- Page 1:
Hans Hagen metafun context mkiv
- Page 5 and 6:
Introduction This document is about
- Page 7 and 8:
Content Conventions . . . . . . . .
- Page 9 and 10:
1 Conventions When reading this man
- Page 11 and 12:
1 Welcome to MetaPost 1.1 Paths 2 I
- Page 13 and 14:
The open path is defined as: (1cm,1
- Page 15 and 16:
1.2 Transformations We can store a
- Page 17 and 18:
(x,y) zscaled (u,v) (xu − yv,xv +
- Page 19 and 20:
z0 = (0.5cm,1.5cm) ; z1 = (2.5cm,2.
- Page 21 and 22:
4 0 1 3 2 "z0..z1..z2..z3..z0" Only
- Page 23 and 24:
0 1 3 2 "z0..z1..z2--z3" Watch how
- Page 25 and 26:
0 1 0 2 2 1 "(z0..z1..z2..z3) cutaf
- Page 27 and 28:
2 0 1 Using ( ) is not mandatory bu
- Page 29 and 30:
0 4 1 3 2 0 These two graphics were
- Page 31 and 32:
Since we don't consider this unfill
- Page 33 and 34:
First there is the concept of varia
- Page 35 and 36:
1.8 Loops Yet another programming c
- Page 37 and 38:
If in the definition of doublescale
- Page 39 and 40:
test (a) (b) (c) (d) ; test (a,b) (
- Page 41 and 42:
If you forget about the colors, the
- Page 43 and 44:
linejoin=mitered linecap=butt linej
- Page 45 and 46:
1.15 Text Most dashpatterns can be
- Page 47 and 48:
Z13 Z24 Z14 Z1 Z12 Z2 Z21 Z23 Z11 Z
- Page 49 and 50:
3 Because we want to call this macr
- Page 51 and 52:
dotlabel.rt ("$Z_{3}$", z3) ; dotla
- Page 53 and 54:
A different approach is to use a tw
- Page 55 and 56:
The graphic extends beyond the boun
- Page 57 and 58:
p := (p shifted (5cm,0)) randomized
- Page 59 and 60:
path p ; p := (0,0) -- (2cm,3cm) ;
- Page 61 and 62:
path p ; p := (0cm,0cm) -- (4cm,1cm
- Page 63 and 64:
Here, the image macro creates an (a
- Page 65 and 66:
So, in addition to on to specify a
- Page 67 and 68:
Watch how we can pass a point (poin
- Page 69 and 70:
2 A few more details In this chapte
- Page 71 and 72:
The second line does just as it say
- Page 73 and 74:
fill shape ; draw shape ; filldraw
- Page 75 and 76:
2.3 Units 6 As you can see here, as
- Page 77 and 78:
2.4 Scaling and shifting When we dr
- Page 79 and 80:
Especially when a path results from
- Page 81 and 82:
points first order curve second ord
- Page 83 and 84:
first iteration second iteration th
- Page 85 and 86:
and get: We don't even need that mu
- Page 87 and 88:
Figure 2.3 Circles with minimized i
- Page 89 and 90:
The tension specifier can be used t
- Page 91 and 92:
The asymetrical tensions are less p
- Page 93 and 94:
z0 .. z1 .. z2 z0 {curl 1} .. z1 ..
- Page 95 and 96:
7 In literature concerning POSTSCRI
- Page 97 and 98: currentpicture := currentpicture sl
- Page 99 and 100: We can achieve this by defining poi
- Page 101 and 102: We're still not there. Like in a pr
- Page 103 and 104: Due to the thicker line width used
- Page 105 and 106: left up down right The previous def
- Page 107 and 108: Here the & glues strings together,
- Page 109 and 110: picture p ; p := "MetaFun" normalin
- Page 111 and 112: pickup pencircle scaled 2pt ; draw
- Page 113 and 114: Because the z--variables are used f
- Page 115 and 116: 3 Embedded graphics In addition to
- Page 117 and 118: \startMPcode fill fullcircle scaled
- Page 119 and 120: \startuniqueMPgraphic{right or wron
- Page 121 and 122: {\externalfigure[mprun:extrafun::my
- Page 123 and 124: \startlinecorrection[blank] \proces
- Page 125 and 126: In order to prevent problems, we ad
- Page 127 and 128: There are a few more low level swit
- Page 129 and 130: When we convert color to gray, we u
- Page 131 and 132: 4 Enhancing the layout One of the m
- Page 133 and 134: 4.2 Overlay variables [offset=3pt,f
- Page 135 and 136: This background demonstrates that a
- Page 137 and 138: As you may know, TEX's ambassador i
- Page 139 and 140: This works as expected: \RotatedTex
- Page 141 and 142: We will now apply this knowledge of
- Page 143 and 144: p := p shifted (2o,OverlayHeight-yp
- Page 145 and 146: We demonstrated that when defining
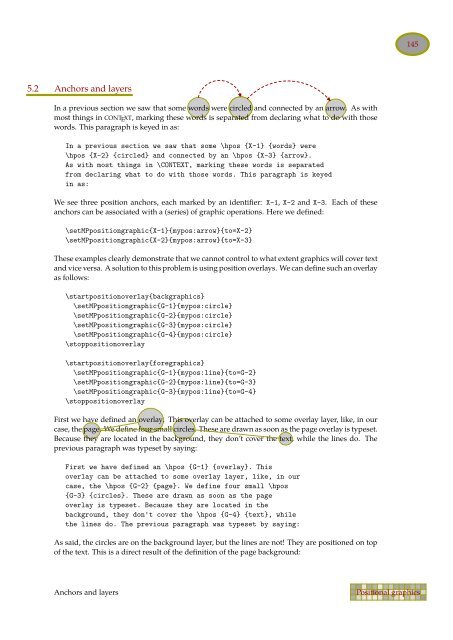
- Page 147: 5 Positional graphics In this chapt
- Page 151 and 152: pab := pab cutafter (pab intersecti
- Page 153 and 154: fill p withcolor \MPcolor{lightgray
- Page 155 and 156: The previous example also demonstra
- Page 157 and 158: \setMPlayer [test] [somepos-1] [loc
- Page 159 and 160: 6 Page backgrounds Especially in in
- Page 161 and 162: As soon as you want to make an elec
- Page 163 and 164: do_it (1,4,false) ; do_it (5,4,fals
- Page 165 and 166: gigigi Watch how the bounding boxes
- Page 167 and 168: You can test this concept yourself
- Page 169 and 170: StartPage ; fill Area[Text][Text] s
- Page 171 and 172: fi ; Main := Main enlarged 6pt ; pi
- Page 173 and 174: ulcorner Field[Text] [Text] -urcorn
- Page 175 and 176: The left picture demonstrates what
- Page 177 and 178: There are two more operators: inner
- Page 179 and 180: 7 Shapes, symbols and buttons One c
- Page 181 and 182: Table 7.1 demonstrates how scratch
- Page 183 and 184: for i := 1 upto \MPvar{n} : xpos :=
- Page 185 and 186: This table is defined as: \bTABLE[f
- Page 187 and 188: Since we have collected some nice b
- Page 189 and 190: 8 Special effects Sometimes we want
- Page 191 and 192: Because of this implementation, sha
- Page 193 and 194: test_shade(origin shifted (.25cm,0)
- Page 195 and 196: fill p shifted (3cm,0) withcolor .5
- Page 197 and 198: \definecolor [tred] [r=1,t=.5,a=exc
- Page 199 and 200:
Figure 8.4 Another clipped cow. \pl
- Page 201 and 202:
withpen pencircle scaled 4mm withco
- Page 203 and 204:
Because this graphic is the result
- Page 205 and 206:
The resulting PDF file can be inclu
- Page 207 and 208:
Including another METAPOST graphic,
- Page 209 and 210:
After these examples your are proba
- Page 211 and 212:
In this graphic, we have two text f
- Page 213 and 214:
} {}} Here we feed some MATHML int
- Page 215 and 216:
9 Functions METAPOST provides a wid
- Page 217 and 218:
9.2 Grids Some day you may want to
- Page 219 and 220:
13 13 13 13 Figure 9.1 Quick and di
- Page 221 and 222:
2 − ×10 1 − 1 0×100 Figure 9.
- Page 223 and 224:
Figure 9.3 By using transparent col
- Page 225 and 226:
There are enough applications out t
- Page 227 and 228:
Of course we could extend this LUA
- Page 229 and 230:
10 Typesetting in METAPOST It is sa
- Page 231 and 232:
Meta is a female lion! Figure 10.2
- Page 233 and 234:
We use the low level CONTEXT macro
- Page 235 and 236:
So, now we have: M etaPostisFun! Wh
- Page 237 and 238:
n := n + 1 ; len[n] := \the\wd\MPbo
- Page 239 and 240:
ap := point at of RotPath ; ad := d
- Page 241 and 242:
\startoverlay {\startuseMPgraphic{f
- Page 243 and 244:
\startuseMPgraphic{text draw} draw
- Page 245 and 246:
vsize := ypart urcorner p - ypart l
- Page 247 and 248:
We are now ready for an attempt to
- Page 249 and 250:
We can manipulate the heigth and de
- Page 251 and 252:
\strutheight) ; % height of first l
- Page 253 and 254:
w := h := 6cm ; o := 6pt ; path p ;
- Page 255 and 256:
Donald Knuth has spent the past sev
- Page 257 and 258:
Donald Knuth has spent the past sev
- Page 259 and 260:
11 Debugging Those familiar with CO
- Page 261 and 262:
4 3 5 2 6 1 0 7 8 You can pass opti
- Page 263 and 264:
3 4 0 2 1 Of course you may want to
- Page 265 and 266:
12 Defining styles Since the integr
- Page 267 and 268:
color=gray, contrastcolor=gray, sty
- Page 269 and 270:
def right_menu_button (expr nn, rr,
- Page 271 and 272:
\Topic {Edward R. Tufte} \input tuf
- Page 273 and 274:
A Few Nice Quotes A Simple Style De
- Page 275 and 276:
13 A few applications For those who
- Page 277 and 278:
vardef spring (expr a, b, w, h, n)
- Page 279 and 280:
There is a numeric constant labelof
- Page 281 and 282:
text text text text text text text
- Page 283 and 284:
p := fullcircle scaled (2*length(lo
- Page 285 and 286:
These definitions of anglebetween a
- Page 287 and 288:
Because in most cases we want the l
- Page 289 and 290:
γ δ β ɛ α ζ δ γ β ɛ metho
- Page 291 and 292:
There are for sure more (efficient)
- Page 293 and 294:
The next circle that we draw shows
- Page 295 and 296:
popcurrentpicture ; enddef ; Here,
- Page 297 and 298:
draw (u,i) -- (2u,i) withcolor .5wh
- Page 299 and 300:
Figure 13.4 Koffka's examples of ma
- Page 301 and 302:
\startbuffer[a] def start_everythin
- Page 303 and 304:
pointC := circleA intersectionpoint
- Page 305 and 306:
draw_basics ; draw_circles ; draw_i
- Page 307 and 308:
Figure 13.6 Bisecting a line segmen
- Page 309 and 310:
z1 = (0, height/2) ; z2 = (width/2-
- Page 311 and 312:
The clipping path is applied by say
- Page 313 and 314:
13.8 Music sheets The next example
- Page 315 and 316:
The euro symbol A few applications
- Page 317 and 318:
draw i withpen pencircle scaled 1pt
- Page 319 and 320:
16 draw b withpen pencircle scaled
- Page 321 and 322:
\startMPcode \includeMPgraphic{gamb
- Page 323 and 324:
14 METAFUN macros CONTEXT comes wit
- Page 325 and 326:
A METAPOST syntax In the METAFONT b
- Page 327 and 328:
〈number or fraction〉 → 〈num
- Page 329 and 330:
〈suffix〉 → 〈empty〉 | 〈s
- Page 331 and 332:
〈assignment〉 → 〈variable〉
- Page 333 and 334:
〈command〉 → clip 〈picture v
- Page 335 and 336:
〈if test〉 → if 〈boolean exp
- Page 337 and 338:
B This document This document is pr
- Page 339 and 340:
C Reference C.1 Paths In this chapt
- Page 341 and 342:
tension atleast numeric (0,0)..(.75
- Page 343 and 344:
angle origin--dir(angle(1,1)) metap
- Page 345 and 346:
circle bcircle metafun variable lci
- Page 347 and 348:
path randomized numeric/pair unitsq
- Page 349 and 350:
path stretched numeric/pair (fullci
- Page 351 and 352:
path zscaled pair fullcircle zscale
- Page 353 and 354:
path llenlarged numeric fullcircle
- Page 355 and 356:
path urmoved numeric fullcircle urm
- Page 357 and 358:
everse path reverse fullcircle shif
- Page 359 and 360:
oundingbox path boundingbox fullcir
- Page 361 and 362:
C.3 Points top pair top center full
- Page 363 and 364:
C.4 Attributes withcolor rgbcolor w
- Page 365 and 366:
draw draw fullcircle metapost macro
- Page 367 and 368:
ounded linecap := rounded metapost
- Page 369 and 370:
label.top label.top("MetaFun",origi
- Page 371 and 372:
D Literature There is undoubtly mor
- Page 373 and 374:
Index a anchoring 143, 145 angles 2
- Page 376:
This document introduces you in the