Paint
Paint
Paint
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 11<br />
Un programma di disegno: <strong>Paint</strong><br />
11<br />
<strong>Paint</strong><br />
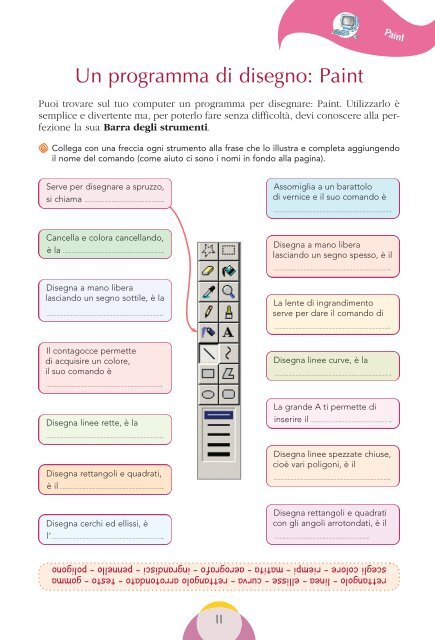
Puoi trovare sul tuo computer un programma per disegnare: <strong>Paint</strong>. Utilizzarlo è<br />
semplice e divertente ma, per poterlo fare senza difficoltà, devi conoscere alla perfezione<br />
la sua Barra degli strumenti.<br />
R Collega con una freccia ogni strumento alla frase che lo illustra e completa aggiungendo<br />
il nome del comando (come aiuto ci sono i nomi in fondo alla pagina).<br />
Serve per disegnare a spruzzo,<br />
si chiama .......................................................<br />
Cancella e colora cancellando,<br />
è la ......................................................................<br />
Disegna a mano libera<br />
lasciando un segno sottile, è la<br />
.................................................................................<br />
Il contagocce permette<br />
di acquisire un colore,<br />
il suo comando è<br />
.................................................................................<br />
Disegna linee rette, è la<br />
.................................................................................<br />
Disegna rettangoli e quadrati,<br />
è il ........................................................................<br />
Disegna cerchi ed ellissi, è<br />
l’..............................................................................<br />
Assomiglia a un barattolo<br />
di vernice e il suo comando è<br />
.................................................................................<br />
Disegna a mano libera<br />
lasciando un segno spesso, è il<br />
.................................................................................<br />
La lente di ingrandimento<br />
serve per dare il comando di<br />
.................................................................................<br />
Disegna linee curve, è la<br />
.................................................................................<br />
La grande A ti permette di<br />
inserire il ........................................................<br />
Disegna linee spezzate chiuse,<br />
cioè vari poligoni, è il<br />
.................................................................................<br />
Disegna rettangoli e quadrati<br />
con gli angoli arrotondati, è il<br />
..................................................................<br />
rettangolo – linea – ellisse – curva – rettangolo arrotondato – testo – gomma<br />
scegli colore – riempi – matita – aerografo – ingrandisci – pennello – poligono
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 12<br />
<strong>Paint</strong><br />
Usa lo strumento adatto<br />
Non basta conoscere la Barra degli strumenti di <strong>Paint</strong> per saper disegnare sul<br />
computer; è necessario sapere quale strumento scegliere al momento opportuno.<br />
R Osserva questo disegno di un bambino e immagina di doverlo riprodurre con <strong>Paint</strong>. Quali<br />
strumenti ritieni più opportuno utilizzare?<br />
Completa lo schema e disegna il bottone scelto.<br />
Tronchi di albero in primo piano. rettangolo<br />
Chioma degli alberi in primo piano.<br />
Laghetto.<br />
Fusoliera dell’aereo.<br />
Sole.<br />
elemento del disegno strumento scelto bottone<br />
Finestre delle case.<br />
Profilo dei monti.<br />
Ala dell’aereo.<br />
Titolo del disegno.<br />
Ciuffi d’erba in primissimo piano.<br />
Cima innevata del monte a destra.<br />
Porta delle case.<br />
12
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 13<br />
Seleziona – Taglia – Copia - Incolla<br />
Con <strong>Paint</strong> puoi tagliare, copiare e incollare un particolare del disegno tutte le volte<br />
che lo desideri. Prima però devi selezionare la parte che ti interessa.<br />
Per fare questo hai a disposizione due strumenti:<br />
Selezione a mano libera<br />
per definire una zona<br />
irregolare.<br />
R Osserva questo disegno di un negozio di<br />
scarpe. Per non dover disegnare più volte<br />
gli stivali in mostra su un ripiano, ecco che<br />
cosa devi fare:<br />
1<br />
2<br />
3<br />
4<br />
scegli lo strumento Selezione rettangolare;<br />
seleziona due stivali che così appaiono<br />
circondati da una linea tratteggiata;<br />
clicca su Modifica Copia;<br />
e poi su Modifica Incolla.<br />
In alto a sinistra sono comparsi gli stivali<br />
sempre circondati dalla linea tratteggiata.<br />
Selezionali e, tenendo premuto il tasto sinistro<br />
del mouse, trascinali al loro posto.<br />
Continua così fino alla conclusione del lavoro<br />
e… ecco il risultato ottenuto con poca fatica!<br />
(Osserva tutti gli stivali; come vedi, sono<br />
identici!)<br />
13<br />
Selezione rettangolare<br />
per definire una zona<br />
rettangolare ben precisa.<br />
<strong>Paint</strong>
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 14<br />
Word<br />
Un programma di scrittura: Word<br />
Per scrivere con il computer puoi utilizzare il programma Word, che è molto semplice<br />
da utilizzare. Tieni presente comunque che ce ne sono anche altri in commercio.<br />
Prima di iniziare a scrivere un testo, però, osserviamo insieme la tastiera e ripassiamo<br />
la funzione di alcuni tasti un po’ speciali!<br />
ESC ti fa uscire dalla schermata o dal<br />
programma.<br />
Shift + un altro tasto funziona solo<br />
se schiacciato insieme a un altro tasto; se su<br />
un tasto ci sono due lettere o due simboli,<br />
ti permette di scrivere ciò che sta sopra o di<br />
ottenere le maiuscole di qualunque lettera.<br />
Barra spaziatrice<br />
nel testo.<br />
lascia uno spazio<br />
Invio ti manda a capo o dà il “Via” al<br />
computer per eseguire i tuoi ordini.<br />
R Scopri quale tasto o quali tasti devi schiacciare per affrontare la situazione che si presenta<br />
e colora la casella con il colore corrispondente.<br />
14<br />
Frecce<br />
la pagina.<br />
situazione che cosa devo fare?<br />
ti permettono di spostarti nel-<br />
Canc cancella ciò che sta alla destra<br />
del cursore.<br />
Backspace cancella ciò che sta alla sinistra<br />
del cursore.<br />
Caps Lock questo tasto, premuto prima<br />
di una o più lettere, fa in modo che queste<br />
siano tutte maiuscole; ricordati di premerlo<br />
nuovamente quando non ti servirà più.<br />
tasto/i<br />
da schiacciare<br />
Ho terminato una frase. Devo andare a capo dopo il punto. Invio<br />
Ho scritto una parola e mi Devo lasciare uno spazio<br />
preparo a scrivere la seguente. fra le parole.<br />
Devo scrivere i nomi Devo scrivere le iniziali<br />
dei miei compagni. con le lettere maiuscole.<br />
Ho sbagliato una parola Devo cancellarla tornando<br />
alla sinistra del cursore. indietro.<br />
Sto correggendo un testo Devo muovere liberamente il<br />
e voglio raggiungere le parole cursore fra le parole raggiungendo<br />
sbagliate. il punto esatto della correzione.<br />
Sto rileggendo un testo e trovo Devo cancellare la parola o<br />
un errore alla destra del cursore. la lettera alla destra del cursore.<br />
Voglio scrivere il titolo Devo scrivere tutte le lettere<br />
della mia ricerca. maiuscole.
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 15<br />
Seleziona<br />
Quando lavori con Word ti capita molto spesso di dover<br />
selezionare, cioè evidenziare, parole, frasi, immagini.<br />
Ripassiamo insieme come fare.<br />
R Leggi attentamente il testo e inserisci le parole che mancano<br />
scegliendole fra quelle elencate sotto alla rinfusa.<br />
sinistro – bianco – nere – davanti – selezionare<br />
parte evidenziata – doppio clic – tutto il testo<br />
15<br />
Word<br />
È molto importante ........................................................................, perché quando compi questa azione dici al<br />
computer che i comandi successivi vanno eseguiti non su .........................................................................................,<br />
ma solo sulla ........................................................................................<br />
Per selezionare una parola o una frase devi andare ................................... a essa, cliccare con il tasto<br />
........................................... del mouse e trascinarlo fino a far “diventare ....................” le parole da evidenziare.<br />
Con un ................................................................ del tasto sinistro del mouse selezioni automaticamente<br />
la parola che ti serve. Se sbagli, basta cliccare su un punto ......................................... del foglio<br />
e ricominciare!<br />
R Seleziona in questo breve testo, con un pennarello giallo, gli aggettivi qualificativi, ricopiali<br />
nella colonna esatta con il nome a cui si riferiscono e completa lo schema (con il computer<br />
questo esercizio sarebbe più semplice e divertente, prova).<br />
La casa sul fiume<br />
Maria abitava in una bella casa con le persiane verdi , sulle sponde di un pigro fiume. Davanti<br />
alla casa c’era un piccolo giardino che la bambina curava personalmente e che in estate attirava<br />
l’attenzione dei passanti per i fiori variopinti che vi crescevano.<br />
In questa stagione, osservando attentamente, si poteva scorgere sotto ai cespugli il gatto Fufi,<br />
intento a schiacciare un pisolino al fresco e lontano da occhi indiscreti.<br />
aggettivi al singolare aggettivi al plurale<br />
bella casa belle case<br />
persiana verde persiane verdi<br />
Nell’ABC del<br />
computer<br />
trovi degli<br />
Esercizi su questo<br />
argomento.
Informatica 2° livello/2ªb 21-02-2006 10:44 Pagina 16<br />
Word<br />
Dai una bella forma al tuo testo<br />
Dopo aver scritto con Word puoi dare al tuo testo una “bella forma”, cambiando<br />
aspetto alle parole che hai scritto; puoi cioè formattarlo!<br />
Ricorda però che prima devi selezionare il testo che vuoi modificare per indicare<br />
al computer quali parole vanno formattate e poi… divertiti, hai a disposizione<br />
numerosi comandi raccolti sulla Barra di formattazione!<br />
Ricordati che puoi utilizzare più comandi ogni volta.<br />
tipo di carattere dimensione carattere allineamento colore carattere<br />
R Scopri quale comando è stato applicato per formattare il testo e unisci con una freccia.<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Mi chiamo Gianluca<br />
Grassetto – Corsivo – Sottolineato<br />
Mi chiamo Gianluca<br />
16<br />
colore evidenziatore<br />
Grassetto<br />
Corsivo<br />
Sottolineato<br />
colore carattere<br />
colore evidenziatore<br />
allineamento<br />
tipo di carattere<br />
dimensione carattere
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 17<br />
Taglia – Copia – Incolla<br />
Taglia clicca sul bottone se vuoi<br />
o spostare parole o frasi<br />
Copia clicca sul bottone se vuoi<br />
copiare parole o frasi<br />
Dove? posiziona il cursore nel punto<br />
della pagina in cui vuoi che venga<br />
copiato o spostato il testo<br />
Incolla clicca sul bottone per incollare<br />
parole o frasi<br />
17<br />
Taglia<br />
Incolla<br />
Word<br />
Word ti permette di copiare o spostare parole o frasi con grande facilità.<br />
Per prima cosa devi selezionare il testo che vuoi spostare o copiare e poi… ricordiamo<br />
insieme i tre passaggi essenziali:<br />
1<br />
2<br />
3<br />
R Scopri quale parte del testo devi evidenziare e<br />
poi copiare e incollare rispondendo così alle<br />
domande sulla comprensione del testo (questo<br />
esercizio eseguito con il computer è più<br />
veloce e divertente, prova).<br />
Copia<br />
Il mio maestro<br />
Cammina nei corridoi della scuola svelto, con passo<br />
lungo e deciso e dà l’idea della persona che non ha tempo<br />
da perdere. Ha una capigliatura folta, di capelli ondulati e neri , il viso è tondo, dominato<br />
da un naso davvero grosso.<br />
Ama mettersi dei golf senza maniche sopra ai pantaloni, che di solito sono jeans.<br />
È una persona simpatica anche se ha l’aspetto di un uomo severo, ma cambia completamente<br />
quando sorride! Il suo infatti è un sorriso allegro e aperto che rallegra il cuore.<br />
1 Com’è la capigliatura del maestro?<br />
Il maestro ha......................................................................................................................................................................................................<br />
........................................................................................................................................................................................................................................<br />
2 Come si veste di solito?<br />
Di solito indossa ............................................................................................................................................................................................<br />
........................................................................................................................................................................................................................................<br />
3 Com’è il suo sorriso?<br />
Il suo sorriso ......................................................................................................................................................................................................<br />
........................................................................................................................................................................................................................................
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 18<br />
Word<br />
Word: verifica le tue conoscenze<br />
Osserva queste locandine eseguite da bambini di quarta e quinta e prova a crearne<br />
una con i dati che ti fornisco.<br />
R Prepara il progetto su una pagina di quaderno e trasferiscilo sul computer in laboratorio.<br />
Scegli la formattazione che ritieni più adatta e descrivila con precisione come ho fatto nell’esempio.<br />
Titolo dell’opera:<br />
– casella di testo<br />
ombreggiata;<br />
– centra nella casella.<br />
Autore dell’opera:<br />
– casella di testo<br />
ombreggiata;<br />
– centra nella casella;<br />
– carattere Arial 16;<br />
– colore nero.<br />
Dati da inserire nel progetto:<br />
• Titolo dell’opera<br />
• Autore<br />
• Classe o alunni impegnati<br />
• Nome del teatro<br />
• Data e orario della rappresentazione<br />
• altre notizie (es. persone invitate)<br />
Pensa anche a quale immagine inserire nella locandina per<br />
renderla più gradevole e per attirare l’attenzione dei lettori.<br />
18<br />
Titolo del progetto:<br />
– tutto maiuscolo;<br />
– centra nella riga;<br />
– carattere Arial 26;<br />
– colore blu.<br />
Classe o alunni<br />
impegnati:<br />
– centra nella riga;<br />
– carattere Arial 20;<br />
– colore rosso.<br />
Rappresentazione in due quadri<br />
liberamente tratta<br />
dal balletto di Igor Stravinskij
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 19<br />
L’ipertesto multimediale o ipermedia<br />
19<br />
L’ipertesto<br />
Il programma di scrittura Word, che già conosci, ti permette anche di creare ipertesti<br />
multimediali o ipermedia.<br />
R Cerchiamo di capire insieme che cosa differenzia un testo da un ipertesto multimediale.<br />
Il testo<br />
Ogni giorno leggi testi che possono essere molto diversi; semplici e di una sola<br />
pagina, oppure lunghi e complessi come un libro; in ogni caso, procedi nella lettura,<br />
riga per riga, pagina per pagina senza “salti”, in modo sequenziale.<br />
L’ipertesto<br />
L’ipertesto invece è un testo che non si legge in modo sequenziale, ma secondo<br />
le scelte effettuate dal lettore; è come una rete formata da brevi testi legati fra<br />
loro e permette molte direzioni di lettura attraverso l’uso di collegamenti, chiamati<br />
anche link (ad esempio il librogame).<br />
L’ipermedia o ipertesto multimediale<br />
Ha le stesse caratteristiche dell’ipertesto, quindi si può navigare in più direzioni,<br />
ma non è costituito solo da testo; vi si possono trovare: immagini, grafici, suoni,<br />
animazioni, filmati… Questo ipertesto, poiché utilizza più mezzi di comunicazione<br />
(più media) diventa un ipertesto multimediale o ipermedia.<br />
R Scopriamo insieme le caratteristiche di un ipertesto multimediale.<br />
Il nodo<br />
Le informazioni che compongono un ipertesto multimediale sono come i nodi<br />
di una grande rete, e il lettore può navigare di nodo in nodo seguendo i suoi<br />
interessi. Un nodo è quindi un’unità di informazione con un significato completo.<br />
Può essere costituito da un testo, da un’immagine, da un filmato…<br />
Ecco qui a fianco rappresentata la<br />
rete di un ipermedia sulla città di<br />
Milano, dove ogni pagina costituisce<br />
un nodo. Il lettore che si<br />
interessa di arte, dopo aver consultato<br />
la prima pagina, potrà<br />
esaminare solo le pagine che<br />
riguardano il Duomo e il Castello,<br />
mentre chi ama la cucina potrà<br />
saltare ai nodi con ricette e notizie<br />
gastronomiche, ma nulla<br />
impedisce che, anche solo per<br />
curiosità, non decida di visitare il<br />
nodo sul Duomo di Milano!
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 20<br />
L’ipertesto<br />
R Ma come è possibile saltare da un nodo all’altro?<br />
I link<br />
I passaggi fra un nodo e l’altro sono<br />
resi possibili dai link (o collegamenti)<br />
che, come fili invisibili, legano le varie<br />
parti dell’ipertesto multimediale.<br />
Nel disegno della pagina precedente,<br />
le frecce, che mandano da una pagina<br />
all’altra sulla città di Milano, sono i link.<br />
R Osserviamo insieme questa pagina di un ipertesto multimediale<br />
dove vi sono dei bottoni: scopriamo dove si trovano<br />
e quale aspetto possono avere.<br />
Queste parole scritte in rosso che<br />
fanno parte di un testo sono dette<br />
parole calde (in inglese hotword).<br />
Cliccando su di esse si attivano dei<br />
link che portano a pagine di<br />
approfondimento.<br />
20<br />
I bottoni<br />
I link vengono messi in azione da bottoni, cliccando<br />
sui quali si attiva il collegamento ipertestuale,<br />
proprio come quando, premendo sul<br />
pulsante del campanello, fai partire il suono!<br />
Questi bottoni possono assumere diversi<br />
aspetti, possono essere ben in vista o invisibili.<br />
Sono bottoni ben<br />
visibili, in rilievo e,<br />
quando si clicca<br />
con il mouse su di<br />
essi, si schiacciano<br />
come dei veri<br />
pulsanti.<br />
Possono avere<br />
varie forme: qui<br />
ne vedi due<br />
rettangolari e uno<br />
a forma di ellisse.<br />
Sui bottoni vi<br />
possono essere<br />
delle etichette con<br />
alcune parole o<br />
delle icone con<br />
piccoli disegni.<br />
Su questa immagine è stato incollato un bottone<br />
invisibile, così il volto dell’imperatrice Sissi è<br />
diventato un’area sensibile, cioè una zona su cui<br />
puoi cliccare per raggiungere nuovi nodi.<br />
In questo caso, cliccando si apre un’altra<br />
bellissima immagine di Sissi in abito nuziale.<br />
Ricorda!<br />
Per scoprire dove sono i link nascosti, quando si naviga nelle pagine di un ipertesto<br />
multimediale, basta passare con il mouse sui vari oggetti presenti nella<br />
schermata: se il cursore del mouse si trasforma in una manina lì c’è un bottone.
Informatica 2° livello/2ªb 21-02-2006 11:41 Pagina 21<br />
21<br />
L’ipertesto<br />
La navigazione in un ipertesto multimediale<br />
Esistono alcuni ipertesti multimediali particolarmente complessi, ricchi di notizie<br />
suddivise in molti nodi. In questi casi si trova di solito una barra di navigazione,<br />
cioè una barra che contiene dei bottoni che permettono di navigare fra le pagine<br />
più facilmente e che aiutano a non perdersi.<br />
R Vediamo insieme una di queste barre.<br />
Permette di andare<br />
alla pagina principale<br />
che viene chiamata<br />
anche home page.<br />
Consente di tornare<br />
all’indice della sezione<br />
che stai visitando.<br />
Fa andare alla schermata<br />
precedentemente visitata.<br />
Collega alla schermata<br />
successiva.<br />
Permette di stampare il<br />
contenuto della schermata.<br />
Ti permette di uscire<br />
dall’ipermedia.<br />
Come hai visto, spesso i bottoni delle barre di navigazione sono caratterizzati da<br />
icone, cioè da disegni che in un attimo fanno capire la loro funzione.<br />
Cerca di ricordare questi simboli e il loro significato perché li ritroverai in molte<br />
barre di navigazione.<br />
R Per verificare se hai ben compreso, completa lo schema.<br />
bottone disegno funzione<br />
Una casetta<br />
Un foglio e una penna<br />
Freccia..................................................<br />
Freccia..................................................<br />
Una stampante<br />
Una porta<br />
Porta alla pagina principale o<br />
home page.<br />
Porta..............................................................................<br />
............................................................................................<br />
Fa andare ................................................................<br />
............................................................................................<br />
Fa andare ................................................................<br />
............................................................................................<br />
Permette di stampare..................................<br />
............................................................................................<br />
Fa......................................................................................<br />
............................................................................................
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 22<br />
L’ipertesto<br />
Progetta un ipertesto multimediale<br />
Creare un ipertesto multimediale non è un compito molto semplice, soprattutto a<br />
causa della sua struttura a rete che può far confondere e mandare “fuori rotta”.<br />
Per risolvere questo problema c’è solo un sistema: un’accurata progettazione!<br />
R Scopriamo le fasi di una buona progettazione.<br />
Definiamo insieme i punti di una buona progettazione, prendendo come esempio un ipertesto<br />
multimediale creato da alunni della scuola primaria dopo una gita scolastica.<br />
Segui con i tuoi compagni i miei consigli.<br />
1<br />
2<br />
Stabilisci con precisione l’argomento da trattare.<br />
I bambini si sono recati a Zogno, in provincia di Bergamo, e hanno visitato, oltre al paese,<br />
il suo museo etnografico. Hanno poi deciso di trattare nell’ipertesto multimediale non solo<br />
la visita al museo, ma tutta l’esperienza vissuta, compreso il viaggio.<br />
Anche tu devi decidere quale argomento trattare.<br />
Organizza le idee attraverso una mappa.<br />
Parlando e discutendo insieme,<br />
gli alunni hanno<br />
raccolto le loro idee in<br />
schemi e mappe per giungere<br />
poi a quella completa<br />
che vedi qui accanto.<br />
Osserva l’uso del colore:<br />
serve a rendere più chiari i<br />
livelli di approfondimento.<br />
Questa mappa è stata poi<br />
ricopiata su un cartellone<br />
murale in modo che fosse<br />
sempre “sotto gli occhi”<br />
di tutti durante le fasi successive.<br />
Vai a pagina 62, ti spiegheremo<br />
come fare!<br />
22
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 23<br />
3<br />
4<br />
5<br />
23<br />
L’ipertesto<br />
Stabilisci i compiti.<br />
La creazione di un ipertesto multimediale permette agli alunni di lavorare in gruppo e condividere<br />
con gli altri le loro scoperte. Infatti in questa fase vengono definiti dei gruppi di<br />
lavoro e a ogni gruppo viene assegnato un ramo della mappa da sviluppare. I membri del<br />
gruppo potranno al loro interno suddividersi ulteriormente i compiti. Anche nella tua classe<br />
devi formare dei gruppi e affidare a ognuno un ramo della mappa.<br />
Cerca vari documenti e creane di nuovi.<br />
Tenendo sempre ben presente la mappa, tu e i tuoi compagni del gruppo di lavoro appena<br />
formato dovete svolgere queste attività (vedi anche alle pagine 62-64 alcuni suggerimenti<br />
su come eseguire questo passaggio):<br />
• documentatevi sull’argomento da sviluppare, utilizzando tutte le fonti a vostra disposizione;<br />
• scegliete tra il materiale raccolto quello da utilizzare;<br />
• create voi stessi testi, disegni, commenti vocali…;<br />
• aggiornate, in tempo reale, il ramo della mappa a voi assegnato, con una breve descrizione<br />
dei contenuti che si vanno via via delineando.<br />
Ridefinisci la mappa e ricava da essa lo schema a blocchi.<br />
Questa è l’ultima fase progettuale che fa da supporto al lavoro operativo sul computer.<br />
Devi rivedere e correggere la mappa alla luce dei materiali prodotti, e da essa devi ricavare<br />
una nuova mappa molto schematica che chiamerai schema a blocchi: questa mappa<br />
costituisce l’immagine della struttura definitiva dell’ipertesto multimediale.<br />
Ogni nodo dell’ipertesto multimediale viene rappresentato, in questo schema, da un rettangolo<br />
con il titolo, e si evidenziano anche i vari collegamenti tra i nodi.<br />
Si possono usare colori diversi per rami diversi. Questo schema può fungere da mappa di<br />
navigazione dell’ipertesto multimediale finale.<br />
Ecco lo schema a blocchi che abbiamo preso come esempio.<br />
Come vedi è stato diviso in due parti:<br />
una mappa relativa alla gita e una<br />
sottomappa per la visita al museo.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 24<br />
L’ipertesto<br />
Ora tutto è pronto per il trasferimento sul computer. Anche in questa fase è necessario<br />
procedere con ordine rispettando alcuni passaggi.<br />
R Scopriamo le fasi che dalla progettazione portano alla creazione dell’ipertesto multimediale.<br />
1<br />
2<br />
Crea l’ipertesto multimediale<br />
Predisponi le cartelle per l’acquisizione dei materiali.<br />
Ogni gruppo deve creare sul computer tutte le cartelle<br />
necessarie per raccogliere i materiali prodotti tenendo<br />
separati i testi, le immagini, i suoni.<br />
Osserva come hanno svolto il loro compito i bambini del<br />
gruppo3 che doveva sviluppare il ramo della mappa relativo<br />
al lavoro del contadino.<br />
Ogni gruppo ha lavorato nello stesso modo preparando<br />
tutte le cartelle che riteneva necessarie, in rapporto ai materiali<br />
pronti per essere trasferiti sul computer e ai nodi che<br />
dovevano essere creati.<br />
Traferisci i materiali nel computer.<br />
In questa fase tu e i tuoi compagni dovrete trasferire nel<br />
computer tutti i materiali usando il software e l’hardware<br />
necessari. Per esempio dovrete:<br />
• copiare i vostri testi o quelli ricavati dai libri, con Word;<br />
• creare disegni con <strong>Paint</strong>;<br />
• acquisire con lo scanner disegni fatti su carta o immagini;<br />
• trasferire nel computer le fotografie dalla fotocamera<br />
digitale;<br />
• registrare i commenti vocali.<br />
Ogni materiale trasferito deve essere salvato come un file<br />
a sé e inserito nella sua cartella. A questo file si deve dare<br />
un nome che lo identifichi con facilità.<br />
Ecco tutti i file prodotti dal gruppo3 per l’argomento “Contadino oggi” e inseriti<br />
nelle rispettive cartelle.<br />
24
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 25<br />
3<br />
L’ipertesto<br />
Assembla l’ipertesto multimediale utilizzando un software adatto.<br />
Per assemblare un ipertesto esistono in commercio diversi tipi di software più o meno completi<br />
e complessi, ma anche Word può servire benissimo al nostro scopo.<br />
R Assembliamo i file prodotti e creiamo l’ipertesto multimediale con Word.<br />
Già conosci questo programma, la sua barra dei menu e gran parte degli strumenti che ti mette<br />
a disposizione, devi solo eseguire con un po’ di attenzione i passaggi che ti spiegherò.<br />
A<br />
B<br />
Crea una nuova cartella sul desktop e chiamala Ipertesto Multimediale.<br />
In questa cartella dovrai salvare tutte le pagine di Word che costituiranno l’ipermedia.<br />
Prepara la home page, cioè la copertina dell’ipertesto multimediale, e disegna i bottoni<br />
che ti servono.<br />
La prima pagina da salvare è la copertina che deve contenere il titolo e qualche immagine<br />
significativa.<br />
Decidi anche quali bottoni, cioè quali link vuoi inserire in questa prima pagina.<br />
Per ora devi solamente disegnarli, nelle pagine seguenti ti spiegherò come farli funzionare<br />
cioè renderli attivi:<br />
• vai nella Barra del disegno;<br />
• apri il menu Forme;<br />
• osserva le varie<br />
possibilità che ti vengono<br />
date cliccando sui sottomenu;<br />
• fai la tua scelta e clicca sul disegno<br />
che ritieni più adatto.<br />
Ora il programma ti riporta sulla pagina in cui stavi lavorando e il cursore del mouse ha assunto<br />
la forma di una piccola croce:<br />
• clicca il tasto di sinistra e disegna il tuo bottone trascinando il mouse;<br />
• quando hai ottenuto ciò che desideri, alza il dito dal mouse;<br />
• entra di nuovo nel disegno che hai appena terminato, clicca e trascinalo nel punto esatto<br />
dove vuoi posizionarlo.<br />
Se lo desideri, puoi scrivere nella forma che hai disegnato,<br />
basta cliccare su di essa col tasto destro del<br />
mouse e scegliere Aggiungi testo.<br />
Se invece scegli Formato forme…<br />
puoi colorarla come preferisci.<br />
Salva infine il tuo lavoro nella cartella<br />
Ipertesto Multimediale che hai creato sul desktop.<br />
25
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 26<br />
L’ipertesto<br />
Osserva la copertina dell’ipertesto multimediale che stiamo usando come esempio<br />
e trai degli spunti per il tuo lavoro.<br />
C<br />
Costruisci la pagina della mappa,<br />
cioè la home page o pagina<br />
principale dell’ipertesto<br />
multimediale.<br />
Devi ora ricopiare lo schema a blocchi<br />
che hai realizzato con i tuoi compagni<br />
nella fase progettuale.<br />
Disegna i rettangoli e le frecce usando<br />
gli strumenti che trovi nel menu<br />
Forme e cerca di utilizzare al meglio<br />
lo spazio.<br />
Salva la Mappa in un file, nella cartella<br />
Ipertesto Multimediale.<br />
26<br />
È stato disegnato un bottone per uscire<br />
dall’ipertesto multimediale.<br />
Per il titolo è stata usata una Word Art.<br />
Questa freccia è un bottone che<br />
permette di passare alla pagina<br />
seguente contenente la mappa.<br />
È stato disegnato utilizzando<br />
le Frecce nel menu Forme.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 27<br />
D<br />
E<br />
27<br />
L’ipertesto<br />
Assembla tutte le pagine e salvale.<br />
Tu e i tuoi compagni dovete assemblare i materiali che avete preparato sul computer, relativi<br />
ai vari rami della mappa assegnati ai diversi gruppi.<br />
Se hai ascoltato i miei consigli, non sarà un lavoro molto difficile!<br />
Assembliamo per esempio la pagina ContadinoOggi-trattore:<br />
• apri il file di Word che hai chiamato Trattore, contenente il testo;<br />
• inserisci in questa pagina l’immagine del trattore, salvata nella cartella Immagini;<br />
• salva ora nella cartella Ipertesto Multimediale che hai sul desktop la pagina così assemblata<br />
e chiamala ContadinoOggi-trattore;<br />
• procedi o invita i tuoi compagni a procedere nello stesso modo per tutte le pagine;<br />
• assicurati che ogni pagina sia registrata come un file a sé e si trovi nella cartella Ipertesto<br />
Multimediale.<br />
Inserisci suoni, commenti vocali,<br />
filmati nelle tue pagine.<br />
Nelle pagine che hai creato, non hai ancora inserito<br />
suoni, musiche, filmati così da rendere il<br />
tuo ipertesto veramente multimediale!<br />
Per aggiungere questi elementi che vengono<br />
chiamati con la parola generica di Oggetti, procedi<br />
in questo modo:<br />
• entra nella pagina di Word in cui vuoi inserire<br />
un oggetto;<br />
• vai nella Barra dei menu e clicca su Inserisci;<br />
• nell’elenco che appare, clicca su Oggetto;<br />
• osserva la nuova finestra con l’elenco di tutti<br />
gli oggetti che puoi inserire nella pagina.<br />
Se inserisci per esempio un file audio,<br />
hai due opportunità:<br />
• crea un nuovo oggetto; in questo<br />
caso ti viene data la possibilità di<br />
registrare commenti vocali, un breve<br />
canto ecc.;<br />
• crea da file.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 28<br />
L’ipertesto<br />
F<br />
Con questa scelta puoi inserire un file sonoro che hai già registrato nel tuo computer e salvato<br />
nelle apposite cartelle.<br />
Inoltre, se vuoi che nel punto in cui viene inserito l’Oggetto compaia un’icona, clicca nella<br />
casella Visualizza come icona.<br />
Quando hai terminato, dai OK e controlla che tutto funzioni cliccando due volte sull’icona<br />
che rappresenta l’oggetto inserito.<br />
Puoi anche spostare l’icona dove preferisci cliccando su di essa e trascinandola con il mouse.<br />
Inserisci i link (collegamenti ipertestuali).<br />
Tutti i file che hai creato con i tuoi compagni sono ora inseriti nella cartella Ipertesto Multimediale,<br />
ma non sono ancora collegati fra loro. Devi rendere attivi i link per consentire<br />
una consultazione ipertestuale:<br />
• apri, per esempio, il file con la mappa dell’ipertesto multimediale;<br />
• clicca su un rettangolo in modo da evidenziarlo;<br />
• vai nella Barra dei menu e clicca su Inserisci;<br />
• scegli Collegamento ipertestuale (oppure clicca su questa<br />
gli strumenti);<br />
icona nella barra de-<br />
• nella finestra che si apre clicca su File o pagina Web esistente;<br />
• scegli nell’elenco dei file quello a cui collegare il rettangolo della mappa;<br />
• dai OK.<br />
Controlla che il collegamento funzioni:<br />
• spostati con il mouse sul rettangolo a cui hai agganciato il collegamento ipertestuale<br />
e che hai così trasformato in un bottone;<br />
• premi sulla tastiera il tasto Ctrl e contemporaneamente clicca con il mouse sul bottone.<br />
Se hai lavorato correttamente, verrai trasportato nella nuova pagina.<br />
28
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 29<br />
Ricorda!<br />
In ogni pagina dovrete inserire un bottone che rimandi il visitatore alla Mappa<br />
per permettergli di fare altre scelte e un altro che porti alla home page, cioè<br />
alla copertina dove, di solito, c’è anche il bottone per l’uscita.<br />
Nello stesso modo puoi rendere sensibile un’immagine,<br />
disegnando su di essa un rettangolo che poi<br />
renderai trasparente.<br />
Inserisci un collegamento ipertestuale su questo rettangolo<br />
e… chi cliccherà sull’immagine potrà essere<br />
trasportato, per esempio, in una pagina di approfondimento<br />
del testo creando delle parole calde (hotword).<br />
In entrambi i casi devi selezionare l’immagine o la parola<br />
a cui si vuole agganciare un collegamento e solo<br />
allora procedere con i comandi Inserisci_Collegamento<br />
ipertestuale.<br />
29<br />
L’ipertesto<br />
Se tu e i tuoi compagni rendete attivi tutti i rettangoli della mappa di navigazione e agganciate<br />
a essi le pagine corrispondenti, chi legge il vostro ipertesto multimediale potrà consultare i<br />
vari argomenti in modo “reticolare”, saltando da uno all’altro.<br />
Se tu e i tuoi compagni avrete la costanza di portare a termine questo lavoro, vi accorgerete<br />
di aver imparato molto e in modo divertente.<br />
L’importante è incominciare, magari con un ipertesto multimediale di poche pagine e poi…<br />
l’entusiasmo vi porterà a fare “grandi cose”!
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 30<br />
Excel<br />
Excel: un “foglio” veramente speciale…<br />
Microsoft Excel è un programma che ti permette di eseguire calcoli anche complessi<br />
e di creare grafici con facilità.<br />
R Prova ad aprire il programma:<br />
• dal desktop, vai sulla Barra<br />
di avvio;<br />
• clicca su Start;<br />
• clicca su Programmi;<br />
• vai su Microsoft Office;<br />
• vai su Microsoft Excel.<br />
Appena apri Excel, ti appare un “foglio elettronico”, molto simile alle pagine del<br />
tuo quaderno a quadretti, nel quale puoi scrivere numeri e parole. Ricorda però<br />
che in questo foglio i quadretti si chiamano celle.<br />
Osserviamolo insieme.<br />
Barra dei menu:<br />
ogni parola ti permette<br />
di accedere a un’ampia<br />
scelta di comandi.<br />
Barra degli strumenti:<br />
contiene, sotto forma di<br />
icone, tutti i comandi<br />
principali ed è molto<br />
simile a quella di altri<br />
programmi che già<br />
conosci.<br />
Barra del<br />
nome: qui c’è<br />
scritto il nome<br />
della cella in<br />
cui ti trovi.<br />
Barra della<br />
formula: qui<br />
compaiono<br />
le formule<br />
per eseguire<br />
i calcoli.<br />
30<br />
Foglio di<br />
lavoro: in<br />
queste celle<br />
devi inserire<br />
numeri e<br />
dati.<br />
Frecce Barre Barra di della di<br />
scorrimento:<br />
formula: qui<br />
ti compaiono fanno<br />
muovere le formule nel<br />
foglio per eseguire in ogni<br />
direzione. i calcoli.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 31<br />
… conosciamolo insieme!<br />
31<br />
Excel<br />
Scopriamo nella Barra degli strumenti alcuni pulsanti un po’ particolari che non<br />
hai mai visto in altri programmi, e ripassiamo le funzioni di altri che conosci già.<br />
Taglia – Copia – Incolla:<br />
sono gli stessi che hai<br />
conosciuto in Word.<br />
Ti permettono di<br />
tagliare, copiare e<br />
incollare i numeri o i dati,<br />
da una cella all’altra.<br />
Tasti per formattare:<br />
sono gli stessi che hai<br />
conosciuto in Word.<br />
Ti permettono di cambiare<br />
aspetto ai numeri o ai dati<br />
inseriti nella tabella.<br />
Somma automatica:<br />
calcola<br />
automaticamente<br />
una somma<br />
(conosceremo meglio<br />
questo tasto nelle<br />
prossime pagine).<br />
Euro: inserisce<br />
nella cella<br />
automaticamente<br />
il simbolo<br />
dell’euro.<br />
Ordinamento:<br />
mettono in<br />
ordine dei<br />
numeri o dei<br />
dati (da 0 a 9<br />
o da A a Z e<br />
viceversa).<br />
Grafico:<br />
ti aiuta a<br />
creare un<br />
grafico da<br />
alcuni dati.<br />
Inserisce celle – righe –<br />
colonne: ti permettono<br />
di inserire con un solo<br />
clic gli elementi che ti<br />
servono.<br />
Ricorda!<br />
Se aprendo Excel non trovi nella Barra degli<br />
strumenti i bottoni che ti servono, procedi<br />
così:<br />
• vai nella Barra dei menu e clicca prima<br />
su Strumenti e poi su Personalizza;<br />
• nella finestra che si apre clicca su Comandi;<br />
• cerca nella colonna a sinistra la categoria<br />
che dovrebbe contenere il comando che<br />
ti interessa e clicca;<br />
• scorri nella colonna di destra l’elenco dei<br />
comandi e clicca su quello che stai cercando;<br />
• trascina con il mouse il comando in questione, tenendo sempre premuto il<br />
pulsante di sinistra, e portalo fino alla Barra degli strumenti;<br />
• alza il dito dal mouse e vedrai il pulsante apparire sulla barra;<br />
• clicca su Chiudi.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 32<br />
Excel<br />
Come vedi ogni cella nasce<br />
dall’incrocio di colonne<br />
e righe e per questo prende<br />
il nome dalla colonna e<br />
dalla riga da cui ha origine.<br />
Quella evidenziata<br />
si chiama Cella A3.<br />
Celle, Colonne, Righe<br />
per un foglio speciale!<br />
R Osserviamo con attenzione il foglio di lavoro.<br />
Come vedi, il foglio di Excel è diviso in<br />
tanti rettangoli, tutti in fila e in ordine.<br />
Ognuno di essi, come ti ho già spiegato,<br />
si chiama Cella!<br />
Quando entri con il mouse in una cella e<br />
clicchi, questa si evidenzia ed appare con<br />
i bordi in neretto.<br />
Tante celle, una sotto l’altra, formano una<br />
Colonna.<br />
Ogni colonna prende il nome dalla lettera<br />
dell’alfabeto che le sta sopra.<br />
Quella evidenziata è la Colonna A.<br />
Se vuoi saperne di più e<br />
giocare con me collegati<br />
a L’ABC del computer.<br />
32<br />
Tante celle una accanto all’altra<br />
formano una Riga.<br />
Ogni riga prende il nome dal numero<br />
che sta alla sua sinistra.<br />
Quella evidenziata è la Riga 3.
Informatica 2° livello/2ªb 21-02-2006 10:45 Pagina 33<br />
Ogni volta che apri Excel, le righe e le colonne hanno sempre la stessa dimensione,<br />
ma, se vuoi, puoi ridimensionarle a tuo piacimento.<br />
R Prova a ridimensionare la Colonna A:<br />
• posizionati con il mouse nella parte in alto,<br />
dove sono scritte le lettere che danno i nomi<br />
alle colonne;<br />
• spostati sulla riga verticale che separa le colonne<br />
A e B;<br />
• vedrai che il cursore del mouse ha preso la<br />
forma di un segmento verticale con due frecce;<br />
clicca, tenendo premuto il tasto sinistro,<br />
spostati verso destra se vuoi allargare la colonna<br />
o verso sinistra se la vuoi stringere;<br />
• quando hai raggiunto la dimensione che ti<br />
serve, alza il dito dal mouse.<br />
R Prova a ridimensionare la Riga 3:<br />
• posizionati con il mouse all’estrema sinistra<br />
della riga, dove sono scritti i numeri che danno<br />
i nomi alle righe;<br />
• spostati sulla riga orizzontale che separa le<br />
righe 3 e 4;<br />
• vedrai che il cursore del mouse ha preso la<br />
forma di un segmento orizzontale con due<br />
frecce; clicca e, tenendo premuto il tasto sinistro,<br />
spostati verso il basso se vuoi allargare<br />
la riga o verso l’alto se la vuoi stringere;<br />
• quando hai raggiunto la dimensione che ti<br />
serve, alza il dito dal mouse.<br />
Ricorda!<br />
Quando avvii Excel, ti appare un foglio<br />
di lavoro, ma in realtà ne hai a disposizione<br />
altri.<br />
Vai nella parte più bassa del foglio e osserva,<br />
vedrai delle linguette sulle quali<br />
c’è scritto: Foglio1 – Foglio2 – Foglio3.<br />
Cliccando sulle linguette, puoi accedere<br />
ai vari fogli già pronti per te!<br />
33<br />
Excel