Unternehmerische Selbstständigkeit in der ... - foraus.de
Unternehmerische Selbstständigkeit in der ... - foraus.de
Unternehmerische Selbstständigkeit in der ... - foraus.de
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
_____________________________________________________________<br />
© BIBB 2006<br />
IV. 2. Oberflächen- und Navigationsstrukturen<br />
Wenn Sie selbst schon mit computerbasierten<br />
Tutorials gearbeitet haben, können Sie sicher<br />
nachvollziehen, wie vielfältig die Oberflächenund<br />
Navigations<strong>de</strong>signs se<strong>in</strong> können.<br />
Abgesehen von <strong><strong>de</strong>r</strong> grafischen Qualität, die<br />
natürlich nach <strong>de</strong>n Fähigkeiten <strong><strong>de</strong>r</strong> Ersteller<br />
sehr unterschiedlich se<strong>in</strong> wird, gibt es e<strong>in</strong>ige<br />
wichtige Aspekte, die die Basisstrukturen<br />
betreffen. Hierum soll es im Folgen<strong>de</strong>n gehen.<br />
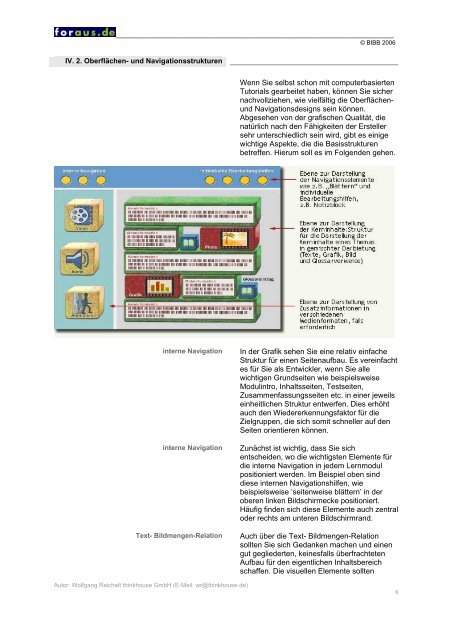
<strong>in</strong>terne Navigation In <strong><strong>de</strong>r</strong> Grafik sehen Sie e<strong>in</strong>e relativ e<strong>in</strong>fache<br />
Struktur für e<strong>in</strong>en Seitenaufbau. Es vere<strong>in</strong>facht<br />
es für Sie als Entwickler, wenn Sie alle<br />
wichtigen Grundseiten wie beispielsweise<br />
Modul<strong>in</strong>tro, Inhaltsseiten, Testseiten,<br />
Zusammenfassungsseiten etc. <strong>in</strong> e<strong>in</strong>er jeweils<br />
e<strong>in</strong>heitlichen Struktur entwerfen. Dies erhöht<br />
auch <strong>de</strong>n Wie<strong><strong>de</strong>r</strong>erkennungsfaktor für die<br />
Zielgruppen, die sich somit schneller auf <strong>de</strong>n<br />
Seiten orientieren können.<br />
<strong>in</strong>terne Navigation Zunächst ist wichtig, dass Sie sich<br />
entschei<strong>de</strong>n, wo die wichtigsten Elemente für<br />
die <strong>in</strong>terne Navigation <strong>in</strong> je<strong>de</strong>m Lernmodul<br />
positioniert wer<strong>de</strong>n. Im Beispiel oben s<strong>in</strong>d<br />
diese <strong>in</strong>ternen Navigationshilfen, wie<br />
beispielsweise ’seitenweise blättern’ <strong>in</strong> <strong><strong>de</strong>r</strong><br />
oberen l<strong>in</strong>ken Bildschirmecke positioniert.<br />
Häufig f<strong>in</strong><strong>de</strong>n sich diese Elemente auch zentral<br />
o<strong><strong>de</strong>r</strong> rechts am unteren Bildschirmrand.<br />
Text- Bildmengen-Relation Auch über die Text- Bildmengen-Relation<br />
sollten Sie sich Gedanken machen und e<strong>in</strong>en<br />
gut geglie<strong><strong>de</strong>r</strong>ten, ke<strong>in</strong>esfalls überfrachteten<br />
Aufbau für <strong>de</strong>n eigentlichen Inhaltsbereich<br />
schaffen. Die visuellen Elemente sollten<br />
Autor: Wolfgang Reichelt th<strong>in</strong>khouse GmbH (E-Mail: wr@th<strong>in</strong>khouse.<strong>de</strong>)<br />
8