很 小 的 代 价 就 可 以 运 行 在 苹 果 和和 谷 歌 的 浏 览 器 上 , 为 支 付 宝 赢 得 更 多 的 关 注 和和 更 多 的 客户 ⃞对 于 ActiveX 中 的 object 标 签 是 Firefox 等 非 IE 浏 览 器 与 IE 浏 览 器 不 兼 容 的 关 键 元素 , 其 实 object 标 签 是 所 有 浏 览 器 都 支 持 的 , 其 不 兼 容 的 原 因 在 于 ,object 标 签 有 两 种 用法 , 微 软 的 用 法 后 面 跟 着 clsid, 而 web 标 准 的 用 法 是 没 有 clsid 的 , 后 面 的 用 法 也 有 些 差别 ⃞ 除 了 ie 以 外 的 其 余 浏 览 器 支 持 的 都 是 object 标 签 的 标 准 用 法 , 而 不 支 持 微 软 的 用 法 ⃞另 外 , 换 一 种 思 路 , 其 实 安 全 控 件 并 不 一 定 要 采 用 activex, 这 种 控 件 技 术 已 经 很 陈 旧了 ⃞ 现 有 的 如 ajax,flex,javafx 等 都 可 以 尝 试 一 下 呀呀 ⃞ 尤 其 是 flex, 就 是 原 来 的 flash,现 在 很 热 的 , 很 成 熟 的 技 术 ⃞9. 呼 吁 网 页 标 准 化 , 浏 览 器 标 准 化告告 知 公 众 、 新 闻 界 与 官 方 组 织 ( 私 人 及 公 共 ) 建 立 与 W3C 标 准 兼 容 的 页 面 的 重 要性 ⃞希 望 促 进 最 终 用 户 使 用 与 W3C 标 准 兼 容 的 浏 览 器 无 障 碍 访 问 网 页 ⃞希 望 能 够 引 起 浏 览 器 开 发 者 、 典 型 WEB 系 统 开 发 者 以 及 最 终 用 户 的 注 意 ⃞ 共 同 努力力 寻 找 一 种 解 决 方 案 , 来 满 足 用 户 使 用 Firefox 浏 览 器 访 无 障 碍 问 各 大 安 全 性 要 求较 高 的 典 型 WEB 应 用 系 统 的 要 求 ⃞
附 件Opera vs firefox 成 熟 度 评 估一 、 基 本 特 性1. 速 度 Opera 和 Firefox3 速 度 都 非 常 快 , 国 内 外 各 种 测 试 也 都 表 明 两 者 在 某 些 方 面各 占 优 势势 , 但 我 用 过 两 者 一 段 时 间 后 发 现 还 是 有 点 差 别 的 : 打 开 一 般 的 中 国 网 页 , 双 方 差不 多 都 是 即 时 的 ; 打 开 一 些 不 太 访 问 的 或 国 外 的 网 页 Firefox 还 是 要 快 一 些 , 不 过 两 者 差 别很 微 小 ; 但 是 Opera 有 一 点 做 得 非 常 好 , 当 网 络 不 好 时 , 两 者 都 打 不 开 网 页 而 在 那 里 等 待 ,一 旦 网 络 恢 复 ,Opera 能 立 刻刻 打 开 网 页 , 而 Firefox 感 觉 陷 入 到到 了 一 个 等 待 的 死 循 环 , 一 般只 能 通 过 刷 新 一 下 才 能 打 开 , 这 在 我 浏 览 某 些 站 点 ( 特 别 是 猫 眼 、Cnbeta 时 经 常 发 生 ),所 以 , 总 的 来 说 还 是 Opera 占 优 , 给 个 分 数 作 总 结 : Opera 10 vs Firefox 9 权 值 100%2. 内 存 占 用 打 开 程 序 空 白 页 面 ,Opera 大 概 二 十 M,Firefox 60 多 M, 虚 拟 内 存 也 是Fx 多 , 打 开 搜 狐 首 页 20 个 链 接 后 ,Opera 占 用 100M 左 右 ,Firefox 高 一 点 ,120M 左 右 , 双方 在 这 时 差 距 不 是 很 大 ; 本 人 一 直 认 为 内 存 这 玩玩 意 儿 除 了 打 开 任 务 管 理理 器 看 到到 数 字 时 有 比较 的 意 义 外 , 其 余 时 间 一 率率 无 视 , 现 在 都 啥 年 代 了 , 我 512 的 都 跑 得 挺 High 的 , 那 些 1G、2G 内 存 的 机 子 还 那 么 在 乎 内 存 干 什 么 ? Opera 10 vs Firefox 8 权 值 20%3. 流 畅 性 在 内 存 占 用 测 试 中 打 开 20 页 面 都 是 用 中 键 完 成 的 , 在 Opera 里 , 打 开 页 面 非常 流 畅 , 几 乎 是 点 完 一 个 链 接 后 马 上 可 以 点 击 下 一 个 , 中 间 卡 的 比 较 少 ; 用 Firefox 打 开明 显 会 感 到到 中 间 有 停 顿 卡 的 过 程 , 如 果 出 现 的 页 面 比 较 复 杂 , 这 种 卡 的 现 象 会 更 严 重 。 如 果运 行 了 大 型 软 件 或 游 戏 后 再 恢 复 先 前前 最 小 化 的 浏 览 器 , 发 现 Opera 恢 复 到到 正 常 状 态 的 时 间也 显 然 要 小 于 Firefox, 这 一 点 上 , 虽 然 Firefox3 已 经 比 Firefox2 改 进 了 很 多 , 但 跟 Opera一 比 , 还 是 有 一 定 差 距 的 。 Opera 10 vs Firefox 8 权 值 90%4. 稳 定 性 Opera9.5 跟 Firefox 在 我 机 子 上 都 发 生 过 崩 溃 , 从 这 一 点 上 讲 双 方 的 稳 定性 都 有 待 加 强 , 不 过 崩 溃 次 数 还 是 Opera 要 少 点 。 Opera 10 vs Firefox 8 权 值 20% 5. 安全 性 双 方 都 号 称 是 极 为 安 全 的 浏 览 器 , 确 实 , 在 使 用 Opera 的 过 程 中 很 少 中 毒 , 尤 其 是 关 了JavaScript 后 这 种 机 率率 更 小 , 但 也 并 非 不 可 能 , 在 卡 饭 的 病 毒 样 本 区 里 测 试 一 些 网 页 时 ,SSM 有 提 示 的 的 网 页 还 是 有 不 少 的 ; 而 这 些 网 页 用 Firefox 打 开 后 一 般 都 会 出 现 一 个 禁 止 访
问 的 页 面 , 告 诉 你 有 访 问 的 危 险 , 这 点 还 是 挺 人 性 化 的 , 如 果 还 是 直 接 打 开 的 话 ,SSM 有的 不 会 有 提 示 , 说 明 病 毒 没 有 执 行 的 机 会 , 这 一 点 还 是 比 Opera 要 更 好 一 点 。 Opera 8 vsFirefox 10 权 值 30%二 、 外 观 界 面1. 外 观 这 是 个 见 仁 见 智 的 问 题 了 , 很 多 人 都 说 Opera5 的 新 界 面 非 常 酷 , 不 过 我 还 是 喜欢 9.2* 版 的 精 典 界 面 ;Firefox3 的 图 标 做 得 很 不 错 , 特 别 是 鼠 标 移 上 去 时 有 种 晶 莹 剔剔 透 的感 觉 , 这 是 Opera 所 没 有 的 , 唯 一 的 不 足 之 处 就 是 底 色 有 点 灰 ; 界 面 这 东 西 看 多 人 都 会 顺 眼的 , 就 像 vim 编 辑 器 , 刚 看 上 去 土 得 不 行 , 后 来 看 多 了 就 觉 得 非 常 亲 切 了 ; 再 加 上 双 方 都有 主 题 可 以 下 , 所 以 打 个 平 手 应 该 是 比 较 合 理理 的 结 果 。 Opera 10 vs Firefox 10 双 方 平 手2. 默 认 界 面 定 制 两 者 都 可 以 拖 拽 图 标 到到 任 务 栏 , 不 过 显 然 Opera 的 按 钮 比 Firefox 要多 多 了 , 毕 竟 Opera 就 是 吃 这 口 饭 的 ; 双 方 都 可 以 调 整 图 标 大 小 : Opera 有 一 个 百 分 比 可供 调 整 ,Firefox 只 有 大 小 两 种 选 择 ;Opera 工 具 栏 很 丰 富 ,Firefox 默 认 只 有 导 航 和 书 签两 个 , 每 一 项 的 定 制 选 项 Opera 稍 多 点 。 Opera 10 vs Firefox 8 权 值 5%3. 隐 藏 菜 单 栏 我 浏 览 器 喜 欢 最 简 洁 越 好 , 所 以 工 具 栏 也 是 越 少 越 好 , 现 在 一 般 只 保 留标 签 栏 跟 常 用 工 具 栏 两 行 , 而 把 菜 单 栏 隐 去 ;Opera 中 的 作 法 通 过 按 钮 达 到到 隐 藏 的 效 果 ;Firefox 中 使 用 Personal Menu, 可 以 具 体 隐 藏 菜 单 中 的 项 , 如 隐 藏 ” 文 件 ”,” 编 辑 ” 等 ,这 一 点 还 是 很 好 使 的 , 现 在 我 为 它 单 独 保 留 了 ” 工 具 ”, 其 余 都 隐 藏 ; 另 外 还 可 以 自 己 增 加菜 单 命 令 , 自 定 义 中 键 点 击 命 令 等 功 能 , 这 一 点 上 ,Opera 还 是 不 够 灵 活 。 Opera 8 vsFirefox 10 权 值 20%4. 侧 边 栏 Opera 有 个 强 大 的 侧 边 栏 , 一 直 是 众 多 浏 览 器 的 模 仿 对 象 ;Firefox 里 就 是All in one sidebar 了 , 不 过 很 可 惜 ,Windows 版 Fx3 RC2 还 是 不 能 用 , 在 Ubuntu 里 Beta5版 本 倒 是 能 用 , 于 是 试 了 一 下 , 发 现 跟 Opera 果 然 很 相 似 , 但 是 ” 形 似 ” 做 得 不 错 ,” 神 似 ”还 是 有 点 差 距 的 , 这 里 最 不 能 接 受 的 一 点 :Opera 将 鼠 标 移 动 屏 幕 最 左 边 点 击 后 就 能 出 来侧 边 栏 , 但 是 Firefox 却 不 行 , 必 须 再 往 右 点 击 到到 那 一 条 线 才 能 用 , 就 这 一 个 细 微 的 差 别 ,使 得 这 个 侧 边 栏 易 用 性 完 全 降 低 了 一 个 档 次 , 哎 , 还 不 如 用 按 钮 算 了 ~ Opera 10 vs Firefox7 权 值 30% 补 充 :All in one sidebar 官 网 不 能 下 , 但 能 从 第 三 方 下 载 , 也 能 点 击 最 左 侧弹 出 , 但 加 载 速 度 和 流 畅 性 比 Opera 要 逊 色 不 少
Chapter 6: RecommendationsBased on our investigative findings, OIG makes the following recommendations to the U.S.Census Bureau.1. Implement a reporting mechanism for confirmed data falsifications to surveysponsors. Currently, for instance, the Census Bureau does not notify the Department ofLabor’s Bureau of Labor Statistics about specific instances of Current Population Surveyfalsification. Irrespective of whether falsification has a statistical impact on survey results,BLS and other survey sponsors have cognizance and should be informed in the interestof transparency and full disclosure.2. Implement a formal policy that prohibits employees suspected of falsificationfrom collecting survey data during the investigative process. Under current CensusBureau policies, employees suspected of falsifying data are sometimes allowed tocontinue working during the falsification investigation. A policy prohibiting suspecteddata falsifiers from collecting survey data will prevent them from submitting additionalinaccurate survey results.3. Update procedural manuals and training materials to reflect current RegionalOffice field structure and inform Field Representatives about survey datafalsification and the consequences of committing falsification. Materials used by theCensus Bureau to conduct day-to-day survey operations and train new employeesinclude references to obsolete Regional Office supervisory arrangements and positions.Training materials for new employees do not discuss survey falsification. Educating newemployees about survey data falsification and emphasizing the consequences offalsification may discourage Field Representatives from falsifying survey data.4. Implement an independent quality assurance process for all survey operations.The Census Bureau assesses supervisor performance, at least in part, by the work of asupervisor’s Field Representatives, and the quality assurance process (i.e., reinterview)assesses the quality of the Field Representatives’ work. Currently, the same RegionalOffice supervisor is responsible for both the interview process and the quality assuranceprocess, creating a potential conflict of interest. During the last Decennial Census,quality assurance employees and supervisors were independent from other operations,reducing the risk of conflicts of interest.5. Ensure that all survey supervisors tasked with detecting and preventing surveydata falsification are properly utilizing all available tools to safeguard againstsuch misconduct. While the Census Bureau currently has tools available for identifyingpotentially falsified cases, supervisors rely primarily on the quality assurance process.For example, the Contact History Instrument provides the time of day FieldRepresentatives attempt to contact respondents. Interviews conducted late at night (e.g.,after midnight) are at a greater risk for falsification.REPORT NUMBER 14-0073 56
4. 自 定 义 搜 索 双 方 都 可 以 通 过 点 击 搜 索 框 进 行 自 定 义 搜 索 添 加 , 不 过 Firefox 是 以 书签 的 形 式 保 存 的 , 如 果 想 让 其 出 现 在 搜 索 框 的 下 拉 列 表 中 还 得 装 个 Add to Search Bar 插 件 ,功 能 双 方 都 差 不 多 ,Opera 可 以 将 自 定 义 搜 索 设 为 默 认 的 搜 索 引 擎 , 而 Firefox 虽 然 能 在 搜索 栏 做 到到 这 一 点 , 但 在 地 址 栏 搜 索 却 只 能 是 Google( 好 像 可 以 通 过 改 配 置 文 件 实 现 ), 当 然 ,Opera 是 没 法 在 地 址 栏 上 搜 索 的 , 只 能 敲 关 键 字 ; 还 有 一 个 问 题 是 我 记 得 Opera 添 加 某 些 站点 时 会 出 现 乱 码 , 得 手 动 改 编 码 , 不 知 道 Firefox 会 不 会 ? 另 外 http://dict.cnki.net/这 个 网 站 无 论 是 Opera 还 是 Firefox 都 没 有 搞 定 , 不 知 道 有 没 有 人 知 道 ? 还 有 一 个 是www.firebird.cn, 这 是 一 个 双 搜 , 一 直 是 我 的 主 力力 搜 索 引 擎 , 但 默 认 添 加 后 只 能 出 来 一 个百 度 , 得 禁 用 JS 才 行 , 不 过 我 发 现 以 前前 Opera 用 得 好 好 的 , 最 近 下 了 一 个 新 版 本 后 打 开 页面 少 了 中 间 的 滚 动 条 , 而 Firefox 则 很 正 常 , 从 这 方 面 也 说 明 Firefox 的 兼 容 性 可 能 要 比Opera 要 好 点 。 Opera 8 vs Firefox 10 权 值 30%5. 地 址 栏 两 者 的 地 址 栏 非 常 强 大 , 可 以 根 据 你 敲 打 的 几 个 字 母 快 速 定 位 到到 访 问 过 的 网页 , 善 用 佳 软 里 最 新 一 篇 翻 译 Firefox3 不 为 人 知 的 新 功 能 时 就 详 细 介 绍 了 这 一 功 能 ; 在Opera 论 坛 里 也 有 人 说 可 能 Opera 的 更 强 大 一 点 , 这 一 点 我 试 得 不 够 多 , 所 以 也 不 是 很 清 楚 ,不 过 Opera 的 地 址 栏 在 我 用 的 时 候 一 直 是 不 能 直 接 敲 内 容 进 行 搜 索 的 , 而 Firefox 就 可 以 ,而 且 还 是 智 能 的 , 比 如 说 , 你 敲 ”sohu” 它 并 不 是 帮 你 搜 索 sohu, 而 是 转 到到 搜 狐 这 个 网 站 ,而 你 敲 一 些 其 它 的 关 键 词 , 就 会 进 行 搜 索 , 我 一 直 奇 怪 它 是 怎 么 区 分 出 来 是 不 是 网 址 的 ,是 不 是 借 助 了 Google 的 手 气 不 错 的 功 能 ? 美 中 不 足 的 是 只 能 由 Google 搜 索 , 上 网 搜 了 一下 , 发 现 好 像 也 能 改 掉 , 不 过 也 没 怎 么 深 入 研 究 , 因 为 平 时 一 般 都 是 自 定 义 火 鸟 搜 了 。 Opera9 vs Firefox 10 权 值 70% 补 充 :Opera 也 可 以 在 地 址 栏 搜 索 , 置 顶 里 有 , 但 发 现 速 度 有 些慢6. 右 键 Opera 可 以 通 过 改 配 置 文 件 来 自 定 义 右 键 菜 单 , 比 Firefox 要 灵 活 ; 不 过 这 些要 实 现 的 功 能 Firefox 的 插 件 一 般 都 会 帮 你 自 动 加 一 个 是 否 添 加 到到 右 键 菜 单 的 选 项 , 所 以这 种 优 势势 也 不 是 很 明 显 了 ; 这 里 要 说 一 个 的 是 Firefox 的 HyperWords 插 件 , 可 以 将 选 定 的文 本 进 入 自 定 义 搜 索 、 翻 译 、 Email、 发 送 到到 Blogger 等 等 操 作 甚 至 还 能 完 成 各 种 制 度 的 转化 , 感 觉 还 是 很 不 错 的 。Opera 里 的 右 键 我 用 得 最 多 的 估 计 就 是 add to note,Search 和 Goto <strong>Web</strong> Address 了 , 后 两 个 功 能 在 Firefox 里 都 可 以 用 拖 拽 搞 定 , 从 这 一 方 面 说 明 Opere对 右 键 的 依 赖 性 比 Firefox 还 是 要 多 一 些 的 。 Opera 8 vs Firefox 10 权 值 20%
四 . 网 页 兼 容 、IE相 关 、 下 载 、 网 页 保 存1. 网 页 兼 容 性 嘿 嘿 , 这 方 面 两 个 有 五 十 步 笑 一 百 步 的 感 觉 ; 在 我 经 常 浏 览 的 网 页 里 ,双 方 都 差 不 多 , 事 实 上 现 在 对 Opera、Firefox 不 支 持 的 站 点 已 经 很 少 了 , 如 果 支 持 很 差 的话 也 差 不 多 没 有 上 这 个 站 点 的 必 要 了 , 除 了 一 个 站 点 :Google! 由 于 Google 立 挺 Firefox,所 以 Opera 成 了 被 Google 抛 弃 的 可 怜 小 孩 ~ Google 的 所 有 服 务 都 完 美 支 持 Firefox, 而 用Opera 的 用 户 面 对 Gmail 刚 推 出 的 Labs 只 有 眼 馋 的 份 了 , 同 样 的 事 情 还 发 生 在 Picasa、Google Reader、Blogger、Calendar 等 身 上 , 不 得 不 说 , 这 是 我 作 为 Opera 用 户 时 一 个 永远 的 痛 ! 这 可 能 是 我 现 在 使 用 Firefox 的 最 主 要 的 一 个 因 素 了 ~ Opera 8 vs Firefox 10 权值 80%2. 调 用 IE 双 方 都 可 以 调 用 IE 或 第 三 方 浏 览 器 对 一 些 特 定 网 页 进 行 浏 览 ,Opera 实 现方 式 一 般 是 通 过 按 钮 或 右 键 打 开 IE, 也 可 以 将 IE 以 新 标 签 的 方 式 打 开 , 不 过 实 现 起 来 可能 比 较 复 杂 点 ;Firefox 完 成 这 一 功 能 的 是 著 名 的 IE Tab, 能 将 IE 完 美 地 整 合 到到 Firefox中 , 不 但 能 轻 松 实 现 在 新 标 签 里 打 开 IE, 而 且 能 实 现 对 某 些 站 点 始 终 用 IE 打 开 , 在 这 个 功能 支 持 下 , Firefox 理理 论 上 可 以 访 问 所 有 页 面 了 ^_^ Opera 8 vs Firefox 10 权 值 50%3. 下 载 两 者 都 有 自 带 的 下 载 器 , 速 度 也 差 不 多 。 调 用 第 三 方 时 ,Opera 有 Oget;Firefox有 FlashGot, 基 本 都 能 满 足 下 载 需 求 了 , 不 过 明 显 迅 雷 、 快 车 等 官 方 的 支 持 对 Firefox 要比 对 Opera 多 点 , 但 真 正 用 起 来 效 果 都 是 一 样 的 ;Opera 可 以 通 过 Widget 插 件 来 下 载 youku等 站 点 的 视 频 , 不 过 跟 Firefox 的 DownloadHelper 插 件 比 起 来 感 觉 还 是 要 差 一 点 , 当 然 ,这 些 功 能 也 可 以 用 Orbit 等 第 三 方 下 载 器 来 完 成 。 Opera 9 vs Firefox 10 权 值 80%4. 网 页 保 存 两 个 都 有 Save as… 选 项 , 这 点 就 不 说 了 , 是 浏 览 器 都 有 。 不 过 我 用 这 种方 式 保 存 的 机 会 并 不 多 , 主 要 是 因 为 灵 活 性 差 , 管 理理 不 方 便 , 所 以 , 用 Opera 时 一 般 用 两 个功 能 来 保 存 自 己 所 需 的 内 容 : 一 是 Notes, 选 中 文 字 ,”copy to note”, 以 后 还 可 以 在各 个 地 方 插 入 , 非 常 爽 , 使 用 频 率率 极 高 ; 二 是 Obook, 可 以 将 整 个 网 页 都 保 存 下 来 , 不 过 9.5有 些 版 本 支 持 得 不 够 好 , 只 得 放 弃 ; Firefox 实 现 这 一 功 能 是 极 为 著 名 的 ScrapBook, 不 但保 存 内 容 非 常 完 整 , 还 能 编 辑 保 存 下 来 的 文 本 , 包包 括 添 加 链 接 、 提 示 、 文 件 及 高 亮 显 示 , 删除 页 面 元 素 等 等 , 我 一 直 都 觉 得 奇 怪 , 连 TW 都 能 实 现 的 功 能 , 为 什 么 Opera 就 一 直 没 有 呢 ?还 是 我 没 发 现 ? Opera 8 vs Firefox 10 权 值 70%
五 、EmailEmail、RSSRSS、 书 签 同 步1. Email Opera 有 个 自 带 的 客 户 端 , 和 不 少 人 一 样 , 我 也 曾 经 认 为 很 方 便 , 不 过 看 一下 这 个 帖 子 http://soft.deepin.org/read.php? tid=684012, 你 还 敢 再 用 吗 ? 因 为 平 时Gmail 用 得 比 较 多 , 所 以 很 多 事 我 都 想 通 过 Gmail 来 完 成 , 在 Firefox 里 找 到到 了 两 个 插 件 :Better Gmail 2 跟 Gmail Notifier, 很 实 用 , 第 一 个 可 以 将 网 页 上 的 sentto 链 接 、 网 页通 过 Gmail 来 发 送 , 甚 至 还 能 修 改 Gmail 的 界 面 ; 第 二 个 就 是 邮 件 提 醒 了 , 如 果 你 不 开 GTalk的 话 , 这 个 插 件 还 是 很 不 错 的 ; 另 外 通 过 HyperWords 插 件 还 可 以 实 现 将 选 定 的 文 字 进 行 发送 , 非 常 方 便 , 最 重 要 的 是 安 全 性 得 到到 了 极 大 的 保 证 。 Opera 8 vs Firefox 10 权 值 60%补 充 : 错 怪 Opera 了 , 是 邮 箱 的 问 题 , 当 时 用 的 是 Foxmail 的 邮 箱2. RSS Opera 可 以 通 过 点 击 RSS 定 阅 图 标 添 加 RSS, 有 更 新 时 可 以 自 动 提 醒 ;Firefox浏 览 到到 带 RSS 定 阅 的 站 点 时 , 地 址 栏 会 出 现 一 个 图 标 , 点 击 添 加 到到 书 签 中 , 还 有 一 个 Feedsidebar, 可 以 将 定 阅 的 内 容 独 立 地 显 示 出 来 ; 不 过 跟 Opera 比 易 用 性 还 是 差 点 ,Opera 的自 动 提 示 及 阅 读 界 面 做 得 还 是 相 当 不 错 的 。 Opera 10 vs Firefox 8 权 值 20% 补 充 :Opera地 址 栏 也 会 出 现 RSS 订 阅 图 标3. 书 签 同 步 Opera 新 版 好 像 有 这 功 能 了 , 因 为 转 到到 Firefox 的 缘 故 , 所 以 还 没 用 , 如果 有 人 用 过 的 可 以 补 充 一 下 ;Firefox 实 现 这 一 功 能 的 插 件 是 Foxmarks BookmarkSynchronizer, 就 是 将 本 地 书 签 完 全 上 传 到到 网 上 , 并 随 时 更 新 , 你 在 其 它 机 器 上 使 用 Firefox时 只 要 下 载 这 个 插 件 , 然 后 用 户 名 密 码 登 陆 , 就 可 以 将 网 上 的 书 签 下 载 到到 本 地 了 , 对 于 经常 使 用 不 同 电 脑 工 作 的 人 来 说 相 当 方 便 。 Opera ?vs Firefox 10 权 值 30%六 、 广 告 、 代 理理 、JavaScript1. 广 告 过 滤 Opera 自 带 的 广 告 过 滤 已 经 很 可 以 , 用 的 这 些 日 子 从 来 没 有 为 广 告 烦 恼 过( 我 一 般 用 的 都 是 极 速 版 , 经 过 高 人 定 制 过 的 , 不 知 道 默 认 的 效 果 怎 么 样 ); Firefox 用AdBlock Plus, 能 针 对 某 一 广 告 进 行 具 体 过 滤 , 在 Flash 处 或 其 它 广 告 处 会 出 现 一 个 标 识 以提 醒 你 是 否 进 行 过 滤 , 感 觉 功 能 上 还 是 比 Opera 要 强 一 点 , 但 我 还 是 喜 欢 Opera 的 过 滤 方式 多 一 点 , 一 般 用 户 估 计 也 懒 得 自 己 去 定 制 。 Opera 10 vs Firefox 9 权 值 20%
2. 代 理理 Opera 的 代 理理 中 规 中 矩 , 就 不 说 什 么 了 ;Firefox 中 就 是 大 名 鼎 鼎 的 FoxyProxy了 , 与 Tor 的 紧 密 结 合 使 得 翻 墙 变 得 异 常 轻 松 , 而 且 可 以 让 某 些 站 点 一 直 用 代 理理 访 问 ,Opera好 像 不 能 实 现 这 一 功 能 ; 不 过 Opera+Tor 或 Opera+WJ 的 组 合 也 是 非 常 强 悍 的 , 用 Opera 时一 般 是 把 WJ 打 开 , 然 后 点 一 下 代 理理 按 钮 ; 至 今 这 个 习 惯 也 带 到到 了 Firefox, 没 有 下 载 Tor,一 直 用 的 WJ。 Opera 8 vs Firefox 10 权 值 30%3. JavaScript Opera 可 以 全 局 允 许 或 禁 止 JS, 然 后 针 对 某 一 站 点 开 启 或 禁 用 , 而 且 对某 些 不 停 弹 对 话 框 的 恶 作 剧剧 网 页 非 常 有 效 ;Firefox 里 实 现 这 一 功 能 的 是 NoScript, 选 项显 示 比 Opera 中 的 要 多 多 了 , 而 且 能 对 页 面 上 的 不 同 部 分 分 别 允 许 或 禁 止 JS, 因 此 , 其 功能 还 是 比 Opera 要 强 不 少 的 。 Opera 8 vs Firefox 10 权 值 30%七 、 其 它1. Firefox 其 它 插 件 这 里 再 介 绍 一 个 在 Firefox 插 件 中 下 载 量 极 大 , 评 论 极 高 的 超 绚插 件 :PicLens! Piclens 原 本 是 为 Safari 量 身 定 做 的 一 款 网 页 图 片 预 览 工 具 , 它 允 许 用户 在 浏 览 网 页 的 同 时 将 网 站 上 出 现 的 一 张 张 图 片 以 全 屏 Slideshow 的 显 示 展 示 给 用 户 , 后来 PicLens 团 队 专 门 为 Firefox 开 发 了 插 件 , 支 持 Flickr,Facebook,Google Images,YahooImages 以 及 最 新 Youtube 视 频 , 效 果 相 当 绚 目 华 丽 , 各 位 可 以 去 http://www.piclens.com/站 点 体 验 一 下 这 种 感 觉 ~ 希 望 有 一 天 PicLens 也 能 开 发 出 Opera 版 本 的 插 件 来 。 Opera ?vs Firefox 10 权 值 1-100%2. 第 三 方 支 持 Opera 感 觉 一 直 在 单 打 独 斗 的 , 除 了 在 mobile 方 面 跟 其 它 厂 家 联 系 比较 密 切 外 , 在 PC 端 做 得 真 不 怎 么 样 。 很 多 软 件 、 网 页 都 会 为 Firefox 进 行 修 改 或 提 供 支 持 ,但 很 少 听 说 一 开 始 就 为 Opera 提 供 支 持 的 , 一 般 都 是 用 户 反 应 比 较 多 了 才 考 虑 更 改 一 下 或 压根 不 理理 你 , 典 型 代 表 就 是 Google、163 邮 箱 、 新 浪 博 客 和 淘 宝 了 ( 最 新 版 好 像 都 解 决 了 不少 )。 这 里 有 个 问 题 请 教 大 家 : 用 Linux 的 用 户 可 能 上 过 meebo.com(.cn) 这 个 网 站 , 它 还为 Firefox 提 供 插 件 (3.0 RC2 不 可 用 ), 按 理理 说 对 Firefox 的 支 持 应 该 比 Opera 好 , 不 过我 最 近 打 开 时 发 现 Firefox 不 能 显 示 聊 天 窗 口 中 的 图 片 , 而 Opera 则 完 全 正 常 , 大 家 有 这种 情 况 吗 ? 是 不 是 跟 某 些 插 件 冲 突 了 ? Opera 7 vs Firefox 10 权 值 80%3. 上 手 容 易 度 Opera 可 DIY 的 程 度 非 常 高 , 但 是 需 要 看 一 些 教 程 , 相 信 如 果 没 人 看 过教 程 的 话 是 不 太 可 能 完 成 添 加 按 钮 , 右 键 菜 单 等 功 能 的 , 至 于 Widget, 感 觉 也 有 点 鸡 肋 的
味 道 , 试 用 过 一 些 玩玩 意 儿 , 后 来 一 个 都 没 留 ;Firefox 不 需 要 看 教 程 , 只 需 要 下 载 插 件 , 只需 要 找 到到 插 件 ! 找 插 件 也 不 难 , 下 载 链 接 在 书 签 里 或 附 加 组 件 里 都 有 , 下 载 页 面 也 是 中 文的 , 下 载 的 时 候 搜 索 关 键 字 就 可 以 了 , 如 鼠 标 手 势势 就 搜 索 Gesture, 标 签 栏 就 搜 索 Tab, 一般 都 能 找 到到 想 要 的 插 件 ; 另 外 还 有 网 站 推 荐 或 下 载 量 排 行 榜 , 靠 这 个 也 能 找 到到 不 少 好 插 件 ;插 件 如 果 可 用 , 那 么 ” 下 载 并 安 装 ” 按 钮 是 绿 的 , 否 则 就 是 灰 的 , 非 常 人 性 化 , 安 装 自 动 完成 , 重 启 一 下 就 可 以 用 了 , 具 体 设 置 选 项 里 都 有 , 个 人 感 觉 在 这 方 面 Firefox 做 得 相 当 不错 。 我 只 用 了 一 个 多 小 时 就 将 Firefox 以 Opera 风 格 重 新 打 造 了 一 下 , 现 在 除 了 All-in-oneSidebar 不 能 用 外 , 其 余 功 能 我 都 相 当 满 意 。 Opera 8 vs Firefox 10 权 值 70%八 、 总 得 分 opera 99.5 firefox 105.1总 结 : PK 完 了 之 后 计 算 一 下 最 后 得 分 , 总 得 分 为 每 一 项 得 分 乘 以 权 值 系 数 再 把 各 项 加起 来 。 说 实 话 , 在 我 用 Excel 得 出 最 后 结 果 之 前前 我 也 不 清 楚 谁 的 分 数 高 , 最 后 , 除 去 Firefox其 它 插 件 和 书 签 同 步 两 项 ,Opera 总 得 分 99.5,Firefox105.1, 在 这 场 深 度 PK 后 ,Firefox以 微 弱 优 势势 胜 出 。 从 上 面 可 以 看 到到 ,Opera 在 基 本 浏 览 方 面 如 速 度 、 内 存 占 用 及 流 畅 性 方面 做 得 相 当 不 错 , 同 时 , 在 侧 边 栏 、 快 速 拨 号 等 细 节 上 把 握 得 也 相 当 细 腻 , 这 一 点 是 值 得 所有 浏 览 器 学 习 的 ;Firefox 虽 然 在 这 方 面 比 Opera 稍 逊 一 筹 ( 你 说 好 多 筹 我 也 没 意 见 ), 但其 凭 借 着 强 大 的 扩 展 能 力力 通 过 在 一 些 功 能 上 的 得 分 逐 渐 追 上 了 Opera, 并 在 最 后 第 三 方 支持 及 上 手 度 上 反 超 Opera, 这 也 是 一 个 非 常 现 实 的 问 题 , 第 三 方 支 持 意 味 着 有 更 多 的 人 来 关注 , 当 有 越 来 越 多 的 人 为 你 开 发 插 件 时 , 你 的 东 西 想 要 变 得 差 也 很 难 ; 而 上 手 容 易 程 序 在很 大 程 序 上 决 定 着 一 些 新 用 户 群 体 的 加 入 , 可 以 说 , 这 两 者 都 是 双 方 可 持 续 发 展 的 一 个 非 常重 要 条 件 .从 现 在 的 势势 头 来 看 , 个 人 认 为 还 是 Firefox 要 占 上 风 。Opera9.5 的 Final 已 经 出 来 了 ,等 Firefox3 Final 一 出 来 , 等 Firefox 扩 展 全 部 跟 上 之 后 , 我 想 这 种 差 距 应 该 还 会 可 能 进一 步 拉 大 , 当 然 , 这 只 是 个 人 意 见 , 究 竟 谁 会 笑 到到 最 后 , 让 我 们 拭 目 以 待 ……本 文 只 根 据 自 己 经 验 介 绍 一 些 常 用 的 功 能 与 插 件 , 我 想 这 也 是 大 多 数 人 经 常 使 用 的 东西 , 所 以 Opera 的 一 些 新 特 性 就 没 做 介 绍 , 同 样 ,Firefox 也 有 很 多 东 西 没 介 绍 , 如 果 有兴 趣 的 话 可 以 到到 http://xbeta.info/firefox3-new.htm 看 一 下 Firefox3 新 功 能 指 南 。