el tutorial de Dreamweaver
el tutorial de Dreamweaver
el tutorial de Dreamweaver
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
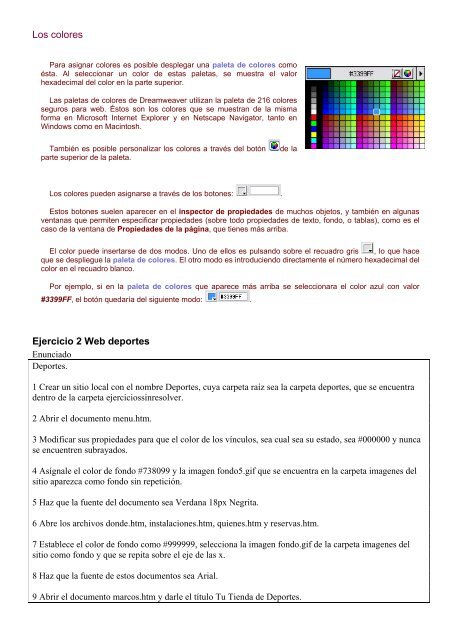
Los coloresPara asignar colores es posible <strong>de</strong>splegar una paleta <strong>de</strong> colores comoésta. Al s<strong>el</strong>eccionar un color <strong>de</strong> estas paletas, se muestra <strong>el</strong> valorhexa<strong>de</strong>cimal d<strong>el</strong> color en la parte superior.Las paletas <strong>de</strong> colores <strong>de</strong> <strong>Dreamweaver</strong> utilizan la paleta <strong>de</strong> 216 coloresseguros para web. Éstos son los colores que se muestran <strong>de</strong> la mismaforma en Microsoft Internet Explorer y en Netscape Navigator, tanto enWindows como en Macintosh.También es posible personalizar los colores a través d<strong>el</strong> botónparte superior <strong>de</strong> la paleta.<strong>de</strong> laLos colores pue<strong>de</strong>n asignarse a través <strong>de</strong> los botones: .Estos botones su<strong>el</strong>en aparecer en <strong>el</strong> inspector <strong>de</strong> propieda<strong>de</strong>s <strong>de</strong> muchos objetos, y también en algunasventanas que permiten especificar propieda<strong>de</strong>s (sobre todo propieda<strong>de</strong>s <strong>de</strong> texto, fondo, o tablas), como es <strong>el</strong>caso <strong>de</strong> la ventana <strong>de</strong> Propieda<strong>de</strong>s <strong>de</strong> la página, que tienes más arriba.El color pue<strong>de</strong> insertarse <strong>de</strong> dos modos. Uno <strong>de</strong> <strong>el</strong>los es pulsando sobre <strong>el</strong> recuadro gris , lo que haceque se <strong>de</strong>spliegue la paleta <strong>de</strong> colores. El otro modo es introduciendo directamente <strong>el</strong> número hexa<strong>de</strong>cimal d<strong>el</strong>color en <strong>el</strong> recuadro blanco.Por ejemplo, si en la paleta <strong>de</strong> colores que aparece más arriba se s<strong>el</strong>eccionara <strong>el</strong> color azul con valor#3399FF, <strong>el</strong> botón quedaría d<strong>el</strong> siguiente modo: .Ejercicio 2 Web <strong>de</strong>portesEnunciadoDeportes.1 Crear un sitio local con <strong>el</strong> nombre Deportes, cuya carpeta raíz sea la carpeta <strong>de</strong>portes, que se encuentra<strong>de</strong>ntro <strong>de</strong> la carpeta ejerciciossinresolver.2 Abrir <strong>el</strong> documento menu.htm.3 Modificar sus propieda<strong>de</strong>s para que <strong>el</strong> color <strong>de</strong> los vínculos, sea cual sea su estado, sea #000000 y nuncase encuentren subrayados.4 Asígnale <strong>el</strong> color <strong>de</strong> fondo #738099 y la imagen fondo5.gif que se encuentra en la carpeta imagenes d<strong>el</strong>sitio aparezca como fondo sin repetición.5 Haz que la fuente d<strong>el</strong> documento sea Verdana 18px Negrita.6 Abre los archivos don<strong>de</strong>.htm, instalaciones.htm, quienes.htm y reservas.htm.7 Establece <strong>el</strong> color <strong>de</strong> fondo como #999999, s<strong>el</strong>ecciona la imagen fondo.gif <strong>de</strong> la carpeta imagenes d<strong>el</strong>sitio como fondo y que se repita sobre <strong>el</strong> eje <strong>de</strong> las x.8 Haz que la fuente <strong>de</strong> estos documentos sea Arial.9 Abrir <strong>el</strong> documento marcos.htm y darle <strong>el</strong> título Tu Tienda <strong>de</strong> Deportes.










![Ejercicios de form. y deriv. [ejercicios]](https://img.yumpu.com/42668029/1/184x260/ejercicios-de-form-y-deriv-ejercicios.jpg?quality=85)





