B PUBLISHING
B PUBLISHING
B PUBLISHING
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
200<br />
1 Layout<br />
1.1 Gestaltungsprinzipien<br />
B <strong>PUBLISHING</strong><br />
1 Layout<br />
Unterschied<br />
zwischen<br />
Typografie<br />
und Layout<br />
Unterschied<br />
zwischen<br />
Mikro- und<br />
Makrotypografie<br />
Das Wort Typografie hat griechische Wurzeln und bedeutet so viel wie mit Schrift (Form)<br />
zeichnen oder schreiben. Im engeren Sinn versteht man darunter die Lehre von der Form<br />
(Gestalt) von Schriftzeichen. Layout dagegen ist ein moderner Begriff und heißt zunächst<br />
wörtlich „auslegen, ausbreiten“. Man versteht darunter das bewusste Verteilen von druckenden<br />
Elementen (Textblöcke, Grafiken, Bilder, Linien usw.) auf einer Seite. Die Grenze zwischen<br />
Typografie und Layout ist nicht eindeutig zu ziehen. Während der Spielraum für gute Typografie<br />
relativ gering ist (Festlegen der Grundschrift, Spaltenbreite, Zeilenabstand, Schriftmischen<br />
usw.), gibt es unbegrenzt viele Möglichkeiten, ein gutes Layout zu entwerfen.<br />
Dieses Anordnen der Bilder und Schriftblöcke, das Bestimmen der Formatgröße und Formatlage,<br />
das Planen des Weißraumes (Satzränder) ist neben dem korrekten Umgehen mit Schrift und anderen<br />
Stilmitteln (Mikrotypografie) das zweite wesentliche Gestaltungselement. Man spricht – weil es<br />
sich um die „größeren“ Elemente bei der Gestaltung handelt – auch von Makrotypografie. Erst<br />
richtig abgestimmte Mikro- und Makrotypografie ermöglichen optimale Lesbarkeit.<br />
1.1 Gestaltungsprinzipien<br />
Wirkung von<br />
zweidimensionalen<br />
Objekten<br />
auf Flächen<br />
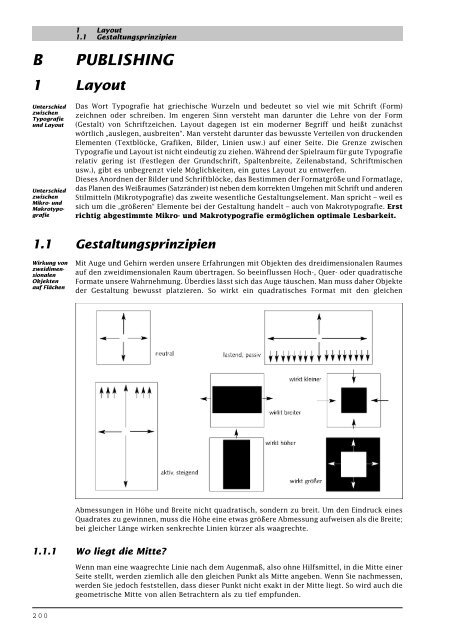
Mit Auge und Gehirn werden unsere Erfahrungen mit Objekten des dreidimensionalen Raumes<br />
auf den zweidimensionalen Raum übertragen. So beeinflussen Hoch-, Quer- oder quadratische<br />
Formate unsere Wahrnehmung. Überdies lässt sich das Auge täuschen. Man muss daher Objekte<br />
der Gestaltung bewusst platzieren. So wirkt ein quadratisches Format mit den gleichen<br />
Abmessungen in Höhe und Breite nicht quadratisch, sondern zu breit. Um den Eindruck eines<br />
Quadrates zu gewinnen, muss die Höhe eine etwas größere Abmessung aufweisen als die Breite;<br />
bei gleicher Länge wirken senkrechte Linien kürzer als waagrechte.<br />
1.1.1 Wo liegt die Mitte?<br />
Wenn man eine waagrechte Linie nach dem Augenmaß, also ohne Hilfsmittel, in die Mitte einer<br />
Seite stellt, werden ziemlich alle den gleichen Punkt als Mitte angeben. Wenn Sie nachmessen,<br />
werden Sie jedoch feststellen, dass dieser Punkt nicht exakt in der Mitte liegt. So wird auch die<br />
geometrische Mitte von allen Betrachtern als zu tief empfunden.
1 Layout<br />
1.1 Gestaltungsprinzipien<br />
Warum das so ist, kann nur aus den Gesetzen der Natur erklärt werden. Alles unterliegt dem<br />
Gesetz der Schwerkraft. Vielleicht ist es die Erfahrung, dass beim Werfen der Haltepunkt höher<br />
anzusetzen ist, um das Ziel zu erreichen. Als Faustregel kann man die Schriftlinie auf die genaue<br />
Mitte stellen, um ein Durchhängen der Zeile zu verhindern.<br />
ÜBUNG<br />
Versuchen Sie zu beschreiben, wie die unten stehenden Elemente auf Sie wirken. Stellen Sie mit Ihrem<br />
Lehrer weitere Elemente her, die Sie auf einer Fläche verschieben. Diskutieren Sie deren Wirkung.<br />
1.1.2 Entwurfstechnik<br />
Mithilfe dieser Form-Flächen-Übung können Sie<br />
sehr schnell und übersichtlich mit Gestaltungselementen<br />
experimentieren. Sie behalten mit<br />
dieser Technik den Überblick und können<br />
rasch die Gestaltungselemente verschieben<br />
und ihre Wirkung (heller und dunkler)<br />
verändern. In diesem Beispiel können<br />
Sie damit Bildgrößen, Überschriften, Grundschriften<br />
usw. von ihrer optischen Wirkung<br />
her gut aufeinander abstimmen.<br />
Man sieht, wie sich ein doppelt so großer<br />
Zeilenabstand optisch auswirkt oder ob eine<br />
Überschrift zu fett und dominant wirkt; ob<br />
der Weißraum passt, ob die Seite zu schwer<br />
und gedrückt wirkt usw.<br />
Eine gute Gestaltung gelingt nur durch<br />
Ausprobieren.<br />
Buchstaben müssen optisch proportioniert<br />
werden. So wirken Buchstaben mit<br />
Rundungen und Spitzen (O, A) optisch<br />
kleiner als solche mit geraden Proportionen.<br />
Sie müssen mathematisch größer<br />
gehalten werden.<br />
201<br />
Publishing
Aufgabe von<br />
Scribbles<br />
(Skizzen)<br />
202<br />
1 Layout<br />
1.1 Gestaltungsprinzipien<br />
Wenn Sie gerade keinen Computer zur Verfügung<br />
haben, genügen einfache Scribbles (Skizzen),<br />
um Ihre Ideen zu visualisieren. Testen Sie<br />
Ihre Ideen in verschiedenen Varianten zum<br />
gleichen Thema. Kümmern Sie sich in dieser<br />
Phase nicht um Details. Wichtig ist die Aufteilung<br />
der Seite, die Leerräume, die Platzierung<br />
der Bilder, Grafiken und Textelemente.<br />
Jeden Tag flattern viele Drucksorten in unsere<br />
Wohnungen, auch Sie werden ständig auf der<br />
Straße, beim Surfen im Web oder beim Fernsehen<br />
von guter ebenso wie von schlechter<br />
Typografie bombardiert. Entwickeln Sie an diesen Beispielen ein eigenes Empfinden für gute und<br />
schlechte Gestaltung. Fragen Sie sich, wenn Sie zum Beispiel eine Werbesendung für gut oder ein<br />
Plakat für schlecht halten, was Ihnen genau daran gefällt oder missfällt. Legen Sie sich eine<br />
Mustermappe von guten typografischen Beispielen an. Es ist nicht verboten, einzelne Elemente<br />
einer Gestaltung zu übernehmen oder sich zumindest inspirieren zu lassen.<br />
ÜBUNG<br />
Stellen Sie mit Ihrem Lehrer am Computer und auch in Form von Scribbles Layoutbeispiele her.<br />
Versuchen Sie dabei eine bestimmte Anzahl von Text-, Grafik- und Bildelementen in immer neuen<br />
Variationen anzuordnen.<br />
Beobachten Sie dabei die Raumaufteilung, gestalten Sie kontrastreich und verwenden Sie optische<br />
Zusammenhänge, an denen Sie Ihre Elemente positionieren.<br />
Versuchen Sie bei dieser Übung immer das Ganze zu sehen bzw. den Zweck Ihrer Publikation im Auge<br />
zu behalten.<br />
1.1.3 Das Ganze sehen<br />
Für sich allein gesehen ist jede der beiden unten stehenden Beispielseiten gut gestaltet. Wenn<br />
Sie sie jedoch nebeneinander stellen, sehen Sie, wie sie sich gegenseitig die Wirkung streitig<br />
machen und daher nicht eine Einheit bilden. Denken Sie daran, dass der Leser selten<br />
einzelne Seiten, sondern fast immer Doppelseiten betrachtet.<br />
Entscheidend ist das Gleichgewicht. Sonst bekämpfen sich die Gestaltungsbereiche, und<br />
darunter leiden das Gesamtbild und die Lesbarkeit.
1 Layout<br />
1.2 Planung einer Drucksorte<br />
1.1.4 Das Detail beachten<br />
Für eine gute Typografie müssen viele Details beachtet werden. Zu große Löcher bei Wortabständen<br />
und Buchstabenabständen, stark modifizierte Schriften usw. können den Lesefluss<br />
gravierend stören. Ebenso unangenehm ist, wenn am Ende einer Seite ein neues Kapitel beginnt.<br />
Zu kleine Ränder zB im Bund oder Rücken können zum Auseinanderfallen eines ganzen Buches<br />
führen, wenn der Leser es mit Gewalt aufbrechen muss, um den Text im Bund lesen zu können.<br />
1.2 Planung einer Drucksorte<br />
Viele Desktop Publisher wollen sofort loslegen, setzen sich an einen PC, lassen den Text<br />
einfließen, formatieren die Bilder und wollen gleich mit der Gestaltungsarbeit beginnen – und<br />
stellen im Lauf der Arbeit fest, dass ihnen viele Informationen fehlen.<br />
Checkliste: • Wer ist der Leser?<br />
• Um welches Medienprodukt handelt es sich (Zeitschrift, Visitenkarte, Folder usw.)?<br />
• Welches Papier wird eingesetzt?<br />
• Gibt es Formatvorgaben?<br />
• Welche Schriften, welche Farben passen zum Produkt?<br />
• Ist die Mikrotypografie mit dem Kunden abgestimmt (Satzbreite, Schriftgröße usw.)?<br />
• Besteht ein verbindliches Gestaltungskonzept?<br />
• Ist das Produkt ein- oder mehrfarbig?<br />
• Besteht eine Hausfarbe, eine Hausschrift?<br />
• Welches Bildmaterial ist vorhanden oder muss gescannt werden?<br />
• Mit welchem Druckverfahren wird gedruckt?<br />
• Benötigt der Kunde Layoutvorschläge?<br />
ÜBUNG<br />
Suchen Sie zusammen mit Ihrem Lehrer ein Druckprodukt aus und analysieren Sie es nach dieser<br />
Checkliste. Tragen Sie die Mikrotypografie in eine Liste ein.<br />
203<br />
Publishing
1.2.1 Papierformate<br />
204<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
(Mikrotypografie)<br />
Bevor der Satzspiegel (bedruckte Fläche einer Seite) festgelegt wird, muss ein Format gewählt<br />
werden. Das Papierformat hat einen proportionalen Aufbau (Verhältnis von Breite zu Höhe). Im<br />
Prinzip unterscheiden wir zwischen vier Formatgruppen: dem Hochformat, dem quadratischen<br />
Format, dem Querformat und, wenn das Verhältnis der Breite zur Höhe (oder umgekehrt) 1 : 2<br />
oder höher ist, dem Schmalformat. Es gibt aber auch freie Formate wie Kreise, Ovale, Dreiecke.
Aufgabe der<br />
DIN-Formate<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
Durch die Massenproduktion und die allgemeine Verwendbarkeit setzten sich immer mehr die<br />
Formate nach DIN (Deutsches Institut für Normung) durch. Basis ist die Formatgruppe A. Die<br />
Formatgruppen B und C sind auf das A-Format abgestimmt. Bei der C-Reihe handelt es sich um<br />
Hüllformate wie Kuverts und Taschen. Der Briefbogen im Format DIN A4, die Postkarte DIN A6<br />
und das Plakat DIN A1 sind wohl die bekanntesten DIN-Formate.<br />
Um interessantere Lösungen zu ermöglichen, kann mit dem DIN-A-Format experimentiert<br />
werden. Eine mögliche Variante ist, das Format zu halbieren (falten). Im geöffneten Zustand<br />
ergibt es wieder A4. Eine andere Möglichkeit ist die 2/3 Breite von A4. Geöffnet entsteht optisch<br />
ein Querformat.<br />
ÜBUNG<br />
Für einige Gestaltungsaufgaben eignen sich andere Formate wesentlich besser als die Normformate<br />
der DIN-A-Reihe. Die unten angeführten Formate gelten nach einem der berühmtesten Schweizer<br />
Typografen, Jan Tschichold, als besonders ausgewogen. Versuchen Sie, mit Ihrem Nachbarn das<br />
Verhältnis dieser Formate zu ermitteln. Folgende Proportionen stehen zur Auswahl: 2 : 3, 3 : 4, 5 : 8<br />
1.2.2 Der Goldene Schnitt (Flächenaufteilung)<br />
Der Goldene Schnitt findet sich als harmonische Proportion schon bei den Griechen. Viele Erscheinungsformen<br />
der Natur, wie auch der menschliche Körper, entsprechen in ihren Proportionen dem<br />
Goldenen Schnitt. In der Praxis geht man von einer Zahlenreihe aus, die sich wie folgt verhält:<br />
2 : 3 : 5 : 8 : 13 usw. Dabei bildet sich die nächsthöhere Zahl aus der Summe der beiden<br />
vorangehenden Zahlen. Der Goldene Schnitt findet sich beim Menschen im Verhältnis Kopfhöhe<br />
zu Kopfbreite oder Hand zu Unterarm.<br />
205<br />
Publishing
1.2.3 Der Satzspiegel<br />
206<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
Der Mercedes-Stern ist nach dem Goldenen<br />
Schnitt konzipiert.<br />
ÜBUNG<br />
Unter Satzspiegel wird die zu bedruckende Fläche einer Seite bezeichnet. Wenn wir von einem<br />
Buch ausgehen, zählen auch die Fußnoten, der Rubriktitel und die Randbemerkungen (Marginalien)<br />
dazu.<br />
Der Satzspiegel stammt ursprünglich aus der klassischen Buchgestaltung, aber auch moderne<br />
Publikationen wie Zeitschriften, Kataloge und Geschäftsberichte brauchen eine optische Begrenzung<br />
des Textes zum Seitenrand hin.<br />
BEACHTEN SIE!<br />
Der Satzspiegel ist für den Zusammenhalt der Seiten verantwortlich.<br />
Ermitteln Sie am Fünfeck die Proportionsfolge.<br />
Setzen Sie aus Ihrer Lieblingsschrift die Buchstaben Hlxp. Berechnen<br />
Sie die Proportionen: Mittellänge zur Oberlänge, Mittellänge zur<br />
Unterlänge, Mittellänge zur Gesamthöhe
Aufgabe der<br />
Papierränder<br />
beim Satzspiegel<br />
Klassischer<br />
Satzspiegel<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
Der bedruckte Teil einer Drucksorte wird von vier Rändern eingerahmt. Diese Ränder nennt man<br />
in der Fachsprache der Setzer und Drucker Stege, weil sie (als Abstand von zwei Seiten zueinander)<br />
im Bleisatz durch Eisenstege gebildet wurden. Die Aufteilung dieser Ränder soll immer<br />
optisch erfolgen, damit die einzelnen Seiten auf dem Papier nicht auseinander fallen und zu<br />
schwer wirken.<br />
Bei Einzelseiten sollen der Kopfsteg der Seite und die Außenränder ungefähr gleich groß wirken.<br />
Der Fußsteg soll optisch größer gehalten werden, damit die Seite sich in der optischen Mitte<br />
befindet.<br />
Bei Doppelseiten wird der Innensteg (Bundsteg) zumeist etwas kleiner gewählt, damit die beiden<br />
Seiten nicht auseinander fallen. Auch hier wird der Fußsteg aus optischen Gründen größer<br />
eingestellt.<br />
In der klassischen Buchgestaltung lassen sich die Randabstände des Satzspiegels durch eine<br />
einfache Konstruktion ermitteln. Diese Satzspiegelermittlung (dem Goldenen Schnitt nachempfunden)<br />
passt sich allen Papierformaten und Proportionen an. Dieser Satzspiegel dient als<br />
Ausgangsbasis für etwaige individuelle Abänderungen. Diese können sich zB aus Kostengründen<br />
ergeben, da bei der Satzspiegelermittlung durch den Goldenen Schnitt große unbedruckte<br />
Papierränder entstehen, die wohl schön aussehen, aber auch die Kosten eines Buches stark nach<br />
oben treiben.<br />
1.2.3.1 Herstellung eines Satzspiegels<br />
Satzspiegel lassen sich auf mehrere Arten gestalten: nach dem Goldenen Schnitt, asymmetrisch,<br />
nach einem Rasterprinzip, nach Spalten geordnet usw. Grundsätzlich stehen aber alle Möglichkeiten<br />
offen. Diese Richtlinien und Gestaltungssysteme sind Hilfen, um zu einem (für eine<br />
bestimmte Drucksorte) optimalen Satzspiegel zu kommen.<br />
BEACHTEN SIE!<br />
Zu beachten ist, dass die Doppelseite die Betrachtungseinheit für den Leser darstellt und nie die<br />
einzelne Seite – es sei denn, es gibt nur eine Seite.<br />
207<br />
Publishing
Satzspiegel<br />
ermitteln<br />
Satzspiegel<br />
gestalten<br />
208<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
Der Satzspiegel muss auf die spätere Verwendung Rücksicht nehmen. Bei Formularen, Preislisten<br />
usw. sollte ein linker Rand von mindestens 2 cm eingeplant werden, damit der Text durch eine<br />
Lochung nicht beschädigt wird.<br />
Wichtig bei der Satzspiegelermittlung ist das Zusammenspiel der einzelnen Gestaltungsobjekte.<br />
Die Zeilen dürfen nicht zu lang, die Schrift nicht zu groß, die Zeilenabstände<br />
nicht zu gering gewählt werden. Erst das optische Aufeinander-Abstimmen gewährleistet<br />
eine gut lesbare Drucksorte.<br />
Ein wesentlicher Faktor ist dabei die Spaltenbreite. Auf ihr baut die Wahl der Schrift und der<br />
Schriftgröße auf. Diese wiederum sorgt für gute Lesbarkeit. Abhängig vom Seitenformat und<br />
dem Zweck einer Drucksorte, wird daher zuerst die Spaltenanzahl festgelegt. Je nach Art der<br />
Drucksorte sollen ca. 40 bis 60 Zeichen eine Spalte füllen. Daraus resultiert die Spaltenbreite.<br />
Als nächstes wird der Spaltenabstand bestimmt. Dieser hängt davon ab, ob es sich um einen<br />
Blocksatz oder Rausatz handelt. Er soll etwas größer als der Zeilenabstand sein. Bei Lesegraden<br />
(8 bis 12 pt) liegt der Abstand beim Blocksatz ca. bei vier bis sechs Millimeter, im Flattersatz<br />
infolge des größeren Weißraumes der rechten Satzkante bei drei bis vier Millimetern. Er hängt<br />
von Schriftgröße, Schriftart und Zeilenabstand ab und kann auch dadurch ermittelt werden, dass<br />
man die Buchstaben „mi“ absetzt und diesen Wert als Spaltenabstand nimmt. Wichtig dabei ist,<br />
dass man das Ergebnis optisch prüft. Nun können die Papierränder genau definiert werden.<br />
Die Vermessung mit ganzen Zahlen, ohne Komma, ist dabei zielführend.<br />
Diese Arbeitsvorbereitung soll als Skizze auf<br />
einem Blatt Papier vorgenommen werden. Der<br />
Grund ist, dass die meisten Layoutprogramme<br />
vorweg den Satzspiegel verlangen, der ja erst am<br />
Schluss des Layoutvorganges genau definiert<br />
werden kann.<br />
1.2.3.2 Checkliste für den Satzspiegel
ÜBUNG<br />
Wählen Sie mit Ihrem Lehrer ein Format aus und gestalten Sie dazu einen Satzspiegel. Nehmen Sie<br />
andere Publikationen wie Zeitschriften, Newsletter, Bücher usw. zu Hilfe. Ermitteln Sie deren Layoutraster<br />
und beurteilen Sie dabei die Lesbarkeit. Legen Sie nun diese Erfahrungen auf Ihren eigenen<br />
Satzspiegel um. Ermitteln Sie die Spaltenbreite, einen Spaltenabstand und verteilen Sie die Ränder auf<br />
das Format. Achten Sie darauf, dass die Seiten zusammenhalten und nicht nach unten wegdriften. Und<br />
bitte auf ganze Millimeter. Präsentieren Sie Ihre Ergebnisse und diskutieren Sie deren Wirkungen mit<br />
Ihren Mitschülern.<br />
Nur durch das Bewusstmachen der Zusammenhänge entsteht das kritische Auge, das notwendig ist,<br />
um ein gutes Layout herzustellen.<br />
1.2.4 Wahl der Grundschrift<br />
Schriftwirkung<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
Das Maß aller Dinge bei Gestaltungsarbeiten ist das Auge und der optische Eindruck.<br />
Erst wenn Sie absolut überzeugt sind, die richtige Schrift, Schriftgröße, Zeilenabstand, Spaltenbreite,<br />
-abstand ermittelt zu haben, definieren Sie diesen Zustand als Ihre Grundschrift. Das<br />
nachträgliche Ändern bei vielseitigen Publikationen stellt Sie vor eine schwierige Aufgabe, da Sie<br />
den gesamten Designprozess wiederholen müssen. Register, Bildgrößen, das gesamte Layout<br />
hängt von diesem Grundprozess ab.<br />
Schriften verändern ihren Charakter, je nachdem, auf welchem Papier sie gedruckt sind. Es<br />
empfiehlt sich, eine Sammlung anzulegen von den Schriften, die Sie hauptsächlich einsetzen,<br />
gedruckt auf den wichtigsten Papierklassen. So kann eine Schrift (zB eine feine Serifenschrift)<br />
gedruckt auf einem weißen Naturpapier optimal wirken. Wird die gleiche Schrift auf glänzendem<br />
Papier eingesetzt, kann sie vom Glanz des Papiers überstrahlt werden und vielleicht zu dünn<br />
wirken.<br />
Vorgangsweise und Übung<br />
1. Welche Schrift passt zu meinem Produkt? Muss es eine serifenlose sein, oder eignet sich eine<br />
Serifenschrift? Gestalten Sie einen Mustertext und lassen Sie dabei die Schrift auf sich wirken.<br />
Wählen Sie zwei bis drei Schriftgrößen. Achten Sie auf die Lesbarkeit der Schrift (Proportion<br />
der Schrift). Mit welchen Schriften lässt sich meine Grundschrift mischen? Beim Absetzen<br />
experimentieren Sie mit der Laufweite und wählen Sie eine Schrift aus, die möglichst viele<br />
Zeichen auf eine Zeile (Spalte) bringt.<br />
2. Wenn Sie die richtige Schrift, Schriftgröße und Laufweite ermittelt haben, erfolgt die Wahl des<br />
Zeilenabstandes. Dieser hängt in zweiter Linie auch von der Spaltenbreite ab. Gehen Sie vom<br />
„normalen“ Zeilenabstand ab. Dieser beträgt in der Regel 120 % der Kegelgröße der Schrift.<br />
Variieren Sie diesen in zwei bis drei Schritten nach oben und unten und lassen Sie das Ergebnis<br />
auf sich wirken.<br />
Grundlinienraster<br />
Wenn Sie ein Buch gegen das Licht halten, werden Sie in den meisten Fällen feststellen, dass die<br />
Grundschriften der beiden Seiten genau aufeinander liegen. Dies sorgt dafür, dass eine Drucksorte<br />
Die Bilder sollten nicht zwanghaft am Raster ausgerichtet sein,<br />
sondern sie sollen sich optisch an das Linienbild anpassen.<br />
Satzspiegelränder können durch Bilder oder Grafiken auch optisch<br />
durchbrochen werden, nur so entsteht spannungsreiche<br />
und reizvolle Gestaltung.<br />
209<br />
Publishing
210<br />
1 Layout<br />
1.2 Planung einer Drucksorte<br />
einen harmonischen und ruhigen Eindruck hinterlässt. Bei dünneren Papieren könnte ein<br />
ungleiches Register auch zu Nachteilen beim Lesen führen, da der Schatten der Schrift auf der<br />
Rückseite sich störend auf den Leseprozess auswirkt. Daher sollte man seinem Werk einen<br />
Grundlinienraster zuordnen, der sich am Zeilenabstand der Grundschrift orientiert.<br />
1.2.5 Gestaltungsraster<br />
Gestaltungsraster erleichtern den Layoutprozess. Sie müssen aber auf den Grundlinienraster<br />
und den ermittelten Spaltenabstand abgestimmt sein. Mit ungeraden Zahlen (5er- oder 7er-<br />
Einteilung) kann man interessante Spaltengrößen (auch für Marginalspalten oder Bildtexte)
1 Layout<br />
1.3 Elemente einer Zeitschriftenseite<br />
ermitteln. In diesem Beispiel sehen Sie eine 7er-Teilung. Dadurch wird ein flexibler dreispaltiger<br />
und zweispaltiger Umbruch möglich. Durch die vertikale Teilung lassen sich sehr schön<br />
Bildgrößen, Kästchengrößen und Schmuckflächen ermitteln. Die gleich bleibenden Größen<br />
bei den Bildern bringen einen Zusammenhalt in der Gestaltung und erleichtern die<br />
Bildgrößendefinition.<br />
ÜBUNG<br />
Experimentieren Sie mit verschiedenen Formatgrößen und Layoutrastern. Stellen Sie verschiedene<br />
Einteilungssysteme her. Stellen Sie anhand der Einteilung verschiedene Spaltengrößen und Bildgrößen<br />
her. Machen Sie zuerst Skizzen auf Papier und legen Sie diese in verschiedenen Schattierungen am<br />
Computer um. Präsentieren Sie Ihre Ergebnisse und besprechen Sie diese mit Ihrem Lehrer.<br />
1.3 Elemente einer Zeitschriftenseite<br />
4<br />
5<br />
9<br />
8<br />
3<br />
2<br />
7<br />
1<br />
6<br />
10<br />
211<br />
Publishing
1.3.1 Grundschrift und Spaltenabstand<br />
212<br />
Als Grundschrift wurde die Semigrotesk gewählt, die ein Bindeglied zwischen Groteskschrift und<br />
Antiquaschrift (Serifenschrift) darstellt. Ihre gut unterscheidbaren Buchstabenformen und der<br />
harmonische offene Schnitt stellen sie in die Reihe der gut lesbaren Schriften.<br />
Die Anzahl von ca. 43 Zeichen/Spalte stellt eher die untere Grenze bei der Buchstabenanzahl/<br />
Spalte dar. Der Zeilenabstand wurde auch auf die Stellung der Bilder abgestimmt, die mit der<br />
Mittellänge der betreffenden Grundschrift alinieren (gleichlaufen) sollten. Der Spaltenabstand<br />
entspricht ungefähr den Dickten der Buchstaben „mi“ und ist optisch größer gehalten als der<br />
Zeilenabstand.<br />
1.3.2 Titel und Untertitel<br />
Abstimmen<br />
der Titel und<br />
Untertitel zur<br />
Grundschrift<br />
1 Layout<br />
1.3 Elemente einer Zeitschriftenseite<br />
Die Anmutung einer Zeitschrift wird stark von der Titelschrift bestimmt. Die Schriftenwahl soll<br />
sorgfältig vorgenommen werden und sich auf die Aussage des Inhalts beziehen. Die Schriftgröße<br />
liegt bei ca. 24 bis 38 pt. In dieser Größe kommen alle Feinheiten der jeweiligen Schrift zur<br />
Geltung. Die Titelschriften müssen eine kräftige Zeichnung aufweisen, damit sie einen<br />
guten Kontrast zur „normalen“ Leseschrift bilden. Sie müssen dominieren, da sie zum<br />
Lesen einladen sollen.<br />
Weiters sollen möglichst viele Buchstaben in einer Zeile Platz haben, weil Titelschriften maximal<br />
über zwei Zeilen gehen dürfen, ansonsten werden sie nicht mehr gelesen. Hier bieten sich<br />
schmal laufende Schriften an, die in einer Zeile mehr Buchstaben Platz bieten. Gleichzeitig<br />
muss der Zeilenabstand ebenfalls enger gewählt werden als bei der Grundschrift<br />
(kompress oder maximal 110 %).<br />
Drittens muss die Titelschrift zur Grundschrift passen. In unserem Fall stammt die schmal<br />
laufende Grotesk vom gleichen Schriftkünstler wie die Grundschrift. Proportion und Duktus<br />
(Strichstärke) passen zusammen. Sie bildet aber zur Grundschrift einen guten Kontrast.<br />
Bei der Erstellung der Stilvorlage für den Titel wurde auf die Laufweite geachtet; sie wurde mit<br />
drei Einheiten unterschnitten.<br />
Die Untertitel können auch aus der gleichen Schriftgruppe wie der Titel gewählt werden. In den<br />
Größen müssen sie je nach Wichtigkeit abgestuft werden. Auch das Setzen in Kapitälchen und<br />
Versalbuchstaben ist eine Möglichkeit, die Untertitel zu differenzieren. Unterstreichungen bei<br />
Titelschriften müssen mit Vorsicht eingesetzt werden, weil Sie die betreffende Schrift abwürgen<br />
und eine Auszeichnung meistens auch genügt.<br />
ÜBUNG<br />
Nehmen Sie Ihre Lieblingszeitschrift zur Hand und versuchen Sie die Struktur in der Schriftenwahl der<br />
betreffenden Zeitschrift (Lieblingsartikel) zu entdecken. Versuchen Sie, die eingesetzten Schriften zu<br />
klassifizieren und spüren Sie hinein, ob die eingesetzten Schriften (Titel, Lead) auch die Stimmung der<br />
Zeitung (Artikel) wiedergeben. Beobachten Sie, welche Grundschrift, Schriftgröße, Spaltenbreite,<br />
Zeilenabstand usw. gewählt wurde und beurteilen Sie deren Lesbarkeit. Stellen Sie Ihre Beobachtung<br />
der Klasse vor und diskutieren Sie die Ergebnisse mit Ihrem Lehrer und Ihren Mitschülern.<br />
1.3.3 Rubriktitel<br />
Rubriktitel sind wie Fremdenführer und begleiten den Leser durch mehrseitige Publikationen<br />
verschiedenen Inhalts. Ein Blick nach oben gewährleistet die Orientierung in einer Zeitschrift wie:<br />
Sport, Interview, Mode, Portrait, Börse usw. Sie können neben diesen Leitinformationen auch<br />
noch die Seitenziffer enthalten. Man spricht dann von einem „lebenden Kolumnentitel“. Dieser<br />
befindet sich normalerweise innerhalb des Satzspiegels.
Stellung des<br />
Rubriktitels<br />
1 Layout<br />
1.3 Elemente einer Zeitschriftenseite<br />
Rubriktitel sollten nicht zu aufdringlich<br />
wirken, da sie sonst mit dem Titel<br />
konkurrieren. Sie sollten innerhalb einer<br />
Gestaltungseinheit immer das gleiche<br />
Gestaltungsmuster aufweisen. Das vereinfacht<br />
die Leseführung.<br />
Als Stellung bietet sich der Kopf einer<br />
Seite an. Aber auch seitlich als gestürztes<br />
Element wird der Rubriktitel vielfach<br />
eingesetzt.<br />
ÜBUNG<br />
Gestalten Sie zwei Rubriktitel. Experimentieren Sie mit<br />
Linien und Flächen. Achten Sie darauf, dass Sie negativ<br />
laufende Texte von der Laufweite her leicht sperren<br />
müssen, damit das Weiß die Schrift nicht überstrahlt.<br />
1.3.4 Der Lead oder Vorspann<br />
Schriftenwahl<br />
Der Lead soll wie der Titel zum Lesen einladen. Er stellt inhaltlich eine Zusammenfassung<br />
des Textes dar und soll so kurz wie möglich gehalten werden. Vier oder fünf Zeilen sollten<br />
genügen, den Leser auf den Artikel neugierig zu machen. Die Stellung richtet sich danach, worauf<br />
sich der Vorspann bezieht. Bezieht er sich auf den Titel, steht er auch darunter (siehe Beispiel<br />
„Elemente einer Zeitschriftenseite“). Wenn er sich auf den Grundtext bezieht, kann er sehr<br />
reizvoll in den Fließtext eingebaut werden. Die Schriftenwahl steht im Zusammenhang mit der<br />
Stellung des Textes. Bezieht er sich auf den Titel, wird die Schrift des Vorspanns mit dem Titel<br />
zusammenpassen (eventuell kursiv). Wenn er sich im Fließtext befindet, kann man ihn in der<br />
Grundschrift setzen – eventuell größer und halbfett.<br />
213<br />
Publishing
1.3.5 Das Initial<br />
214<br />
1 Layout<br />
1.3 Elemente einer Zeitschriftenseite<br />
Das Gestalten von Initialen war im Mittelalter eine hohe Kunst und auch ein eigener Beruf.<br />
Illuminatores nannte man die Künstler der Buchmalerei. Ein Initial markiert einen Textbeginn.<br />
Es ist das „Buch-Einsteigerl“ und soll das Auge befriedigen.<br />
Das Initial ist Schmuck und Funktion zugleich. Es dient der Leseführung und gliedert wichtige<br />
Abschnitte. Man weiß sofort, wo der Text beginnt. Man soll natürlich sparsam damit umgehen,<br />
sonst geht der interessante Charakter verloren. Auch hier gilt die Grundregel der Gestaltung, dass<br />
weniger mehr ist. Natürlich können auch andere Elemente wie Flächen und Linien die Aufgabe<br />
übernehmen. Hier kann man klug abwechseln und bleibt daher immer spannungsreich.<br />
1.3.6 Marginalie<br />
Margo heißt auf Deutsch „Rand“. So versteht man unter Marginalien Randbemerkungen. Diese<br />
weisen stichwortartig auf Textstellen hin und helfen dem Leser beim Suchen von Textstellen.<br />
In der Schriftgröße sind sie etwas kleiner zu halten als die Grundschrift – eventuell kursiv.<br />
Marginalien stehen meist auf der Außenseite des Satzspiegels und werden entweder linksbündig<br />
gesetzt oder bündig zum Text, dh auf der linken Seite rechtsbündig auf der rechten Seite<br />
linksbündig.<br />
1.3.7 Fußnote<br />
Erläuterungen zum Text und Zitatnachweise werden meist am unteren Rand (Fuß) einer Seite<br />
gesetzt. Die Schriftgröße variiert zwischen 6 und 8 Punkt (Konsultationsgröße). Die Textstellen<br />
sind entweder mit einem hochgestellten Sternchen (*) oder mit einer Ziffer (1) gekennzeichnet.<br />
Bei mehreren Fußnoten setzt man mehrere Sternchen oder besser fortlaufende Nummern.<br />
Der Abstand zum Grundtext beträgt eine Leerzeile. Zur besseren Trennung kann eine kurze<br />
horizontale Linie verwendet werden. Die Ziffer kann in der Note normal oder auch hochgestellt<br />
sein.<br />
1.3.8 Legende<br />
Ein Bild zieht den Leser sofort an sich. Deshalb ist die Erklärung zum Bild ebenso wichtig. Sie soll<br />
eine ergänzende Hintergrundinformation enthalten und das Bild nicht beschreiben wie zB: „Ein<br />
strahlend blauer Himmel wölbt sich über den Badegästen“. Eine Legende ist deshalb wichtig, weil<br />
ein Bild vieldeutig sein kann. Bei unserem Beispiel kann der Bildtext wie folgt lauten: „Zu<br />
intensive Sonneneinstrahlung fördert den Hautkrebs“. Nur eine Legende kann das Bild genau<br />
interpretieren. Nur bei Hintergrundbildern oder bei Bildern, die ausschließlich illustrativ wirken<br />
sollen, kann auf eine Legende verzichtet werden.<br />
Als normale Stellung gilt der Platz unter dem Bild. Der Text soll so gestaltet sein, dass er eindeutig<br />
über das gesamte Werk hin als Legende identifiziert wird. Kursiv, fett, größer oder kleiner – die<br />
Schrift soll sich von der Grundschrift absetzen. Sie soll nicht in das Zeilenregister eingebunden<br />
sein und darf einen eigenen Zeilenabstand haben. Der Abstand zum Bild soll so gewählt sein,<br />
dass er mit dem Zeilenabstand der Legende harmoniert. Wenn die Legende im Bild selber<br />
steht, dürfen keine Kontrastprobleme bestehen, sonst wird der Text unlesbar. Weitere<br />
Positionen sind links und rechts neben dem Bild.
1 Layout<br />
1.4 Corporate Identity<br />
1.4 Corporate Identity (CI)<br />
Übersetzt heißt Corporate Identity „Firmen-Identität“. Jedes Unternehmen hat eine Identität, ob<br />
sie sie nun erkennt oder nicht. Ziel eines Corporate Identity-Managements ist es, die Identität,<br />
das Erscheinungsbild eines Unternehmens so zu strukturieren, dass sie zum Maßstab wird für<br />
seine Produkte und für sein ganzes Auftreten. Alles, was eine Organisation tut, muss ihre<br />
Identität bekräftigen.<br />
Identität drückt sich aus in Namen, Symbolen, Logos, Farben, Schriften bis hin zu Umgangsformen,<br />
durch die sich die Organisation auszeichnet.<br />
Drei Bereiche werden durch CI angesprochen und erreicht:<br />
• Erstens will die Organisation sich selbst klar und überschaubar darstellen.<br />
• Zweitens will die Organisation ihr Ethos, ihre Standpunkte symbolisieren, so dass alle, die für<br />
sie arbeiten, eine gemeinsame Vorstellung haben, die sie allen Menschen vermitteln, die mit<br />
der Organisation zu tun haben.<br />
• Drittens will die Organisation sich und ihre Produkte von ihren Mitbewerbern und deren<br />
Produkten abheben.<br />
Die heutige Menschheit verlangt nach Identität. Man will angehören,<br />
„in“ sein, mitnaschen am Erfolg der Erfolgreichen – und die<br />
Firmen nutzen diesen Trend aus. Sie schenken in erster Linie<br />
Zugehörigkeit, visualisieren Erfolg – wenn man kauft. Ein Stück<br />
Seife oder ein Softdrink wären ohne ihre Verpackung und Werbung<br />
nichts, eine anonyme Ware. Informationstechniken und<br />
Werbung verschaffen Identität.<br />
Coca-Cola ist eine braune, schäumende Flüssigkeit ohne – so<br />
würden manche sagen – wirklichen Wert. Sie unterscheidet sich<br />
kaum von Tausenden anderen Softdrinks auf der ganzen Welt.<br />
Mithilfe ausgefeilter CI-Methoden und gestützt auf ungezählte<br />
Milliarden von Dollars, ist Coca-Cola auf der ganzen Welt zum<br />
Synonym für Freizeit, Lebensfreude und Spaß geworden. Die<br />
traditionelle Flasche, das Logo, die Farbe, und die verschwenderische<br />
Werbung haben sich mit einem unerreichten globalen<br />
Vertriebssystem verbunden, um die größte Marke der Welt zu<br />
schaffen – das Ergebnis einer erfolgreichen CI-Strategie.<br />
Der Abstand zum Bild hängt von Schriftgrad, Schriftart und<br />
Zeilenabstand ab. Der Text kann linksbündig, aber auch als<br />
Blocksatz gesetzt werden. Gut passen auch schmal laufende<br />
Schriften, da mehr Platz für den Text vorhanden ist.<br />
215<br />
Publishing