Module B212 : IHM et programmation événementielle Épreuve de ...
Module B212 : IHM et programmation événementielle Épreuve de ...
Module B212 : IHM et programmation événementielle Épreuve de ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>Module</strong> <strong>B212</strong><br />
<strong>Module</strong> <strong>B212</strong> : <strong>IHM</strong> <strong>et</strong> <strong>programmation</strong> <strong>événementielle</strong><br />
<strong>Épreuve</strong> <strong>de</strong> juin 2011<br />
Le barème <strong>de</strong>s points est donné à titre indicatif.<br />
Étape N°1 : l'interface (6 points)<br />
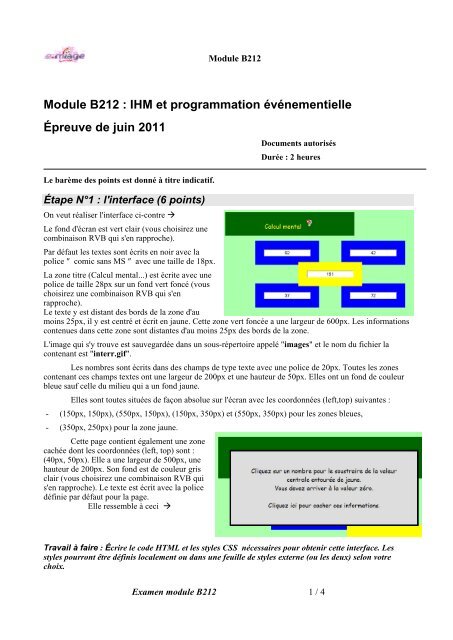
On veut réaliser l'interface ci-contre <br />
Le fond d'écran est vert clair (vous choisirez une<br />
combinaison RVB qui s'en rapproche).<br />
Par défaut les textes sont écrits en noir avec la<br />
police ″ comic sans MS ″ avec une taille <strong>de</strong> 18px.<br />
Documents autorisés<br />
Durée : 2 heures<br />
La zone titre (Calcul mental...) est écrite avec une<br />
police <strong>de</strong> taille 28px sur un fond vert foncé (vous<br />
choisirez une combinaison RVB qui s'en<br />
rapproche).<br />
Le texte y est distant <strong>de</strong>s bords <strong>de</strong> la zone d'au<br />
moins 25px, il y est centré <strong>et</strong> écrit en jaune. C<strong>et</strong>te zone vert foncée a une largeur <strong>de</strong> 600px. Les informations<br />
contenues dans c<strong>et</strong>te zone sont distantes d'au moins 25px <strong>de</strong>s bords <strong>de</strong> la zone.<br />
L'image qui s'y trouve est sauvegardée dans un sous-répertoire appelé "images" <strong>et</strong> le nom du fichier la<br />
contenant est "interr.gif".<br />
Les nombres sont écrits dans <strong>de</strong>s champs <strong>de</strong> type texte avec une police <strong>de</strong> 20px. Toutes les zones<br />
contenant ces champs textes ont une largeur <strong>de</strong> 200px <strong>et</strong> une hauteur <strong>de</strong> 50px. Elles ont un fond <strong>de</strong> couleur<br />
bleue sauf celle du milieu qui a un fond jaune.<br />
Elles sont toutes situées <strong>de</strong> façon absolue sur l'écran avec les coordonnées (left,top) suivantes :<br />
- (150px, 150px), (550px, 150px), (150px, 350px) <strong>et</strong> (550px, 350px) pour les zones bleues,<br />
- (350px, 250px) pour la zone jaune.<br />
C<strong>et</strong>te page contient également une zone<br />
cachée dont les coordonnées (left, top) sont :<br />
(40px, 50px). Elle a une largeur <strong>de</strong> 500px, une<br />
hauteur <strong>de</strong> 200px. Son fond est <strong>de</strong> couleur gris<br />
clair (vous choisirez une combinaison RVB qui<br />
s'en rapproche). Le texte est écrit avec la police<br />
définie par défaut pour la page.<br />
Elle ressemble à ceci <br />
Travail à faire : Écrire le co<strong>de</strong> HTML <strong>et</strong> les styles CSS nécessaires pour obtenir c<strong>et</strong>te interface. Les<br />
styles pourront être définis localement ou dans une feuille <strong>de</strong> styles externe (ou les <strong>de</strong>ux) selon votre<br />
choix.<br />
Examen module <strong>B212</strong> 1 / 4
Étape N°2 : Interactivité 1 (4 points)<br />
<strong>Module</strong> <strong>B212</strong><br />
On veut que lorsque l'utilisateur clique sur l'image du point d'interrogation la zone contenant l'explication<br />
apparaisse sur l'écran comme cicontre<br />
<br />
On veut également que si<br />
l'utilisateur clique alors sur c<strong>et</strong>te<br />
zone d'explication, celle-ci<br />
disparaisse <strong>de</strong> l'écran. On revient<br />
donc à un écran semblable à celui<br />
du départ.<br />
Travail à faire : Compléter<br />
l'étape N°1 pour obtenir c<strong>et</strong>te<br />
interactivité.<br />
(Vous ne donnerez que le co<strong>de</strong> à<br />
ajouter en indiquant où le placer).<br />
Étape N°3 : Interactivité 2 (4 points)<br />
Lorsque l'utilisateur clique sur un <strong>de</strong>s champs contenant un nombre dans une zone bleue, la valeur <strong>de</strong> ce<br />
champ est r<strong>et</strong>ranchée <strong>de</strong> celle <strong>de</strong> la zone centrale (en jaune).<br />
Ainsi, si l'utilisateur clique sur<br />
le champ contenant la valeur 42,<br />
l'écran <strong>de</strong>vient :<br />
Travail à faire : Modifier <strong>et</strong> compléter l'étape N°2 pour obtenir c<strong>et</strong>te interactivité.<br />
(Vous ne donnerez que le co<strong>de</strong> à ajouter en indiquant où le placer).<br />
Examen module <strong>B212</strong> 2 / 4
Étape N°4 : Interactivité 3 (3 points)<br />
<strong>Module</strong> <strong>B212</strong><br />
On veut en plus que le chiffre contenu dans le champ cliqué disparaisse <strong>et</strong> que le champ cliqué ne soit plus<br />
sensible aux clicks.<br />
L'écran doit donc ressembler à celui-ci :<br />
Travail à faire : Modifier <strong>et</strong> compléter l'étape N°3 pour obtenir c<strong>et</strong>te interactivité.<br />
(Vous ne donnerez que le co<strong>de</strong> à ajouter en indiquant où le placer).<br />
Étape N°5 : Interactivité 4 (3 points)<br />
Lorsqu'on arrive à une valeur ≤ 0, le jeu doit se terminer. Tous les champs <strong>de</strong>s zones bleues doivent<br />
disparaître.<br />
Selon que la valeur est = 0 ou < 0, la couleur <strong>de</strong> la zone centrale doit être rouge ou verte <strong>et</strong> le message inscrit<br />
dans ce champ central doit être "BRAVO !" ou "PERDU !!" comme ci-<strong>de</strong>ssous :<br />
Examen module <strong>B212</strong> 3 / 4
<strong>Module</strong> <strong>B212</strong><br />
Travail à faire : Modifier <strong>et</strong> compléter l'étape N°2 pour obtenir c<strong>et</strong>te interactivité.<br />
(Vous ne donnerez que le co<strong>de</strong> à ajouter en indiquant où le placer).<br />
Quelques rappels :<br />
Modification <strong>de</strong> propriétés CSS en JavaScript :<br />
En JavaScript le nom <strong>de</strong>s propriétés CSS d'un obj<strong>et</strong> définies par un nom composé ne s'écrivent pas<br />
<strong>de</strong> la même façon que les attributs CSS <strong>de</strong>s feuilles <strong>de</strong> styles.<br />
On les déduit en général <strong>de</strong> la façon suivante :<br />
Attribut CSS : terme1-terme2 => propriété JavaScript : terme1Terme2<br />
Exemple :<br />
Pour modifier la couleur <strong>de</strong> fond d'une zone <br />
on peut écrire<br />
document.g<strong>et</strong>ElementById(″ Z1 ″).style.backgroundColor= ″red ″;<br />
Structure <strong>de</strong> votre document<br />
On vous recomman<strong>de</strong> <strong>de</strong> structurer votre document comme ci-<strong>de</strong>ssous :<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
// Actions <strong>de</strong> l'interactivité<br />
// Associations (obj<strong>et</strong>,événement)= ==> action<br />
<br />
<br />
<br />
Examen module <strong>B212</strong> 4 / 4