Bab 9 Menggunakan Tabel
WMP FrontPageXP Bab 09 Menggunakan Tabel WMP FrontPageXP Bab 09 Menggunakan Tabel
Webmaster Pro Front Page XP Pada halaman web, tabel tidak hanya sarana penampung data, namun juga sebagai pengatur tata letak. Kalau Anda sempat melongok situs di World Wide Web. Anda mungkin berpikir "Bagaimana mereka dapat membuatnya seperti itu"? Jawabanya seringkali menggunakan tabel. Tanpa tabel, HTML akan membatasi cara menampilkan sesuatu. Tidak ada kolom dengan teks banyak, tidak ada jenis kolom spread-sheet, tidak ada campuran teks dan gambar pada halaman dengan konfigurasi tertentu. Bekerja dengan tabel sangatlah mudah, terutama pada FrontPage XP. Tabel bisa membuat halaman-halaman Anda tampil lebih menarik. 1 Membuat sebuah tabel Pada FrontPage XP ada tiga metode yang dapat digunakan untuk membuat tabel. Masing-masing memiliki kelebihan dan kekurangannya sendiri. Untuk membuat tabel, ketiga metode menggunakan langkah awal yang sama, yaitu klik lokasi penempatan tabel di dalam dokumen. Kemudian gunakan salah satu dari tiga cara berikut ini. 1.1 Cara pertama membuat tabel 1. Tampilkan toolbar Tables dengan mengaktifkan View _ Toolbars _ Tables atau klik kanan bar lalu klik Tables. Gambar 9.3 menampilkan toolbar Tables. Gambar 9.3 Toolbar Tables 2. Klik tombol Draw Table ( ), kemudian klik pada halaman, titik awal tabel, lalu geser ke arah kanan bawah. FrontPage XP akan menampilkan bentuk tabel sebagai garis putus-putus yang merupakan garis bimbingan. Gambar 9.4 kiri. 284
Bab 9 Menggunakan Tabel Gambar 9.4 Garis bimbingan dan hasilnya 3. Setelah mencapai ukuran yang diinginkan lepaskan tombol mouse, maka terbentuklah bangun persegi panjang. Gambar 9.4 kanan. 4. Untuk menambahkan kolom dan baris, gunakan tombol Draw Table.FrontPage XP tidak menampilkan bentuk kotak melainkan hanya garis yang akan menjadi garis batas kolom ataupun baris. Caranya, klik titik awal lalu geser ke arah titik akhir, untuk membuat garis kolom berarti arah pergeseran adalah vertikal, yaitu dari atas ke bawah atau sebaliknya. Sedangkan untuk membuat garis baris, arah pergeserannya horizontal, yaitu dari kiri ke kanan atau sebaliknya. Gambar 9.5 menunjukkan hasil pembuatan garis kolom. Gambar 9.5 Pembuatan garis kolom 5. Gambar 9.6 menunjukkan hasil akhir, setelah penggambaran garis kolom dan garis baris sekaligus. 285
- Page 1 and 2: Bab 9 Menggunakan Tabel
- Page 3: Bab 9 Menggunakan Tabel Tabel adala
- Page 7 and 8: Bab 9 Menggunakan Tabel Gambar 9.7
- Page 9 and 10: Bab 9 Menggunakan Tabel Gambar 9.10
- Page 11 and 12: Bab 9 Menggunakan Tabel • Specify
- Page 13 and 14: Bab 9 Menggunakan Tabel • Kotak p
- Page 15 and 16: Bab 9 Menggunakan Tabel Gambar 9.15
- Page 17 and 18: Bab 9 Menggunakan Tabel . Gambar 9.
- Page 19 and 20: Bab 9 Menggunakan Tabel Gambar 9.19
- Page 21 and 22: Bab 9 Menggunakan Tabel Gambar 9.21
Webmaster Pro Front Page XP<br />
Pada halaman web, tabel tidak hanya sarana penampung data, namun juga sebagai<br />
pengatur tata letak. Kalau Anda sempat melongok situs di World Wide Web. Anda<br />
mungkin berpikir "Bagaimana mereka dapat membuatnya seperti itu"? Jawabanya<br />
seringkali menggunakan tabel.<br />
Tanpa tabel, HTML akan membatasi cara menampilkan sesuatu. Tidak ada kolom<br />
dengan teks banyak, tidak ada jenis kolom spread-sheet, tidak ada campuran teks dan<br />
gambar pada halaman dengan konfigurasi tertentu.<br />
Bekerja dengan tabel sangatlah mudah, terutama pada FrontPage XP. <strong>Tabel</strong> bisa<br />
membuat halaman-halaman Anda tampil lebih menarik.<br />
1 Membuat sebuah tabel<br />
Pada FrontPage XP ada tiga metode yang dapat digunakan untuk membuat tabel.<br />
Masing-masing memiliki kelebihan dan kekurangannya sendiri.<br />
Untuk membuat tabel, ketiga metode menggunakan langkah awal yang sama, yaitu<br />
klik lokasi penempatan tabel di dalam dokumen.<br />
Kemudian gunakan salah satu dari tiga cara berikut ini.<br />
1.1 Cara pertama membuat tabel<br />
1. Tampilkan toolbar Tables dengan mengaktifkan View _ Toolbars _ Tables<br />
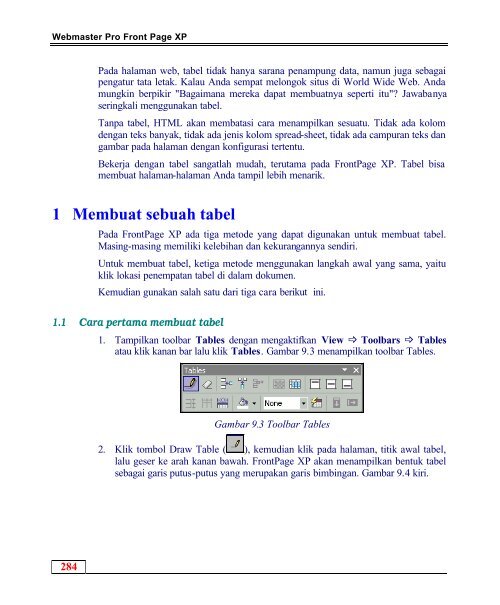
atau klik kanan bar lalu klik Tables. Gambar 9.3 menampilkan toolbar Tables.<br />
Gambar 9.3 Toolbar Tables<br />
2. Klik tombol Draw Table ( ), kemudian klik pada halaman, titik awal tabel,<br />
lalu geser ke arah kanan bawah. FrontPage XP akan menampilkan bentuk tabel<br />
sebagai garis putus-putus yang merupakan garis bimbingan. Gambar 9.4 kiri.<br />
284