styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
styleguide digitale kommuni- kationsmedien - Hochschule für Musik ...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
Styleguide<br />
DIGITALE KOMMUNI-<br />
KATIONSMEDIEN
INHALT<br />
REDAKTIONELLE LEITLINIEN<br />
ALLGEMEINE ANGABEN<br />
STRUKTUR DER WEBSITE<br />
WER IST ZUSTÄNDIG FÜR WELCHE SEITEN?<br />
STRUKTURELLER AUFBAU EINER SEITE<br />
REDAKTIONELLE INHALTSELEMENTE EINER SEITE<br />
SCHREIBEN FÜR DAS WEB<br />
ÜBERSCHRIFTEN<br />
SCHREIBKONVENTIONEN<br />
TYPOGRAFISCHE AUSZEICHNUNGEN<br />
HIERARCHIEEBENEN<br />
SEITENTYPEN<br />
STICHWORTE / SCHLÜSSELWÖRTER<br />
AUTOR UND AKTUALISIERUNGSDATUM<br />
INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
UMGANG MIT ZUSÄTZLICHEN DOKUMENTEN<br />
LINKS<br />
ANSPRECHPARTNER UND KONTAKT<br />
KONTEXTBOXEN<br />
ENGLISCHE VERSION<br />
EMAILSIGNATUR<br />
AUFBAU UND INHALTE AUSGEWÄHLTER SEITEN<br />
LEHRENDE<br />
PERSONENDATEN<br />
STUDIENGÄNGE<br />
INSTITUTE<br />
DESIGN LEITLINIEN<br />
TECHNISCHE RAHMENBEDINGUNGEN<br />
BARRIEREFREIHEIT<br />
KOMPATIBILITÄT UND BROWSER<br />
DISPLAYANBINDUNG<br />
WEBHOSTING UND DOMAINS<br />
SUBDOMAINS UND EMAILADRESSEN<br />
EXTERNE DATEN UND LSF<br />
SCHRIFT UND SCHRIFTDARSTELLUNG<br />
BILDSERVER<br />
HOW TO...<br />
ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
NEUES STELLENANGEBOT<br />
NEUE KURZMELDUNG<br />
NEUE FRIST / NEUER TERMIN<br />
ARBEITEN IM INHALTSBEREICH<br />
ÜBERARBEITEN EINES TEXTES<br />
BENUTZUNG VON LINKS<br />
FORMATIERUNG ENTFERNEN<br />
ZEILENUMBRUCH<br />
ARBEITEN MIT KONTEXTBOXEN<br />
EINBINDEN VON KONTEXTBOXEN<br />
KONTEXTBOX SIEHE AUCH<br />
KONTEXTBOX FRISTEN UND TERMINE<br />
KONTEXTBOX BILDERSTRECKE<br />
KONTEXTBOX DOWNLOADS<br />
BEARBEITEN VON KONTEXTBOXEN<br />
FARBPALETTE DER WEBSITE<br />
FARBPALETTE DER INSTITUTE<br />
SCHRIFTEN<br />
ICONS<br />
FAVICON<br />
MASSEINHEITEN<br />
BILDKONZEPT<br />
LOGOS<br />
DOWNLOAD-DOKUMENTE<br />
Stand: Mai 2010
REDAKTIONELLE<br />
LEITLINIEN<br />
ALLGEMEINE ANGABEN<br />
INHALTSELEMENTE UND ANFORDERUNGEN<br />
AUFBAU UND INHALTE AUSGEWÄHLTER SEITEN
REDAKTIONELLE<br />
Leitlinien<br />
Die vorliegenden redaktionellen Leitlinien dienen Ihnen<br />
als Einführung in das Thema Redaktionsarbeit für die<br />
Website der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln.<br />
Für Sie als Redakteurinnen und Redakteure geben die<br />
Leitlinien wichtige Hinweise zur Textgestaltung und<br />
Strukturierung, zum formalen Aufbau der Seiten sowie<br />
zu einer einheitlichen Schreibweise.<br />
Damit möchten wir gewährleisten, dass die Website der<br />
<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln konsistent wird,<br />
auch wenn unterschiedliche Redakteure für die Website<br />
schreiben.<br />
Abschließend finden Sie Beispiele ausgewählter Seiten<br />
mit Hinweisen zur Texterstellung und -gliederung.<br />
Ansprechpartner<br />
Silke Gutermuth / Silke.Gutermuth@hfmt-koeln.de<br />
Sonja Steven / Steven@syntax-design.de
REDAKTIONELLE LEITLINIEN<br />
ALLGEMEINE ANGABEN<br />
STRUKTUR DER WEBSITE<br />
WER IST ZUSTÄNDIG FÜR WELCHE SEITEN?<br />
STRUKTURELLER AUFBAU EINER SEITE<br />
REDAKTIONELLE INHALTSELEMENTE EINER SEITE<br />
SCHREIBEN FÜR DAS WEB<br />
ÜBERSCHRIFTEN<br />
SCHREIBKONVENTIONEN<br />
TYPOGRAFISCHE AUSZEICHNUNGEN<br />
HIERARCHIEEBENEN<br />
SEITENTYPEN<br />
STICHWORTE / SCHLÜSSELWÖRTER<br />
AUTOR UND AKTUALISIERUNGSDATUM
Aktuelles/<br />
Startseite<br />
Aktuelles<br />
Profil<br />
<strong>Hochschule</strong><br />
Standort Köln<br />
Kontakt<br />
Gremien<br />
Unsere Partner<br />
Wettbewerbe<br />
Ensembles<br />
Wissenschaft und<br />
Forschung<br />
Bibliothek<br />
Institute und<br />
Zentren<br />
Alumni<br />
Preisträger<br />
Mitarbeiter<br />
Lehrende<br />
Überblick<br />
Orientieren<br />
Überblick<br />
Studium<br />
Überblick<br />
Master of Arts<br />
Redaktion)<br />
Display<br />
Edunet<br />
Fertigstellung<br />
geplant für 2011<br />
Intranet<br />
Fertigstellung<br />
geplant für 2011<br />
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
STRUKTUR DER WEBSITE<br />
2. Navigationsebene<br />
Stellenangebote<br />
1. Navigationsebene<br />
Pressemitteilungen<br />
Kurzmeldungen<br />
Standort Wuppertal<br />
Standort Aachen<br />
Metanavigation<br />
Schnellzugriff<br />
Personen<br />
Beratung<br />
Studieren<br />
Promotion<br />
(Dr. Phil.)<br />
Suche<br />
Bewerben<br />
Diplom<br />
(auslaufend)<br />
Lehramt <strong>Musik</strong><br />
für ... Impressum<br />
Master of Music<br />
in Education<br />
Master of Music<br />
Bachelor of Arts<br />
Bachelor of Music<br />
in Education<br />
Bachelor of Music<br />
Kartenvorverkauf<br />
Veranstaltungen<br />
Studiengänge<br />
Highlights<br />
Veranstaltungsorte<br />
Login<br />
Morgen<br />
Demnächst<br />
Heute<br />
Hilfe für<br />
Redakteure<br />
Extranet<br />
(Web-<br />
<strong>Musik</strong>ervermittlung<br />
Fristen und Termine<br />
Stellenangebote<br />
Pressemitteilungen<br />
Kurzmeldungen<br />
Veranstaltungen<br />
Wir haben für die Website eine aus<br />
Nutzersicht möglichst nachvollziehbare<br />
Struktur der redaktionellen<br />
Angebote entwickelt. Diese Strukturierung<br />
soll eine bestmögliche Orientierung<br />
der Nutzer und ein schnelles<br />
Auffinden von Informationen ermöglichen.<br />
Als Redakteur sind Sie für ein oder mehrere Seiten redaktionell verantwortlich.<br />
Die Struktur der Website kann von Ihnen nicht verändert werden.<br />
Für Rückfragen oder Bitten für das Übertragen von Rechten wenden Sie sich<br />
bitte an Frau Gutermuth.<br />
Über das Navigieren innerhalb der Struktur hinaus haben Nutzer weitere<br />
Möglichkeiten gezielt Informationen zu finden:<br />
Quicklinks bietet einen Überblick relevanter Seiten nach Zielgruppen<br />
sortiert.<br />
Die Sitemap zeigt einen Überblick über das gesamte Informationsangebot der<br />
Website der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln.<br />
Mithilfe der Suche kann ein Nutzer konkret nach einem Begriff oder Namen<br />
suchen.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
WER IST ZUSTÄNDIG FÜR WELCHE SEITEN?<br />
Jede Seite hat einen zuständigen Redakteur. Zum jetzigen Zeitpunkt sind diese<br />
Zuständigkeiten noch nicht für alle Seiten definiert. Stand: April 2010<br />
1 Startseite / Redaktioneller Teaser Dr. Heike Sauer<br />
2 Aktuelles<br />
2.1 Kurzmeldungen<br />
2.2 Pressemitteilungen<br />
2.3 Podcasts<br />
2.4 Stellenangebote Rese, Ulrike<br />
3 <strong>Hochschule</strong><br />
3.1 Profil<br />
3.1.1 Leitbild<br />
3.1.2 Internationales<br />
3.1.3 Kompetenzzentren<br />
3.1.4 Geschichte<br />
3.1.5 Organisations und Verwaltungsstruktur<br />
3.1.6 Gleichstellung von Schnitzler, Vera<br />
3.1.7 Impressionen<br />
3.2 Standort Aachen Lyon, Verena<br />
3.3 Standort Köln<br />
3.3.1 Schwerpunkte<br />
3.3.2 Geschichte<br />
3.3.3 Leben und Studieren<br />
3.3.4 Kultur<br />
3.3.5 Kooperationen<br />
3.3.6 Förderverein<br />
3.4 Standort Wuppertal Klaus, Susanne<br />
3.5 Unsere Partner<br />
3.5.1 Public-Private-Partnership<br />
3.5.2 Medienpartner<br />
3.5.3 Örtliche Kulturinstitute<br />
3.6 Unsere Alumni<br />
3.6.1 Mitgliedschaft<br />
3.6.2 Testimonials<br />
3.7 Unser Service<br />
3.7.1 Stipendien und Förderungen<br />
3.7.2 Meisterkurse/Wettbewerbe Dittrich, Julia<br />
3.7.3 Video-/Ton-Mitschnitt<br />
3.7.4 HFMT-Label<br />
3.7.5 Promotionsberatung<br />
3.7.6 Betreuungsbüro Schmitt, Alexander / Eml Noda<br />
3.7.7 Instrumentenausleihe<br />
3.7.8 Überäume<br />
3.7.9 Internetcafe<br />
3.8 Gremien<br />
3.8.1 Rektorat<br />
3.8.2 Senat<br />
3.8.3 Fachbereichsräte<br />
3.8.4 Kommissionen<br />
3.8.5 AStA Müller-Oberhäuser, Christoph<br />
3.9 Institute und Zentren<br />
3.9.1 Institut für Alte <strong>Musik</strong> Hambitzer, Gerald<br />
3.9.2 Institut für Neue <strong>Musik</strong> Schöllhorn, Johannes<br />
3.9.3 Montepulciano Lohmann, Werner<br />
3.9.4 Peter-Ostwald-Institut Abilgaard, Peer<br />
3.9.5 Pre-College Cologne Hasenauer, Ute<br />
3.9.6 Rheinische Opernakademie Leyhe, Heinrich Wilhelm<br />
3.9.7 Studio für Elektronische <strong>Musik</strong> Beil, Michael<br />
3.9.8 Zentrum für Int. Kunstmanagement Lynen, Peter-Michael<br />
3.9.9 Zentrum für zeitgenössischen Tanz Sander, Vera<br />
3.10 Bibliothek Ecker, Markus<br />
3.11 Wissenschaft und Forschung Jacobshagen, Arnold Rüdiger<br />
3.11.1 <strong>Musik</strong>wissenschaften Jacobshagen, Arnold Rüdiger<br />
3.11.2 <strong>Musik</strong>pädagogik Stöger, Christine<br />
3.11.3 Tanzwissenschaft Sander, Vera<br />
3.11.4 Ringvorlesungen Jacobshagen, Arnold Rüdiger<br />
3.11.5 Symposien Jacobshagen, Arnold Rüdiger<br />
3.11.6 Forschungsschwerpunkte Jacobshagen, Arnold Rüdiger<br />
3.11.7 Publikationen Jacobshagen, Arnold Rüdiger<br />
3.11.8 Bibliothek Ecker, Markus<br />
3.12 Ensembles<br />
3.12.1 Chöre<br />
3.12.2 Ensembles Alte <strong>Musik</strong> Hambitzer, Gerald<br />
3.12.3 Ensembles Jazz/Pop Berg, Henning<br />
3.12.4 Ensembles Neue <strong>Musik</strong> Schöllhorn, Jens<br />
3.12.5 Hochschulorchester Luig, Michael<br />
3.12.6 Sinfonietta<br />
3.12.7 Weitere Ensembles<br />
3.13 Wettbewerbe Dittrich, Julia<br />
4 Personen<br />
4.1 Übersicht<br />
4.2 Lehrende<br />
4.3 Mitarbeiter<br />
4.4 Studierende<br />
4.5 Alumni<br />
4.6 Preisträger<br />
4.7 Gastdozenten<br />
5 Studium Tewinkel, Sonja; Dübler, Maika; Mennewisch, Nazan<br />
5.5 Beratung Kirstein, Birgit<br />
5.5.1 Studiensekretariat Kirstein, Birgit<br />
5.5.2 Prüfungsamt Wetzel, Martina<br />
5.5.3 Akademisches Auslandsamt Kirstein, Birgit<br />
5.5.4 Studiendekane Kirstein, Birgit<br />
5.5.5 Betreuungsbüro Schmitt, Alexander; Noda, Emi<br />
5.5.6 Psychologische Beratung Kirstein, Birgit<br />
5.5.7 AStA Müller-Oberhäuser, Christoph<br />
6 Studiengänge<br />
6.1 Überblick<br />
6.2 Bachelor of Music<br />
6.2.1 Akkordeon Claus, Tilmann
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
WER IST ZUSTÄNDIG FÜR WELCHE SEITEN?<br />
6.2.2 Blockflöte Schmidt-Laukamp, Ursula<br />
6.2.3 Cembalo Hambitzer, Gerald<br />
6.2.4 Dirigieren Luig, Michael<br />
6.2.5 Fagott Klütsch, Georg<br />
6.2.6 Flöte Klütsch, Georg<br />
6.2.7 Gesang Leyhe, Heinrich Wilhelm<br />
6.2.8 Gitarre Claus, Tilmann<br />
6.2.9 Harfe Liu, Han-An<br />
6.2.10 Horn Klütsch, Georg<br />
6.2.11 Jazz/Pop Berg, Henning<br />
6.2.12 Kirchenmusik (Evangelische) Geffert, Johannes<br />
6.2.13 Kirchenmusik (Katholische) Geffert, Johannes<br />
6.2.14 Klarinette Klütsch, Georg<br />
6.2.15 Klavier Claus, Tilmann<br />
6.2.16 Komposition (Elektronische) Beil, Michael<br />
6.2.17 Komposition (Instrumentale) Schöllhorn, Johannes<br />
6.2.18 Kontrabass Daskalakis, Ariadne<br />
6.2.19 Laute Hambitzer, Gerald<br />
6.2.20 Mandoline Claus, Tilmann<br />
6.2.21 Oboe Klütsch, Georg<br />
6.2.22 Orgel Hürholz, Margareta Elisabeth<br />
6.2.23 Pauken und Schlagzeug Klütsch, Georg<br />
6.2.24 Posaune Klütsch, Georg<br />
6.2.25 Saxophon Klütsch, Georg<br />
6.2.26 Tonsatz Claus, Tilmann<br />
6.2.27 Trompete Klütsch, Georg<br />
6.2.28 Tuba Klütsch, Georg<br />
6.2.29 Viola Daskalakis, Ariadne<br />
6.2.30 Viola da Gamba Daskalakis, Ariadne<br />
6.2.31 Violine Daskalakis, Ariadne<br />
6.2.32 Violoncello Daskalakis, Ariadne<br />
6.3 Bachelor of Music in Education Stöger, Christine<br />
6.3.1 Instrumental-/Gesangspädagogik Meyer, Claudia<br />
6.3.2 Elementare <strong>Musik</strong>pädagogik Meyer, Claudia<br />
6.4 Bachelor of Arts Sander, Vera<br />
6.4.1 Tanz Sander, Vera<br />
6.5 Master of Music<br />
6.5.1 Elektronische Komposition Beil, Michael<br />
6.5.2 Gesang Konzert Leyhe, Heinrich Wilhelm<br />
6.5.3 Gesang Oper Leyhe, Heinrich Wilhelm<br />
6.5.4 Historische Instrumente und Barockgesang Hambitzer, Gerald<br />
6.5.5 Instrumentale Komposition Schöllhorn, Johannes<br />
6.5.6 Interpretation Neue <strong>Musik</strong><br />
6.5.7 Kammermusik Schoneweg, Herald<br />
6.5.8 Komposition / Arrangement<br />
6.5.9 Liedgestaltung für Pianisten Glauß, Juergen<br />
6.5.10 Neue Klaviermusik Claus, Tilmann<br />
6.5.11 Orchesterspiel<br />
6.5.12 Production<br />
6.5.13 Solo Instrument<br />
6.6 Master of Music in Education<br />
6.6.1 Master musikpädagogische Forschung<br />
6.6.2 Master of higher Education<br />
6.7 Master of Arts<br />
6.7.1 Kunstmanagement Lynen, Peter-Michael<br />
6.7.2 Tanz<br />
6.7.3 Tanzpädagogik Sander, Vera<br />
6.7.4 Tanzwissenschaft Hardt, Yvonne<br />
6.8 Lehramt <strong>Musik</strong> Stöger, Christine<br />
6.9 Diplom (auslaufend) Stöger, Christine<br />
6.9.1 Graduate Diploma<br />
6.10 Promotion (Dr. Phil) Stöger, Christine<br />
6.10.1 <strong>Musik</strong>pädagogik Stöger, Christine<br />
6.10.2 <strong>Musik</strong>wissenschaften Stöger, Christine<br />
7 Veranstaltungen<br />
7.1 Heute<br />
7.2 Morgen<br />
7.3 Demnächst<br />
7.4 Highlights<br />
7.5 Veranstaltungsorte<br />
7.5.1 Konzertsaal Köln<br />
7.5.2 Kammermusiksaal Köln<br />
7.5.3 Fronleichnamskirche Köln<br />
7.5.4 Studiotheater Köln<br />
7.5.5 Konzertsaal Aachen<br />
7.5.6 Konzertsaal Wuppertal<br />
7.5.7 Kammermusiksaal Wuppertal<br />
7.5.8 Sonstige Veranstaltungsorte<br />
7.6 Kartenvorverkauf<br />
7.7 <strong>Musik</strong>ervermittlung
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
WER IST ZUSTÄNDIG FÜR WELCHE SEITEN?<br />
Als angemeldeter<br />
Redakteur gelangen<br />
Sie mit einem Klick<br />
auf Seiten, für die Sie<br />
verantwortlich sind.<br />
Sobald Sie sich als Redakteur mit Ihrem Benutzernamen und Ihrem Passwort<br />
angemeldet haben, erscheint Ihr Benutzername in der Metanavigation. Beim<br />
Bewegen des Mauszeigers über den Benutzernamen wird ein Fenster ausgeklappt,<br />
worüber Sie mit einem Klick auf die Seiten, die Sie bearbeiten können,<br />
gelangen.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
STRUKTURELLER AUFBAU EINER SEITE<br />
Identitätsbereich<br />
Metanavigation<br />
Hauptnavigation (1. und 2. Ebene)<br />
Unternavigation<br />
(3. Ebene)<br />
Inhaltsbereich<br />
Kontextspalte<br />
Hier können Sie als<br />
Redakteur eingreifen.<br />
Hier können Sie als<br />
Redakteur eingreifen.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
REDAKTIONELLE INHALTSELEMENTE EINER SEITE<br />
1<br />
1<br />
Überschrift<br />
Die hellgraue Überschrift wiederholt den Navigationspunkt<br />
und wird automatisch generiert. Darunter steht die eigentliche<br />
Überschrift, die Sie als Redakteur formulieren können.<br />
Diese wird in der jeweiligen Bereichsfarbe dargestellt.<br />
4<br />
2<br />
3<br />
5<br />
2<br />
3<br />
Einleitender Text<br />
Ein kurzer einleitender Text, mit der Möglichkeit, Begriffe<br />
zu erwähnen und zu verlinken, die weiter unten auf der<br />
Seite stehen.<br />
Abschnittsüberschrift<br />
Lesbare Gliederungen erfordern Abschnittsüberschriften.<br />
Diese werden automatisch in der Bereichsfarbe dargestellt<br />
und mit einer Trennlinie versehen.<br />
4<br />
Fließtext<br />
Als Richtwert sollten pro Seite 1500 bis maximal 2500<br />
Zeichen angesetzt werden, wobei die Zeichenanzahl auf den<br />
einzelnen Seiten variieren kann.<br />
6<br />
7<br />
5<br />
Inhaltsbild<br />
In Ausnahmefällen können im Inhaltsbereich quadratische<br />
Bilder (halbe Spaltenbreite) eingesetzt werden. Solche<br />
Bilder benötigen immer eine Legende. Es kann immer nur<br />
ein Bild eingesetzt werden. Möchten Sie mehrere Bilder verwenden,<br />
können Sie diese in einer Bilderstrecke integrieren<br />
(siehe Inhaltselemente und Anforderungen/Kontextboxen).<br />
Beachten Sie: Der Einsatz von Inhaltsbildern muss immer<br />
mit Frau Dr. Sauer abgestimmt werden.<br />
Weitere Informationen zu redaktionellem Bildmaterial<br />
siehe Inhaltselemente und Anforderungen/Verwendung<br />
von Fotos.<br />
8<br />
6<br />
Aufzählung<br />
Aufzählungen, sofern sie sich anbieten, helfen dem Leser<br />
eine schnelle Übersicht über Fakten zu erhalten.<br />
7<br />
Zwischenüberschrift<br />
Verwenden Sie Zwischenüberschriften für Überschriften<br />
innerhalb eines Abschnitts.<br />
8<br />
Weitere Elemente<br />
Ein Kontaktformular beispielsweise kann nach Rücksprache<br />
mit Frau Gutermuth eingesetzt werden.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
SCHREIBEN FÜR DAS WEB<br />
Texte lassen sich nicht unverändert<br />
aus anderen Medien auf das Internet<br />
übertragen. Das Leseverhalten am<br />
Bildschirm unterscheidet sich von der<br />
Nutzung von Printmedien vor allem<br />
darin, dass die Inhalte nach relevanten<br />
Schlüsselwörtern „abgescannt“<br />
werden. Nutzer verweilen nur kurz<br />
auf einer Seite (beispielsweise lesen<br />
nur 16% aller Web-Nutzer einen Text<br />
vollständig). Die wesentlichen Informationen<br />
müssen daher schnell und<br />
leicht erfassbar sein.<br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
8 Punkte für redaktionelles Schreiben<br />
Textlogik: Konzentrieren Sie sich auf ein Thema pro Text. Bauen Sie Ihren<br />
Text möglichst transparent und geordnet auf: Informationen sind so konzentrierter<br />
und können besser erfasst werden.<br />
Sprachstil: Texte sollten sachlich, direkt und faktenorientiert sein. Weniger<br />
geeignet sind Sprachwitz, umständliche Formulierungen oder Bürokratendeutsch<br />
Satzbau: Verwenden Sie eine einfache, direkte und klare Sprache: aktive<br />
Verben, einfache Satzmuster und keine Füllwörter (wie „eigentlich“, „nun“,<br />
„halt“, „an sich“, „ziemlich“, „einfach“ oder „irgendwie“).<br />
Wortwahl: Verzichten Sie, wenn möglich, auf Abkürzungen, unbekannte<br />
Fremdwörter oder Fachbegriffe. Wenn eine Abkürzung üblicher ist als das<br />
ausgeschriebene Wort, können Sie diese verwenden (Mio., Mrd., etc., usw.)<br />
Textorganisation: Gliedern Sie Ihre Texte in kürzere Abschnitte und versehen<br />
Sie längere Texte systematisch mit Überschriften.<br />
Möglichkeiten der Gliederung:<br />
Abschnittsüberschrift, Zwischenüberschriften, Aufzählungen<br />
Textauszeichnungen: nutzen Sie Auszeichnungen gezielt!<br />
Nicht alles ist wichtig, denn zuviel bewirkt das Gegenteil.<br />
Hyperlinks: können Sie für weiterführende Informationen nutzen<br />
Umfang: Als Richtwert sollten pro Seite 1500 bis maximal 2500 Zeichen<br />
angesetzt werden, wobei die Zeichenanzahl auf einzelnen Seiten variieren<br />
kann.<br />
Rechtschreibung: Alle Texte werden nach der neuen deutschen Rechtschreibung<br />
verfasst.<br />
Redundanz: Stellen Sie sicher, dass wichtige Informationen mit hoher<br />
Wahrscheinlichkeit auch gelesen werden. Diese können durchaus an mehreren<br />
Stellen, also auf unterschiedlichen Seiten auftauchen. Im Rahmen der<br />
gesamten Webseite können problemlos Redundanzen auftauchen – geben<br />
Sie bitte gegebenenfalls Hinweise, wo Informationen aus Ihrem Verantwortlichkeitsbereich<br />
zusätzlich dargestellt werden müssen.<br />
Schritt-für-Schritt-Anleitungen für redaktionelles Arbeiten im Inhaltsbereich<br />
siehe How To.../Arbeiten im Inhaltsbereich/Überarbeiten eines Textes.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
SCHREIBEN FÜR DAS WEB<br />
Vorher: Übersichtsseite des<br />
CIAM vor der textlichen Überarbeitung.<br />
Die Seite wirkt<br />
unstrukturiert, gezielte Information<br />
ist schwer ersichtlich.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
SCHREIBEN FÜR DAS WEB<br />
Nachher: Der Text wurde mittels<br />
Abschnittsüberschriften lesefreundlich<br />
strukturiert, wichtige<br />
Links wurden in Kontextboxen<br />
untergebracht. Der Nutzer<br />
hat eine schnelle inhaltliche<br />
Übersicht.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
ÜBERSCHRIFTEN<br />
Die erste Zeile der Überschrift<br />
wird automatisch<br />
generiert und greift die<br />
Navigation auf. Die zweite<br />
Zeile soll vom Redakteur<br />
formuliert und eingegeben<br />
werden.<br />
Die Überschrift einer Seite leitet als<br />
„Fangzeile“ in den Text ein. Sie kann<br />
ebenso Menüeinträge in der Navigation<br />
erläutern, da hierfür nur eine<br />
begrenzte Zeichenzahl zur Verfügung<br />
steht.<br />
Verwenden Sie für die Überschrift nicht den Begriff der Navigation (z.B.: Navigation:<br />
Service; Überschrift: Unser Service). Wie Sie an den Beispielen oben<br />
sehen können, ergeben Navigationsbegriff und Überschrift im Idealfall eine gute<br />
Kombination. Achten Sie nach Möglichkeit auch darauf, einzeilige Überschriften<br />
zu verwenden.<br />
Die Überschriften sind immer in der Bereichsfarbe gehalten (siehe<br />
Leitlinien/Farbpalette der Website).<br />
Design
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
SCHREIBKONVENTIONEN<br />
Ein redaktionelles Informationsangebot<br />
gewinnt durch inhaltliche und<br />
sprachliche Konsistenz. Hierfür haben<br />
wir nebenstehende Festlegungen<br />
getroffen.<br />
1<br />
2<br />
3<br />
4<br />
<strong>Musik</strong>hochschule, Muho, HfM, HfMT<br />
<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln<br />
Die <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln wird stets explizit als solche<br />
benannt, Abkürzungen und andere Ausdrücke wie „<strong>Musik</strong>hochschule“ oder<br />
„Muho“ sollen vermieden werden. Wird in einem Text der Begriff „<strong>Hochschule</strong><br />
für <strong>Musik</strong> und Tanz Köln“ einmal erwähnt, kann nachfolgend der<br />
Begriff „<strong>Hochschule</strong>“ verwendet werden.<br />
LehrerInnen, Lehrer/-innen, Lehrer(innen)<br />
Professorinnen und Professoren<br />
Geschlechterschreibweise: In der Regel wird die männliche und weibliche<br />
Schreibweise verwendet, z.B. „Professorinnen und Professoren“. Als Ersatzformen<br />
bieten sich auch geschlechtsneutrale Personenbezeichnungen an<br />
(Belegschaft, Studierende, Leitung usw.). Vermeiden Sie verkürzte Doppelformen<br />
wie KollegInnen, Lehrer/-innen, Lehrer(innen).<br />
Vier Semester; acht Module<br />
45 Studierende; 240 ETCS-Punkte<br />
Zahlenschreibweise: Kurze, einsilbige Zahlen werden in Buchstaben ausgeschrieben<br />
(eins bis zwölf), längere in Ziffern (13; 19; 34).<br />
Unter Krahnenbäumen 87<br />
D-50668 Köln<br />
Tel +49 (221) 912818 1310<br />
Fax +49 (221) 912818 1310<br />
Adressschreibweise: Die Postleitzahl oder Telefon-/Telefaxnummer einer<br />
Adresse werden stets nach einem einheitlichen, internationalen Schema<br />
formuliert. Vor der Postleitzahl steht die Landeskennung mit Bindestrich<br />
(D-50668). Vor Telefon- und Telefaxnummern steht die Landesvorwahl mit<br />
„+49“, darauf folgt Ortsvorwahl in Klammern ohne „0“, darauf die Rufnummer<br />
mit Durchwahl, alles jeweils durch Leerzeichen getrennt.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
TYPOGRAFISCHE AUSZEICHNUNGEN<br />
Typografische Auszeichnungen sollen<br />
eine Bedeutung innerhalb eines Textes<br />
unterstreichen. Soll ein wichtiges<br />
Wort im Text hervorgehoben werden,<br />
so muss vermieden werden, dass es<br />
einmal fett, einmal rot, einmal kursiv<br />
und einmal unterstrichen ist.<br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
10 Regeln für Auszeichnungen innerhalb der Texte<br />
Zur Gliederung Ihrer Texte haben wir feste Stile definiert, wie z.B. Absatz,<br />
Abschnittsüberschrift und Zwischenüberschrift. Nutzen Sie diese Vorgaben<br />
für Ihre Texte.<br />
Verwendung von Doppelpunkten nach Überschriften: Eine Abschnittsüberschrift<br />
steht immer ohne Doppelpunkt, für eine Zwischenüberschrift können<br />
Sie in Ausnahmefällen einen Doppelpunkt verwenden.<br />
Hervorhebung eines Wortes: Das Wort wird im Schriftschnitt Bold dargestellt.<br />
„deutsche Anführungszeichen“<br />
“englische Anführungszeichen”<br />
‚einfache deutsche Anführungszeichen‘<br />
‘einfache englische Anführungszeichen’<br />
Zitate und Anführungszeichen: Für Zitate werden ausschließlich die im<br />
Deutschen bzw. Englischen gebräuchlichen An- und Abführungszeichen<br />
verwendet. Innerhalb eines Zitates werden die jeweiligen einfachen Anführungszeichen<br />
eingesetzt.<br />
Kursivschreibweise: Vermeiden Sie die Kursivschreibweise. Verwenden Sie<br />
Kursivschreibweise in Ausnahmefällen für Eigennamen. Beachten Sie hierbei:<br />
Verwenden Sie keine Kursivschreibweise bei Eigennamen, die mit einen<br />
Link versehen wurden.<br />
VERSALSCHREIBWEISE<br />
Verwenden Sie keine Versalschreibweise (Großbuchstaben) in Inhaltstexten.<br />
Verwenden Sie keine Farbe um Begriffe oder Textabschnitte hervorzuheben.<br />
Unterstreichung<br />
Verwenden Sie keine Unterstreichungen.<br />
Zeilenumbrüche: Setzen Sie um einen neuen Absatz zu beginnen einen<br />
harten Zeilenumbruch mit der Entertaste. Setzen Sie um Text in einer neuen<br />
Zeile beginnen zu lassen, ohne die Absatzformatierung zu verändern, einen<br />
weichen Zeilenumbruch mit der Tastenkombination Shift + Enter (siehe<br />
How To.../Arbeiten im Inhaltsbereich/Zeilenumbruch)<br />
Für alle Textauszeichnungen gilt: nutzen Sie Textauszeichnungen gezielt!<br />
Nicht alles ist wichtig, denn zuviel bewirkt das Gegenteil.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
HIERARCHIEEBENEN<br />
Erste Hierarchieebene<br />
Zweite Hierarchieebene<br />
Dritte Hierarchieebene<br />
1<br />
2<br />
3 Studium<br />
3.1 Überblick<br />
3.2 Orientieren<br />
3.2.1 Studienberater<br />
3 3.2.2 Erste Schritte<br />
3.2.3 Was wir bieten<br />
3.3 Bewerben<br />
3.3.1 Zulassungsvorraussetzungen<br />
3.3.2 Bewerbungsverfahren/-fristen<br />
3.3.3 Eignungsprüfung<br />
3.3.4 Internationale Bewerber<br />
3.3.5 FAQ´s<br />
3.4 Studieren<br />
3.4.1 Öffnungszeiten<br />
3.4.2 Vorlesungs- und Prüfungszeiten<br />
3.4.3 Rückmeldefristen<br />
3.4.4 Studienbeiträge<br />
3.5 Beratung<br />
3.5.1 Studiensekretariat<br />
3.5.2 Prüfungsamt<br />
3.5.3 Akademisches Auslandsamt<br />
3.5.4 Studiendekane<br />
3.5.5 Psychologische Beratung<br />
3.5.6 AStA<br />
Ähnlich einer Zeitung, die in unterschiedliche<br />
Informationstiefen unterteilt ist,<br />
ist auch die Website der <strong>Hochschule</strong> für<br />
<strong>Musik</strong> und Tanz Köln in mehrere Hierarchieebenen<br />
unterteilt.<br />
In der ersten Hierarchieebene finden Sie die Hauptnavigation der Website mit den<br />
Punkten Aktuelles, <strong>Hochschule</strong>, Studium, Studiengänge, Personen und Veranstaltungen.<br />
Die zweite Ebene beinhaltet die jeweiligen Menüpunkte unter den Hauptnavigationspunkten<br />
(z.B. befinden sich unter dem Hauptnavigationspunkt Studium die<br />
Punkte 3.1 bis 3.5 Überblick, Orientieren, Bewerben, Studieren und Beratung).<br />
Darunter folgen in einer dritten Hierarchieebene die Detailseiten, die die wesentlichen<br />
Inhalte der Website bereit stellen. Hier liegt das zentrale Augenmerk in der<br />
Texterstellung und Aktualisierung.<br />
1<br />
2<br />
3<br />
4<br />
Die Studiengänge haben darüber hinaus eine vierte Hierarchieebene, die für<br />
alle konsistent ist: dort befinden sich Profile, Studienverlauf, Fächer, Lehrende,<br />
Aufnahmebedingungen und Perspektiven als Untermenüpunkte.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
SEITENTYPEN<br />
Beispiel der Übersichtsseite<br />
<strong>Hochschule</strong>/<br />
Institute und Zentren<br />
mit zusammenfassendem<br />
Text und verlinkten Untermenüpunkten<br />
im Text.<br />
Startseite<br />
Steht vor allen anderen Seiten und fokussiert mit dem<br />
interaktiven Teaser aktuelle Veranstaltungen und Kurzmeldungen<br />
der <strong>Hochschule</strong>. Redakteure schaffen Inhalte für<br />
den redaktionellen Teaser, wenn Sie Veranstaltungen und<br />
Kurzmeldungen verwalten. Beachten Sie: die Zuständigkeit<br />
für die Inhalte des redaktionellen Teasers liegt bei Frau<br />
Dr. Sauer<br />
Übersichtsseiten<br />
Die erste Seite eines Hauptnavigationspunkt. Auf diesen<br />
„zusammenfassenden“ Seiten können im Text jeweils die<br />
unterhalb dieser Seite liegenden Seiten kurz erwähnt<br />
werden – etwa als einführende Zusammenfassung. Als<br />
Redakteure sollten Sie die erwähnten Seiten bzw. Bereiche<br />
direkt mit Links versehen, so dass ein Nutzer direkt über<br />
den gelesenen Text selbst navigieren kann.<br />
Inhaltsseite<br />
Detailseiten, die die wesentlichen Inhalte des Webauftrittes<br />
bereit stellen. Hier liegt das zentrale Augenmerk für Redakteure<br />
in der Texterstellung und Aktualisierung.<br />
Inhaltsseite mit dynamischen Inhalten<br />
Zum Beispiel Veranstaltungen/Demnächst, eine Liste aus<br />
eingetragenen Veranstaltungen. Redakteure verwalten<br />
stets die einzelnen Einträge der Liste. Neue Einträge werden<br />
regelmäßig hinzugefügt, abgelaufene Einträge werden<br />
automatisch ab einem bestimmten Datum nicht mehr angezeigt.<br />
Beachten Sie: die Zuständigkeit für die Inhalte der<br />
Veranstaltungsseiten liegt bei Frau Dittrich.<br />
Metaseiten<br />
Seiten, auf die man über die Metanavigation zugreifen<br />
kann, wie Quicklinks und Sitemap, die dem Nutzer einen<br />
alternativen Zugang zur gesamten Website jenseits der<br />
Hauptnavigation bieten. Redakteure können diese Seiten<br />
nicht editieren.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
STICHWORTE / SCHLÜSSELWÖRTER<br />
Tragen Sie unter Metadaten<br />
in der Eingabemaske<br />
bei jeder Bearbeitung<br />
und Eingabe von<br />
Texten kommagetrennte<br />
Stichworte ein.<br />
Akkordeon Aktuell Alumni-Datenbank AStA<br />
Band Bachelor Bibliothek Café Cologne Jazz Night<br />
Elektronische Komposion E-<strong>Musik</strong> Ensemble Gender Gitarre<br />
Jazz/Pop Kammermusiksaal Kunstmanagement Master<br />
Muggenkartei <strong>Musik</strong>software News Öffentlichkeitsarbeit<br />
Pre-College-Cologne Professor Schuhenn Promotion<br />
Salonorchester Service Stellenangebote Studienbeiträge<br />
Symposium Tanzpädagogik Verwaltung<br />
Für jede Seite können Sie individuelle<br />
Stichworte und Beschreibungen (Metadaten)<br />
festlegen. Diese Metaangaben<br />
werden sinnvoller Weise aus den<br />
Inhalten einer Seite entnommen. Je<br />
besser Sie eine Seite mit Stichworten<br />
versehen, desto einfacher kann diese<br />
Seite mithilfe der Suchfunktion gefunden<br />
werden.<br />
Geben Sie zu jeder Seite Stichworte an, die den Inhalt Ihres Textes widerspiegeln.<br />
Diese Stichworte können auch Begriffe sein, die nicht im Text auftauchen, diesen<br />
aber umschreiben. Formulieren Sie 3 bis maximal 15 Begriffe oder auch Namen.<br />
Je besser die Qualität der von Ihnen vergebenen Schlüsselwörter ist, desto besser<br />
ist Ihre Seite auffindbar.<br />
Im Feld „Beschreibung“ können Sie zusätzlich eine kurze Zusammenfassung<br />
des Inhalts der jeweiligen Seite angeben. Diese Zusammenfassung erscheint bei<br />
der Suchmaschine Google dann auch als Text unter dem jeweiligen Link der Seite.
REDAKTIONELLE LEITLINIEN / ALLGEMEINE ANGABEN<br />
AUTOR UND AKTUALISIERUNGSDATUM<br />
Das Aktualisierungsdatum<br />
befindet sich<br />
stets am unteren<br />
Seitenende in der<br />
Fußzeile.<br />
Jede Einzelseite der Webseite hat einen verantwortlichen Autor, der für die Aktualität<br />
und Richtigkeit der Inhalte verantwortlich zeichnet. Als Autor können Sie<br />
jederzeit Veränderungen an den Texten vornehmen, schließlich soll Ihr Informationsangebot<br />
stets aktuell sein.<br />
Das Aktualisierungsdatum ist am Seitenende sichtbar und wird automatisch nach<br />
jeder Bearbeitung erneuert.<br />
Sollten Sie Veränderungen in der deutschen Version vornehmen, bedenken Sie,<br />
dass die Website zweisprachig ist: Die englische Version sollte immer dem Stand<br />
der deutschen Version entsprechen (siehe Inhaltselemente und Anforderungen/<br />
Englische Version).
REDAKTIONELLE LEITLINIEN<br />
INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
UMGANG MIT ZUSÄTZLICHEN DOKUMENTEN<br />
LINKS<br />
ANSPRECHPARTNER UND KONTAKT<br />
KONTEXTBOXEN<br />
ENGLISCHE VERSION<br />
EMAILSIGNATUR
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
Redaktionelles Bildmaterial wird an unterschiedlichen Stellen der Website eingesetzt<br />
und ergänzt die textliche Information. Sie erhalten redaktionelles Bildmaterial<br />
aus dem reichhaltigen Archiv von Frau Dr. Sauer, auf das Sie als Redakteur<br />
zugreifen können. Sie können auch eigenes Bildmaterial zur Verfügung stellen.<br />
Beachten Sie: Eine ausreichende Qualität des Quellmaterials (Auflösung mindestens<br />
600 Pixel x 400 Pixel) muss gewährleistet sein. Um ein Bild auf allen<br />
Medien (einschließlich Display und Druck) verwenden zu können, ist jedoch mindestens<br />
Full HD 1920 x 1080 erforderlich. Achten Sie auf die Angabe des Copyrights<br />
sowie darauf, dass das Einverständnis von abgebildeten Personen vorhanden ist.<br />
Anzeigemöglichkeiten für redaktionelles Bildmaterial auf der Website<br />
1<br />
Teaserbild, Seite Home<br />
Quadratische Bildfläche ergänzt durch eine quadratische,<br />
farbige Fläche mit abgerundeter Ecke. Die Größe<br />
des Bildestyps beträgt immer 361 Pixel x 361 Pixel.<br />
Beachten Sie: die Zuständigkeit für die Inhalte des<br />
redaktionellen Teasers liegt bei Frau Dr. Sauer.<br />
2<br />
Veranstaltungsbild Heute, Morgen und Demnächst<br />
Quadratisches Bildformat, steht immer links neben der<br />
Veranstaltungsliste. Die einzelnen Einträge der Liste<br />
können mitsamt Bild durch Klicken „auf- und zugeklappt“<br />
werden. Die Größe des Bildtyps beträgt immer<br />
227 Pixel x 227 Pixel. Beachten Sie: die Zuständigkeit<br />
für die Veranstaltungsseiten liegt bei Frau Dittrich.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
3<br />
Veranstaltungsbild Highlights<br />
Querformatiges Bild im 16:9-Format, welches die gesamte<br />
Breite des Inhaltsbereiches ausmacht. Die Größe<br />
des Bildtyps beträgt immer 474 Pixel x 267 Pixel.<br />
4<br />
Seitentitelbild<br />
Führt eine Seite an. Die Größe des Bildtyps beträgt<br />
immer 474 Pixel x 247 Pixel.<br />
5<br />
Seitentitelbild plus Fläche<br />
In der vierten Navigationsebene wird ein quadratisches<br />
Bild eingesetzt. Die Farbfläche beeinhaltet die vierte<br />
Navigationsebene. Die Größe des Bildtyps beträgt immer<br />
247 Pixel x 247 Pixel.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
6<br />
Inhaltsbild<br />
Quadratisches Bild innerhalb des Inhaltsbereichs. Die<br />
Größe des Bildtyps beträgt immer 227 Pixel x 227 Pixel.<br />
Beachten Sie: Der Einsatz von Inhaltsbildern muss<br />
immer mit Frau Dr. Sauer abgestimmt werden.<br />
7<br />
Bilderstrecke innerhalb einer Kontextbox<br />
Mehrere Bilder können als Bilderstrecke innerhalb<br />
einer Kontextbox angelegt werden. Beispielsweise<br />
können Fotos einer Veranstaltung mit mehreren Programmpunkten<br />
eine Bilderstrecke bilden. Bei Klick<br />
auf die Bilderstrecke tritt diese in den Vordergrund,<br />
der Hintergrund wird automatisch abgedunkelt.<br />
8<br />
Display-Kurzmeldung<br />
Quadratisches Bild plus quadratische Farbfläche mit<br />
abgerundeter Ecke. Die Größe des Bildtyps beträgt<br />
immer 1080 Pixel x 1080 Pixel.<br />
8<br />
Display-Bilderstrecke<br />
Querformatiges Bild plus Farbfläche am rechten unteren<br />
Bildrand. Die Größe des Bildtyps beträgt immer<br />
1920 Pixel x 1080 Pixel.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
VERWENDUNG VON FOTOS<br />
9<br />
Display-Veranstaltung, nächste Veranstaltungen<br />
Quadratisches Bild plus quadratische Farbfläche mit<br />
abgerundeter Ecke. Die Größe des Bildtyps beträgt<br />
immer 1080 Pixel x 1080 Pixel.<br />
9<br />
Display-Veranstaltungsvorschau<br />
Aufteilung der Displayfläche zu einem Drittel Bild plus<br />
zwei Drittel Farbfläche mit abgerundeter Ecke. Die<br />
Größe des Bildtyps beträgt immer 696 Pixel x 1080 Pixel.<br />
9<br />
Display-Veranstaltungshighlight<br />
Display-Animation, setzt sich aus einem querformatigen<br />
Bild und einer Farbfläche, die sich von rechts außen<br />
kommend vor das Bild schiebt, zusammen. Die Größe<br />
des Bildtyps beträgt immer 1920 Pixel x 1080 Pixel.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
UMGANG MIT ZUSÄTZLICHEN DOKUMENTEN<br />
Sie haben die Möglichkeit Dokumente anzubieten, die sich der Besucher der Website<br />
auf seinen Computer laden kann. Dies bietet sich z.B. für längere Texte an –<br />
denn diese können komfortabel ausgedruckt oder offline, also ohne Verbindung<br />
zum Internet, gelesen werden. Sie sollten von dieser Möglichkeit bei größeren<br />
Textmengen Gebrauch machen. Hierzu steht Ihnen eine Kontextbox Downloads<br />
zur Verfügung (siehe Inhaltselemente und Anforderungen/Kontextboxen).<br />
Maximalgröße: Ihr Dokument sollte die Dateigröße von 5 MB (Megabyte) nicht<br />
überschreiten.<br />
Dateiformate: Verwenden Sie bitte ausschließlich PDF- und Word-Dokumente.<br />
In Ausnahmefällen können auch Jpg-Dateien zur Verfügung gestellt werden.<br />
Hinweis für Textdokumente: bitte keine eingescannten Texte als zusätzliche<br />
Dokumente verwenden, da deren Textfunktionen (z.B. Text auswählen und<br />
kopieren) nicht mehr vorhanden sind.<br />
<strong>Musik</strong> und Video: In Zukunft wird es auch möglich sein <strong>Musik</strong>dateien (mp3) und<br />
Videodateien (flv und mp4) zum Anhören bzw. zum Download einzubinden.<br />
Beachten Sie: Diese Dokumente müssen den Designrichtlinien der <strong>Hochschule</strong><br />
für <strong>Musik</strong> und Tanz Köln entsprechen (siehe Design-Leitlinien/Download-Dokumente).<br />
Bei Rückfragen kann Ihnen hier Frau Gutermuth weiterhelfen.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
LINKS<br />
Ihr Informationsangebot ist einer von<br />
vielen Bestandteilen der gesamten<br />
Website der <strong>Hochschule</strong> für <strong>Musik</strong> und<br />
Tanz Köln. Sowohl die von Ihnen zu<br />
erstellende Seite als auch die gesamte<br />
Site gewinnen, wenn Sie Ihre Informationen<br />
mit anderen Bereichen auf der<br />
Website verknüpfen.<br />
1<br />
Links im Fließtext<br />
Beim Erstellen eines neues Seiteninhalts bietet Ihnen die Eingabemaske, in<br />
der Sie arbeiten, die Funktion Begriffe wie Namen, Abteilungen oder ähnliches<br />
mit anderen Seiten der Website zu „verlinken“. Geben Sie ein Ziel ein,<br />
also die Seite, auf Sie verweisen möchten. Oder einen externen „Link“ als<br />
URL (die Internetadresse, die mit http://www.... beginnt) an. Nutzer werden<br />
durch Klicken auf den Begriff dorthin weitergeleitet.<br />
Wenn Sie mit einem Textmanuskript arbeiten, merken Sie durch Unterstreichungen<br />
an, wenn Sie Begriffe mit einem „Link“ verknüpft haben möchten.<br />
Natürlich können Sie gerne auch anregen, welche Bereiche der Website der<br />
<strong>Hochschule</strong> auf Ihr Informationsangebot verweisen soll. Geben Sie bitte<br />
auch diese Seiten (mit dem Namen und der URL) an. Diese Links können dann<br />
entweder im Text selbst oder in der Kontextbox Siehe auch stehen.<br />
2<br />
Links in der Kontextbox<br />
Zentrale Begriffe Ihres Textes können Sie zusätzlich als Link in der Kontextbox<br />
anbieten. Dies hebt wichtige Fakten stärker hervor und macht dem<br />
Nutzer einfaches Finden von Information und Inhalten möglich (siehe<br />
Kontextboxen).
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
ANSPRECHPARTNER UND KONTAKT<br />
Zu jeder Person wird<br />
die Kontaktmöglichkeit<br />
per Email oder falls<br />
vorhanden ein Link zur<br />
Profilseite angeboten.<br />
Für eventuelle Rückfragen eines Nutzers ist es wichtig einen Ansprechpartner<br />
zu einem Inhalt auf einer Seite zu benennen. Dieser wird auch auf der Website<br />
in der Kontextspalte als Kontaktperson angegeben. Bitte nutzen Sie hierfür die<br />
Kontextbox Kontakt (siehe Kontextboxen).<br />
Alle Kontaktangaben haben ein durchgängiges Schema, das von Ihnen zum Teil<br />
geändert werden kann:<br />
Titel, Vorname, Nachname, Funktion innerhalb der <strong>Hochschule</strong>, (Telefonnummer),<br />
Standort.<br />
Alle Namen erscheinen vollständig ausgeschrieben, Titel werden abgekürzt.<br />
Alle Kontaktangaben werden in einer eigens dafür vorgesehenen Eingabemaske<br />
(Edunet) administriert. Lehrende, Mitarbeiter und Studierende haben jeweils auf<br />
ihre eigenen Personendaten Zugriff, können diese ändern und bestimmen so,<br />
welche persönlichen Daten im Internet sichtbar sind.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
KONTEXTBOXEN<br />
Die Kontextbox bietet übersichtlichen<br />
Raum für Links<br />
und zusätzliche Dokumente.<br />
Der Nutzer muss nicht<br />
lange im Fließtext suchen.<br />
In einer Kontextbox werden weiterführende Informationen dargestellt, die die<br />
aktuelle Seite ergänzen. Einträge in einer Kontextbox sind immer thematische<br />
Links, die auf andere Seiten (intern oder extern) verweisen.<br />
Alle Inhalte der Kontextboxen werden zentral an anderer Stelle gepflegt. Das<br />
stellt sicher, dass diese Inhalte nicht veralten oder in unterschiedlichen Versionen<br />
vorliegen. Bitte bringen Sie Inhalte, wie Kontaktpersonen, Downloads usw.,<br />
immer in den dafür vorgesehenen Kontextboxen unter und schreiben Sie diese<br />
nicht in den Inhaltsbereich der Seite.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
KONTEXTBOXEN<br />
Inhalte von Kontextboxen<br />
Kontakt<br />
Kontaktinformationen/Ansprechpartner zu einem Thema<br />
mit internem Link zur jeweiligen Person (Profilseite).<br />
Persönliche Daten können zu einem späteren Zeitpunkt<br />
von jeder Person selbst administriert werden.<br />
Downloads<br />
Bereitstellung von Formularen, längeren Texten und<br />
<strong>digitale</strong>n Broschüren.<br />
Siehe auch<br />
Verweise auf verwandte Bereiche innerhalb der Website.<br />
Hier sind auch externe Links auf andere Internetseiten<br />
möglich.<br />
Aktuelles<br />
Die Kontextbox Aktuelles wird dynamisch mit aktuellen<br />
Kurzmeldungen gefüllt. Diese verweisen auf vollständige<br />
Einträge unter Kurzmeldungen.<br />
Fristen und Termine<br />
Fristen und Termine werden zentral gepflegt. Als Redakteur<br />
haben Sie die Möglichkeit diese auf Ihrer Seite anzeigen<br />
zu lassen.<br />
Veranstaltungen<br />
Die Kontextbox Veranstaltungen wird dynamisch mit<br />
aktuellen Veranstaltungen gefüllt, die inhaltlich zur<br />
jeweiligen Seite passen. Diese verweisen auf vollständige<br />
Einträge unter Veranstaltungen.<br />
Filter<br />
Filtermöglichkeit für beispielsweise die Veranstaltungsliste.<br />
Veranstaltungen können nach Standort und/oder<br />
Zeitraum gefiltert werden.<br />
Tagcloud / Schüsselwörter<br />
Typografische Visualisierung einer Liste von Schlagworten<br />
auf einer Fläche. Die Größe der Begriffe zeigt die Häufigkeit<br />
der Verwendung – und damit seine Bedeutung – an.<br />
Die Schlagworte werden automatisch aus den jeweiligen<br />
Schlagworten der Einzelseiten generiert.<br />
Testimonials (in Zukunft geplant)<br />
Personenporträt – Foto und Name – mit kurzen und<br />
prägnanten Aussagen von Studierenden, Alumni und<br />
Lehrenden<br />
RSS-Feed<br />
Versorgt den Nutzer, ähnlich einem Nachrichtenticker,<br />
mit kurzen Informationsblöcken, die aus einer Schlagzeile<br />
und einem Link zur Originalseite bestehen, wenn er den<br />
RSS-Feed abonniert hat.<br />
Bilderstrecke<br />
Mehrere Fotos können als eine Bilderstrecke eingebunden<br />
werden (im Ausnahmefall auch Videos).<br />
Podcasts (in Zukunft geplant)<br />
Audioinhalte als mp3-Format und Videoinhalte als flvoder<br />
mp4-Format.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
KONTEXTBOXEN<br />
Sie können aus der<br />
Liste der Personen an<br />
der <strong>Hochschule</strong> eine<br />
zuständige Kontaktperson<br />
auswählen.<br />
Kontextboxen editieren<br />
Als Redakteur können Sie Kontextboxen unterschiedlich nutzen:<br />
Kontextboxen, die automatisch vom System generiert werden<br />
Hier werden automatisiert Inhalte dargestellt – abgestimmt auf die Seiten, in<br />
denen die Kontextbox angezeigt wird.<br />
Dies betrifft folgende Kontextboxen: Aktuelles, Veranstaltungen,<br />
Tagcloud, Podcasts.<br />
Kontextboxen, die Sie befüllen können<br />
Bei editierbaren Kontextboxen haben Sie als Redakteur Einfluss auf die Inhalte.<br />
Sie können eigens auswählen welche Informationen angezeigt werden.<br />
Folgende Kontextboxen sind editierbar: Kontakt, Downloads, Siehe auch,<br />
Fristen und Termine, Bilderstrecken.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
ENGLISCHE VERSION<br />
Nutzer können auf<br />
jeder Seite in der<br />
Metanavigation in<br />
die englische Version<br />
wechseln.<br />
Ziel ist, die gesamte Website zweisprachig zur Verfügung zu stellen. Eine Ausnahme<br />
können tagesaktuelle, nur regional interessante Inhalte bieten.<br />
Verantwortlich für alle englischsprachigen Informationen sind Sie als Redakteur<br />
selbst. Frau Gutermuth ist Ihnen bei der Übersetzung der Texte behilflich. Bedenken<br />
Sie, dass Sie bei Änderungen und Aktualisierungen der deutschen Version<br />
unbedingt immer auch die englischen Texte ändern müssen – das betrifft vor<br />
allem Informationen wie Termine und Fristen. Sie haben auch die Möglichkeit<br />
bestimmte Seiten zeitweise unsichtbar zu schalten.<br />
In Zukunft ist geplant für umfangreiche Übersetzungen die Dienste eines Übersetzers<br />
in Anspruch zu nehmen und den Prozess soweit wie möglich zu automatisieren.
REDAKTIONELLE LEITLINIEN / INHALTSELEMENTE UND ANFORDERUNGEN<br />
EMAILSIGNATUR<br />
Mit freundlichen Grüßen<br />
Name Nachname<br />
Funktion<br />
Unter Krahnenbäumen 87<br />
D-50668 Köln<br />
Tel +49 (221) 912818 1310<br />
Fax +49 (221) 912818 1310<br />
name.nachname@hfmt-koeln.de<br />
www.hfmt-koeln.de<br />
Die Emailsignatur eines Hochschulmitglieds wird stets nach einem einheitlichen<br />
Schema formuliert. Sie besteht aus vier Absätzen, jeweils durch eine Leerzeile<br />
getrennt: „mit freundlichen Grüßen“, Name und Funktion; Kontaktdaten, bestehend<br />
aus Adresse, Telefonnummer, Telefaxnummer und Emailadresse; Internetadresse<br />
der <strong>Hochschule</strong>. Zum Thema Adressschreibweise siehe Allgemeine<br />
Angaben/Schreibkonventionen.
REDAKTIONELLE LEITLINIEN<br />
AUFBAU UND INHALTE AUSGEWÄHLTER SEITEN<br />
LEHRENDE<br />
PERSONENDATEN<br />
STUDIENGÄNGE<br />
INSTITUTE
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
LEHRENDE<br />
Jeder Lehrende hat die Möglichkeit<br />
eine eigene Subsite<br />
zu erstellen (www.hfmt-koeln.<br />
de/name) anzulegen, die an<br />
das Layout der <strong>Hochschule</strong><br />
angelehnt ist.<br />
Die Einstiegsseite eines Lehrenden bietet eine Basisinformation zu seiner<br />
Person und seiner Lehrtätigkeit an der <strong>Hochschule</strong>. Sie ermöglicht einen ersten<br />
Überblick, der auf den folgenden Seiten vertieft und erweitert werden soll. Der<br />
Text kann und soll mit den darunterliegenden Seiten verknüpft werden (Links im<br />
Text). Weiterführende und/oder ergänzende Informationen können Sie jeweils<br />
in der Kontextbox bereitstellen (siehe Inhaltselemente und Anforderungen/<br />
Kontextboxen).
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
LEHRENDE<br />
Die Bereitstellung der redaktionellen<br />
Inhalte liegt in der<br />
Verantwortung der Lehrenden.<br />
Sind zu einem Untermenüpunkt<br />
keine Informationen vorhanden,<br />
wird dieser Punkt auf<br />
der Website nicht angezeigt.<br />
Untermenü Lehrende<br />
Das Untermenü der Lehrendenseiten kann je nach Person<br />
und Inhalten, die zu einer Person vorhanden sind, variieren.<br />
Standardmäßig sind folgende Untermenüpunkte zu einem<br />
Lehrenden vorgesehen:<br />
Biografie<br />
Der Lebenslauf ist eine kurz gefasste Abfolge wesentlicher<br />
und relevanter Ereignisse und Stationen in chronologischer<br />
Reihenfolge – wobei die aktuellsten Ereignisse<br />
zu Beginn erscheinen. Der Text endet mit „Geboren …<br />
in …, lebt und arbeitet in Köln und…“ Ebenso können auch<br />
Preise und Auszeichnungen o.Ä. erwähnt werden. Die<br />
Inhalte können über Links mit den Folgeseiten verknüpft<br />
sein.<br />
Diskografie<br />
Auflistung aller Tonträger. Für jede Aufnahme steht ein<br />
Eintrag zur Verfügung, der zusätzlich eine Abbildung (z.B.<br />
Cover eines Tonträgers, Logo des Labels etc) anzeigen<br />
kann. Die Einträge selbst haben immer die gleiche Struktur<br />
– Jahr der Erstveröffentlichung, Titel, Zusatzangabe,<br />
Beschreibung – und werden absteigend nach der Erstveröffentlichung<br />
sortiert.<br />
Publikationen<br />
Auflistung aller Veröffentlichungen eines Lehrenden. Die<br />
Gestaltung erfolgt analog zur Diskografie. Für jede Veröffentlichung<br />
steht ein Eintrag zur Verfügung, der zusätzlich<br />
eine Abbildung (Cover einer Publikation, Logo des<br />
Verlages, etc.) haben kann. Die Einträge haben immer die<br />
gleiche Struktur – Erscheinungsdatum, Titel, Untertitel,<br />
Beschreibung – und werden absteigend nach dem Erscheinungsdatum<br />
sortiert.<br />
Pressespiegel<br />
Zusammenfassung aktueller Presseberichte oder Pressestimmen<br />
zu einem Lehrenden.<br />
Termine / Auftritte<br />
informieren über Konzerte, Lesungen oder sonstige Veranstaltungen.<br />
Für jeden Termin/Auftritt steht ein Eintrag<br />
zur Verfügung, der zusätzlich eine Abbildung haben kann.<br />
Die Einträge haben immer die gleiche Struktur – Datum/<br />
Zeitraum, Titel, Ort, Beschreibung – und werden absteigend<br />
nach Datum sortiert.<br />
Lehrmaterialien für Studierende<br />
Bietet die Möglichkeit Informationen zur Lehre sowie weitere<br />
Unterrichtsmaterialien wie z.B. Dokumente, Audio,<br />
etc. für die Studierenden bereitzustellen. Dabei sollen<br />
die thematisch differenzierten Inhalte mit Zwischenüberschriften<br />
getrennt werden (siehe Allgemeine Angaben/<br />
Redaktionelle Elemente einer Seite).<br />
Kontakt<br />
Kontaktinformationen innerhalb der <strong>Hochschule</strong>, (falls<br />
gewünscht, auch private Daten wie z.B. ein Link zur<br />
persönlichen Website). Teilweise werden die Daten vom<br />
System automatisch bereitgestellt (Titel, Vorname, Name,<br />
Anschrift, Email, ...) und sind von den betreffenden<br />
Personen selbst nicht änderbar, teils können die Daten<br />
bearbeitet/aktualisiert werden (siehe Personendaten).
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
PERSONENDATEN<br />
Alle Kontaktdaten zu<br />
einer Person werden als<br />
„Personenstammdaten“<br />
zentral im Edunet<br />
gepflegt und von dort<br />
bereitgestellt.<br />
Funktionen und<br />
Sprechstunde<br />
können editiert<br />
werden.<br />
Alle Personendaten der <strong>Hochschule</strong> werden zentral vom Hochschulportal Edunet<br />
(auch LSF – Lehre Studium Forschung) gepflegt und automatisch bereitgestellt.<br />
Als Lehrender haben Sie Zugriff auf dieses System und Ihre eigenen Personendaten<br />
und können diese – zum Teil – editieren.<br />
Editierbar sind z.B. Telefonnummern, private Emailadresse und Sprechstunde.<br />
Nicht editierbar sind z.B. Vor- und Nachname, Funktion, Dienstadresse und<br />
Dienstemailadresse.<br />
Sie erreichen das Edunet über eine externe Seite (http://studierendenservice.<br />
hfmt-köln.de). In Zukunft soll das Edunet innerhalb die Website der <strong>Hochschule</strong><br />
für <strong>Musik</strong> und Tanz Köln als zusätzlicher Menüpunkt für angemeldete Redakteure<br />
sichtbar sein.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Die Studiengangsseiten sind für die<br />
Website von zentraler Bedeutung. Sie<br />
richten sich in erster Linie an Studieninteressierte,<br />
bieten aber bis zur<br />
Fertigstellung des Edunet (Teil des<br />
Internetauftritts für Lehr/lernbasierte<br />
Informationen) auch Platz für die<br />
gezielte Ansprache Studierender z.B.<br />
durch die Bereitstellung von Lehrmaterial.<br />
Einstiegsseite des Studiengangs Bachelor of Music/Gesang mit einführenden<br />
Informationen zum Studiengang, wie beispielsweise Studienabschluss und Studiendauer<br />
sowie einer Beschreibung der Ausbildungsziele. Diese Seite ermöglicht<br />
einen ersten Überblick, der auf den folgenden Seiten vertieft und erweitert<br />
werden soll. Der Text kann und soll mit den darunterliegenden Seiten verknüpft<br />
werden (Links im Text). Weiterführende und/oder ergänzende Informationen<br />
können Sie jeweils in der Kontextbox bereitstellen (siehe Inhaltselemente und<br />
Anforderungen/Kontextboxen).<br />
Bildmotive: Für alle Bilder eines Studiengangs (mit den 6 darunterliegenden<br />
Seiten) wird dasselbe Bildmotiv verwendet – wobei mit verschiedenen Ausschnitten,<br />
Perspektiven oder einer zeitlichen Sequenz gearbeitet wird (siehe Design<br />
Leitlinien/Bildkonzept). Beachten Sie: Die Zuständigkeit für die Auswahl der<br />
Studiengangsbilder liegt bei Frau Dr. Sauer.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Beschreiben Sie kurz<br />
und übersichtlich die<br />
Profilbildungsmöglichkeiten<br />
des Studiengangs.<br />
Beschreiben Sie auf der Seite Profile alle Profilbildungsmöglichkeiten eines<br />
Studiengangs und zeigen sie die jeweiligen Ausbildungsziele auf. Ein Studiengang<br />
hat ein oder mehrere Profile, bzw. Studienschwerpunkte, z.B. Gesangspädagogik<br />
und Oper Konzert für den Studiengang Bachelor of Music Gesang.<br />
Beschreiben Sie zusätzlich zu welchem Zeitpunkt bzw. in welchem Semester eine<br />
Profilauswahl für einen Studierenden relevant wird – für Bachelorstudiengänge<br />
ist diese erst nach dem Grundstudium, nach zwei Studienjahren, erforderlich.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Beschreiben Sie kurz<br />
und übersichtlich den<br />
Studienverlauf des Studiengangs<br />
und nehmen<br />
Bezug auf die Profile,<br />
falls vorhanden.<br />
Geben Sie auf der Seite Studienverlauf Studieninteressierten eine kurze klare<br />
Basisübersicht zu diesem Thema. Erläutern sie die Module, mit denen sich ein<br />
Studierender im gewählten Studienfach auseinandersetzen muss bzw. kann.<br />
Beschreiben sie zusätzlich wann und in welchem Rahmen wichtige Prüfungen im<br />
Studienverlauf stattfinden.<br />
Studierende erhalten zusätzlich eine detaillierte Darstellung des Studienverlaufs<br />
anhand von Studienverlaufsplänen, bereitgestellt auf der jeweiligen Seite in der<br />
Kontextbox Downloads.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Beschreiben Sie kurz<br />
und übersichtlich die<br />
Fächer des Studiengangs.<br />
Die Seite Fächer bietet eine Übersicht aller Fächer des gewählten Studiengangs –<br />
mit den jeweiligen Modulen und den dazu gehörenden Creditpoints. Diese Inhalte<br />
werden automatisch vom System generiert.<br />
Zum jetzigen Zeitpunkt stehen diese Informationen noch nicht zur Verfügung.<br />
Bis diese Informationen eingebunden sind, können Sie hier erklärende Texte zu<br />
den Fächern bereitstellen.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Auf der Seite Lehrende erhalten Besucher eine Übersicht aller Lehrenden des<br />
gewählten Studiengangs (Name und Fächer) sowie die Kontaktmöglichkeit per<br />
Email. Diese Inhalte werden automatisch bereitgestellt.<br />
Zum jetzigen Zeitpunkt stehen diese Informationen noch nicht zur Verfügung.<br />
Bis diese Informationen eingebunden sind, können Sie hier erklärende Texte zu<br />
den Lehrenden bereitstellen.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Beschreiben Sie kurz<br />
und übersichtlich die<br />
Vorraussetzungen für<br />
den Studiengang.<br />
Die Seite Eignungsprüfung beschreibt die allgemeinen Zulassungsvorraussetzungen<br />
für die Aufnahme an der <strong>Hochschule</strong>. Darüber hinaus werden spezielle<br />
studiengangsspezifische Anforderungen, wie eine Eignungsprüfung, dargestellt.<br />
Zusätzlich kann der Ablauf einer Eignungsprüfung, soweit bekannt, auf dieser<br />
Seite beschrieben werden.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
STUDIENGÄNGE<br />
Beschreiben Sie kurz<br />
und übersichtlich die<br />
Weiterbildungsmöglichkeiten<br />
des Studiengangs.<br />
Die Seite Perspektiven zeigt die Berufsmöglichkeiten und Chancen nach einem<br />
erfolgreich absolvierten Studium innerhalb und außerhalb der <strong>Hochschule</strong>.
REDAKTIONELLE LEITLINIEN / AUFBAU UND INHALT AUSGEWÄHLTER SEITEN<br />
INSTITUTE<br />
Übersichtsseite des<br />
Peter-Ostwald-Instituts<br />
auf der Website: Über den<br />
Link in der Kontextbox<br />
gelangen Nutzer auf die<br />
Mikrosite des Instituts.<br />
Einstiegsseite des Peter-<br />
Ostwald-Instituts:<br />
Klick auf die zentrale<br />
Aussage führt in die<br />
erste Innenseite.<br />
Alle Institute und Zentren erhalten über die einzelnen Institutsseiten der Website<br />
hinaus eine eigene Mikrosite. Navigation und Aufbau richten sich nach den Standards<br />
der <strong>Hochschule</strong>, es kommen jedoch die jeweiligen Instituts-Farben (siehe<br />
Design-Leitlinien/Farbpalette Institute) zum Einsatz. Ähnlich den Broschüren<br />
der Institute wird ein zentrales Bildmotiv verwendet. Nutzer erreichen die Mikrosites<br />
über die Institutsseiten der Website der <strong>Hochschule</strong> oder direkt über die<br />
Eingabe der jeweiligen Domainadresse.<br />
Folgende Domains wurden eingerichtet<br />
Institut für Alte <strong>Musik</strong> www.IfAM.hfmt-koeln.de<br />
Institut für Neue <strong>Musik</strong> www.IfNM.hfmt-koeln.de<br />
Peter-Ostwald-Institut www.POI.hfmt-koeln.de<br />
Pre-College-Cologne www.PCC.hfmt-koeln.de<br />
Rheinische Opernakademie www.ROA.hfmt-koeln.de<br />
Studio für Elektronische <strong>Musik</strong> www.SfEM.hfmt-koeln.de<br />
Zentrum für zeitgenössischen Tanz www.ZZT.hfmt-koeln.de<br />
Montepulciano und CIAM behalten die bestehenden eigenen Seiten bei.
Design Leitlinien<br />
FARBPALETTE DER WEBSITE<br />
FARBPALETTE DER INSTITUTE<br />
SCHRIFTEN<br />
ICONS<br />
FAVICON<br />
MASSEINHEITEN<br />
BILDKONZEPT<br />
LOGOS<br />
DOWNLOAD-DOKUMENTE
Design Leitlinien<br />
Der gesamten Website der <strong>Hochschule</strong> für <strong>Musik</strong> und<br />
Tanz Köln liegt ein Kommunikations- und Gestaltungskonzept<br />
zugrunde, das hier an ausgewählten Seiten<br />
beispielhaft und nachvollziehbar dargestellt wird.<br />
Um die Website und alle andere Medien konsistent und<br />
nachhaltig weiterzuentwickeln, sind klare und verbindliche<br />
Design-Leitlinien – insbesondere für die Verwendung<br />
von grafischen Elementen sowie Fotos, Farben und<br />
Schriften notwendig.<br />
Auf den Displays der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln<br />
werden Veranstaltungen, Highlights und aktuelle Meldungen<br />
angezeigt. Die Gestaltung erfolgt in Anlehnung<br />
an den Webauftritt und greift zentrale Elemente des<br />
Gesamtkonzepts auf.<br />
Ansprechpartner<br />
Silke Gutermuth / Silke.Gutermuth@hfmt-koeln.de<br />
Sonja Steven / Steven@syntax-design.de
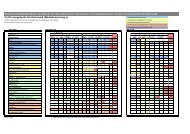
DESIGN LEITLINIEN<br />
FARBPALETTE DER WEBSITE<br />
Primärfarben<br />
ORANGE Veranstaltungen<br />
RGB 255 / 153 / 0<br />
CMYK 0 / 49 / 93 / 0<br />
CYAN Studiengänge<br />
RGB 0 / 177 / 231<br />
CMYK 71 / 8 / 0 / 0<br />
LIND Personen<br />
RGB 177 / 202 / 52<br />
CMYK 40 / 0 / 90 / 0<br />
MAGENTA Aktuelles<br />
RGB 230 / 76 / 141<br />
CMYK 0 / 82 / 6 / 0<br />
FLIEDER Studium<br />
RGB 119 / 128 / 185<br />
CMYK 60 / 50 / 0 / 0<br />
GRAS <strong>Hochschule</strong><br />
RGB 136 / 137 / 185<br />
CMYK 60 / 50 / 0 / 0<br />
Sekundärfarben /<br />
Zusatzfarben<br />
VIOLETT Extranet<br />
RGB 255 / 237 / 0<br />
CMYK 5 / 0 / 88 / 0<br />
GELB Links<br />
RGB 127 / 87 / 194<br />
CMYK 65 / 72 / 0 / 0<br />
Die Farbpalette der Website besteht aus sechs unterschiedlichen<br />
Farben, die jeweils inhaltlichen Bereichen der Website<br />
zugeordnet sind. In einem gewählten Bereich der<br />
Website wird jeweils eine Farbe verwendet, die auch bei<br />
Überschriften und Linien zum Einsatz kommt.
DESIGN LEITLINIEN<br />
FARBPALETTE DER INSTITUTE<br />
Pre-College-Cologne<br />
RGB 0 / 65 / 120<br />
CMYK 100 / 60 / 0 / 40<br />
Institut für Alte <strong>Musik</strong><br />
RGB 199 / 0 / 99<br />
CMYK 0 / 100 / 13 / 17<br />
Peter-Ostwald-Institut<br />
RGB 238 / 128 / 25<br />
CMYK 0 / 60 / 95 / 0<br />
Zentrum für Zeitgen. Tanz<br />
RGB 151 / 190 / 13<br />
CMYK 50 / 0 / 100 / 0<br />
Institut für Neue <strong>Musik</strong><br />
RGB 0 / 146 / 187<br />
CMYK 100 / 0 / 16 / 9<br />
Die Institute und Zentren der <strong>Hochschule</strong> haben eigenständige<br />
Seiten innerhalb der Website. Diese folgen einem<br />
eigenen Farbkonzept.
DESIGN LEITLINIEN<br />
SCHRIFTEN<br />
Amplitude a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Proforma a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Verdana a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T<br />
U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Das Corporate Design der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln verwendet die<br />
Schriften Amplitude und Proforma als Hausschriften. Sie sind sowohl typografische<br />
Basis als auch integraler Bestandteil in den Printmedien der <strong>Hochschule</strong><br />
für <strong>Musik</strong> und Tanz Köln.<br />
Die Amplitude wird auch im Onlinebereich verwendet, allerdings beschränkt<br />
auf Headlines und Subheadlines.<br />
Als Systemschrift wird für die Onlinemedien die Verdana festgelegt. Da nicht<br />
davon ausgegangen werden kann, dass die Verdana auf allen verwendeten<br />
Betriebssystemen der Nutzer installiert ist, wird eine Folge von Alternativschriften<br />
angegeben (Verdana, Arial, Helvetica).<br />
Für einen barrierefreien Zugang erfolgt die Angabe der Schriftgrößen in relativen<br />
Prozentangaben bzw. em-Werten; nur so können Nutzer die Schriftgröße<br />
nach Bedarf verändern.
DESIGN LEITLINIEN<br />
ICONS<br />
Kontakt<br />
Fristen und Termine<br />
Interner Link<br />
Externer Link<br />
Downloads<br />
Bilderstrecke<br />
Link Profilseite<br />
Vorschau<br />
Audio<br />
Video<br />
Icons in Kontextboxen<br />
Anzeige Display<br />
Bild vorhanden<br />
Anzeige auf Seite<br />
Gastdozenten<br />
Highlight<br />
Anzeige auf Seite<br />
Preisträger<br />
Anzeige Teaser<br />
Vorschau Display<br />
Icons im Extranet<br />
(Veranstaltungen<br />
und Kurzmeldungen)<br />
Nach oben<br />
Drucken<br />
Icons am Seitenfuß<br />
Bei Bewegung des<br />
Mauszeigers über<br />
ein Icon wird dieses<br />
aktiv und schwarz.<br />
Icons symbolisieren bestimmte Funktionen und machen es dem Nutzer einfacher<br />
diese Funktionen schnell zu finden. Sie transportieren eine Bedeutung oftmals<br />
schneller als Text und sind platzsparender. Der Bildinhalt eines Icons kann der<br />
abzubildenden Funktion (z.B. Drucker für Drucken) entsprechen, kann aber auch<br />
eine Metapher der Funktion abbilden (z.B. Koffer für Gastdozent).<br />
Für die Website der <strong>Hochschule</strong> wurden eigene Icons gestaltet.<br />
Alle Icons haben eine fest definierte Höhe von 10 px (Kontextboxen, Seitenfuß)<br />
bzw. 15 px (Extranet).
DESIGN LEITLINIEN<br />
FAVICON<br />
Die Darstellung des<br />
Favicons ist auf 16 x 16 px,<br />
die vom Browser vorgegebene<br />
Darstellungsgröße,<br />
optimiert.<br />
Das Favicon ist ein Icon, das die repräsentativen, wiedererkennbaren Elemente<br />
des Corporate Designs auf kleinstem Raum abbildet.<br />
Die meisten aktuellen Browser unterstützen die Anzeige von Favicons. Je nach<br />
Version und Hersteller des Browsers wird das Favicon in der Adresszeile, in der<br />
Anzeige der Lesezeichen und in einer reiterbasierten Navigation anstelle des<br />
Standard-Icons für Websites angezeigt.<br />
Das Favicon vervollständigt damit die Darstellung des Corporate Designs in der<br />
Darstellung der Website im Browser.<br />
Das ist als prägnantes visuelles Merkmal der Bildwortmarke bestimmend für<br />
die visuelle Wiedererkennbarkeit und Prägnanz des Favicons.
DESIGN LEITLINIEN<br />
MASSEINHEITEN<br />
Einzelne Navigationselemente<br />
haben<br />
eine fest definierte<br />
Höhe von 20 Pixel.<br />
Als Maßeinheiten für die Positionierung und die Größenangaben von Layoutelementen<br />
werden die relativen Einheiten Pixel (px), M-höhe (em) und Prozent (%)<br />
verwendet. Für die Angabe von Schriftgrößen findet Prozent (%) und M-höhe<br />
(em) Verwendung. Formatierungen in absoluten Einheiten wie Punkt (pt) oder<br />
Zentimeter (cm) sind für die Bildschirmdarstellung nicht zulässig. Bei CSS-Anweisungen<br />
für Ausdrucke können diese unter Umständen sinnvoll sein.
DESIGN LEITLINIEN<br />
BILDKONZEPT<br />
Einstiegsseite Bachelor of<br />
Music Gitarre<br />
Unterseite Profile Unterseite Studienverlauf Unterseite Fächer<br />
Unterseite Lehrende Unterseite Eignungsprüfung Unterseite Perspektiven<br />
Bildstrecke des Studiengangs<br />
Bachelor of<br />
Music/Gitarre. Jeder<br />
Navigationspunkt variiert<br />
das Motiv.<br />
Für die Kommuni<strong>kationsmedien</strong> der <strong>Hochschule</strong> wurde eigens Bildmaterial mit<br />
einer einheitlichen Bildsprache fotografiert. Dieses spielt mit Schärfe, Unschärfe,<br />
Distanz und Ausschnitten. Auf die Abbildung von Personen und Gesichtern<br />
wurde – soweit möglich – verzichtet, um eine neutrale Bildwelt für die Studiengänge<br />
zu schaffen anstatt Personen zu fokussieren.<br />
Bildstrecken für die Studiengangsseiten: Für alle Unterseiten eines Studiengangs<br />
(mit den sechs darunterliegenden Seiten) wird dasselbe Motiv verwendet<br />
– wobei mit verschiedenen Ausschnitten, Perspektiven oder einer zeitlichen<br />
Sequenz gearbeitet wird. Damit besteht eine hohe Konsistenz bei allen Studiengängen.<br />
Das Hauptbild dieser Seite wird gleichzeitig bei Veranstaltungen des<br />
jeweiligen Studiengangs als „Standardbild“ für Veranstaltungen dieses Studiengangs<br />
verwendet (z.B. Abschlusskonzert des Studiengangs Bachelor of Music<br />
Gitarre) – sofern keine anderen Bilder für die Veranstaltung vorliegen.
DESIGN LEITLINIEN<br />
BILDKONZEPT<br />
Analog zum Bildkonzept der Printmedien der <strong>Hochschule</strong> werden in den <strong>digitale</strong>n<br />
Medien in erster Linie quadratische Bilder eingesetzt. in Sonderfällen, wie z.B.<br />
Veranstaltungshighlights oder Seitentitelbilder der Website haben Bilder das<br />
Format 16:9.<br />
Digitale Medien<br />
Printmedien<br />
www.hfmt-koeln.de<br />
Köln / Aachen / Wuppertal<br />
So finden Sie uns in Köln.<br />
Sie erreichen uns über die Haltestelle der KVb und des VrS am ebertplatz oder<br />
HbF/breslauer Platz. Unsere tiefgarage bietet ausreichend Parkmöglichkeiten.<br />
einfahrt der tiefgarage »im Krahnenhof«, eingang der <strong>Hochschule</strong> für musik<br />
und tanz »Unter Krahnenbäumen«. Die garage wird 20 minuten nach Veranstaltungsende<br />
geschlossen!<br />
Marzellenstr.<br />
Eigelstein<br />
EBERT<br />
PLATZ<br />
U<br />
Turiner Str.<br />
Domstr.<br />
Unter Krahnenbäumen<br />
Maximinenstr.<br />
KÖLN<br />
HBF/DOM<br />
U S<br />
Machabäerstr.<br />
BRESLAUER<br />
PLATZ<br />
Theodor-Heuss-Ring<br />
Thürmchenswall<br />
Im Krahnenhof<br />
Johannisstr.<br />
P<br />
An der Linde<br />
Goldgasse<br />
<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln<br />
Unter Krahnenbäumen 87<br />
50668 Köln<br />
Am Alten Ufer<br />
Dagobertstr.<br />
KONRAD-ADENAUER-UFER<br />
Die Veranstaltungen sind mit freiem eintritt zu besuchen, evtl. erhobene eintrittsgelder<br />
sind jeweils vermerkt. tickets sind ab einer Stunde vor beginn im<br />
Foyer erhältlich. mitglieder der <strong>Hochschule</strong> haben (gegen Vorlage des Ausweises)<br />
bei hochschuleigenen Veranstaltungen freien eintritt – mitglieder des<br />
Fördervereins zahlen den ermäßigten Preis. Aktuelle Veranstaltungshinweise<br />
können Sie auch dem internet unter www.hfmt-koeln.de entnehmen!<br />
Wenn die<br />
Programm 09/10<br />
«Mondscheinsonate»<br />
Ihren Nachbarn den<br />
Schlaf raubt.<br />
HigHligHt im OKtOber<br />
SemeSt e r e r ö f f n u n g<br />
DOnnerStag, 01.10.2009<br />
Konzerte und<br />
Veranstaltungen Köln<br />
September/Oktober 2009<br />
Klavierspielen ohne zu stören und hören über Kopfhörer<br />
in Flügel-Qualität. Mit einem akustischen Silent Klavier<br />
oder Flügel von Yamaha spielen Sie, wann Sie wollen. Alle<br />
Informationen finden Sie bei<br />
Ihrem Yamaha Händler oder<br />
unter: www.yamaha.com<br />
Glanzlichter<br />
HigHligHt im November<br />
Tag der <strong>Musik</strong>alischen<br />
Bildung<br />
19. November 2009<br />
Programm-Highlights<br />
im Wintersemester 09/10
DESIGN LEITLINIEN<br />
LOGOS<br />
Die Institute und Zentren der <strong>Hochschule</strong> haben eigene Logos. Diese kommen<br />
jeweils auf den Mikrosites der Institute zum Einsatz (siehe Redaktionelle Leitlinien/Aufbau<br />
und Inhalt ausgewählter Seiten/Institute).
DESIGN LEITLINIEN<br />
DOWNLOAD-DOKUMENTE<br />
Bachelor of Music Dirigieren / Profil Chordirigieren<br />
Bachelor of Music Dirigieren / Profil Orchesterdirigieren<br />
HAUPTMODUL MODUL / FACH 1. JAHR 2. JAHR 3. JAHR 4. JAHR<br />
Kernmodul 120<br />
1. Sem SWS<br />
2. Sem SWS<br />
Prüfung<br />
CP<br />
3. Sem SWS<br />
4. Sem SWS<br />
Prüfung<br />
CP<br />
5. Sem SWS<br />
6. Sem SWS<br />
Prüfung<br />
CP<br />
7. Sem SWS<br />
8. Sem SWS<br />
Prüfung<br />
CP<br />
Chordirigieren 2 2 TN 30 2 2 MP 30 2 2 TN 30 2 2 MP 30<br />
HAUPTMODUL MODUL / FACH 1. JAHR 2. JAHR 3. JAHR 4. JAHR<br />
Kernmodul 120<br />
1. Sem SWS<br />
2. Sem SWS<br />
Prüfung<br />
CP<br />
3. Sem SWS<br />
4. Sem SWS<br />
Prüfung<br />
CP<br />
5. Sem SWS<br />
6. Sem SWS<br />
Prüfung<br />
CP<br />
7. Sem SWS<br />
8. Sem SWS<br />
Prüfung<br />
CP<br />
Orchesterdirigieren 2 2 TN 30 2 2 MP 30 2 2 TN 30 2 2 MP 30<br />
künstlerisch- 7 4 Klavierauszugspiel / Partiturspiel 1 1 SL 6 1 1 SL 6 1 1 SL 6 1 1 SL 6<br />
Klavierspiel 1 1 SL 6 1 1 MP 6 1 1 SL 6 1 1 MP 6<br />
praktischer Kontext<br />
Gesang ## ## SL 3 ## ## SL 3 ## ## MP 3<br />
Chor 2 TN 1 2 TN 1 2 TN 1 2 TN 1<br />
Chorische Stimmbildung 2 SL 1<br />
Korrepitition 1 1 SL 3 1 1 SL 3 1 1 SL 3 1 1 SL 3<br />
Historische <strong>Musik</strong>wissenschaft 2 2 SL 3 2 2 SL 3<br />
Bildung 31<br />
Embodiment 2 2 SL 2<br />
Psychotraining für Dirigenten 1 1 SL 1 1 1 SL 1<br />
Allgemeine <strong>Musik</strong>lehre 2 SL 2<br />
Harmonielehre 2 2 SL 3 2 2 MP 3<br />
Kontrapunkt 1 1 SL 2<br />
Gehörbildung 1 1 SL 1 1 1 MP 1<br />
Formenlehre 1 1 SL 1<br />
Werkanalyse 1 1 SL 2 1 1 MP 2<br />
Kompositionstechniken 1 1 SL 2 2 SL 2<br />
der neuen <strong>Musik</strong><br />
künstlerisch- 65 Klavierspiel 1 1 SL 6 1 1 MP 6 1 1 SL 6 1 1 MP 6<br />
Partiturspiel 1 1 SL 6 1 1 SL 6 1 1 SL 6 1 1 SL 6<br />
praktischer Kontext / Klavierauszugspiel<br />
Gesang ## ## SL 3 ## ## MP 3<br />
Chor 2 TN 1<br />
Korrepitition 1 1 SL 3 1 1 SL 1 1 1 SL 3 1 1 SL 3<br />
Historische <strong>Musik</strong>wissenschaft 2 2 SL 3 2 2 SL 3<br />
Bildung 33<br />
Embodiment 2 2 SL 2<br />
Psychotraining für Dirigenten 1 1 SL 1 1 1 SL 1<br />
Allgemeine <strong>Musik</strong>lehre 2 SL 2<br />
Harmonielehre 2 2 SL 3 2 2 MP 3<br />
Kontrapunkt 1 1 SL 2<br />
Gehörbildung 1 1 SL 1 1 1 SL 1 1 1 MP 1<br />
Formenlehre 1 1 SL 2<br />
Werkanalyse 1 1 SL 2 1 1 MP 2<br />
Kompositionstechniken 2 SL 2<br />
der neuen <strong>Musik</strong><br />
Instrumentenkunde / Instrumentationslehre 1 1 SL 2<br />
Professionalisierung 4 <strong>Musik</strong>medizin 2 1<br />
Grundlagen der Professionalisierung für<br />
2 2 2 1 1<br />
<strong>Musik</strong>er<br />
Bachelorarbeit 8<br />
MP 8<br />
Professionalisierung 4<br />
Bachelorarbeit 8<br />
<strong>Musik</strong>medizin 2 SL 1<br />
Grundlagen der Professionalisierung für<br />
2 SL 1 2 1 SL 1<br />
<strong>Musik</strong>er<br />
Konzertgestaltung 1 SL 1<br />
MP 8<br />
Ergänzung 3 <strong>Musik</strong>wissenschaft<br />
aus diesen Fächern zu wählen: Alte <strong>Musik</strong><br />
Neue <strong>Musik</strong> 3<br />
Kammermusik<br />
Angebote aus dem Bereich Jazz<br />
Summe Creditpoints (CP) 240 64 61 57 58<br />
Ergänzung 4 Kammermusik<br />
aus diesen Fächern zu wählen: Jazzangebot<br />
Alte <strong>Musik</strong> 2 2<br />
Neue <strong>Musik</strong><br />
Schwerpunkt 6 SL 3<br />
SL 3<br />
Summe Creditpoints (CP) 240 63 60 61 56<br />
Besondere Modulprüfungen<br />
Art der Prüfung<br />
Die Abschlussnote setzt sich aus den Ergebnissen der folgenden Prüfungen wie folgt<br />
zusammen (siehe gestrichelte Linien):<br />
- Abschluss Kernmodul nach dem 2. Studienjahr (einfach gewichtet)<br />
- Abschluss Kernmodul nach dem 4. Studienjahr (einfach gewichtet)<br />
- Bachelorarbeit / -projekt (dreifach gewichtet)<br />
MP: Modulprüfung<br />
SL: Studienleistung<br />
TN: Teilnahme<br />
Besondere Modulprüfungen<br />
Die Abschlussnote setzt sich aus den Ergebnissen der folgenden Prüfungen wie folgt<br />
zusammen (siehe gestrichelte Linien):<br />
- Abschluss Kernmodul nach dem 2. Studienjahr (einfach gewichtet)<br />
- Abschluss Kernmodul nach dem 4. Studienjahr (einfach gewichtet)<br />
- Bachelorarbeit / -projekt (dreifach gewichtet)<br />
Art der Prüfung<br />
MP: Modulprüfung<br />
SL: Studienleistung<br />
TN: Teilnahme<br />
Dezernat 4 Hochschulplanung<br />
März 2010 / Version 1.1<br />
http://www.hfmt-koeln.de/<br />
Beispiele für Download-<br />
Dokumente: Studienverlaufspläne<br />
für den<br />
Studiengang Bachelor of<br />
Music Dirigieren.<br />
Dezernat 4 Hochschulplanung<br />
März 2010 / Version 1.1<br />
http://www.hfmt-koeln.de/<br />
Download-Dokumente müssen nach den Designrichtlinien der <strong>Hochschule</strong> für<br />
<strong>Musik</strong> und Tanz Köln gestaltet sein und das Hochschullogo, die Hausschriften und<br />
die definierten Farben verwenden.<br />
Sämtliche Download-Dokumente müssen von der Chefredaktion (Frau Dr. Sauer,<br />
Frau Gutermuth) freigegeben werden.
Technische<br />
RahmenbedingungEN<br />
BARRIEREFREIHEIT<br />
KOMPATIBILITÄT UND BROWSER<br />
DISPLAYANBINDUNG<br />
WEBHOSTING UND DOMAINS<br />
SUBDOMAINS UND EMAILADRESSEN<br />
EXTERNE DATEN UND LSF<br />
SCHRIFT UND SCHRIFTDARSTELLUNG<br />
BILDSERVER
technische<br />
RahmenbedingungEN<br />
Um mit einem System vernetzter / integrierter Komponenten<br />
<strong>digitale</strong>r Medien (Web, Extranet, HIS/LSF, Edunet,<br />
Displays etc.) effizient zu arbeiten, müssen klare Vereinbarungen<br />
über Workflows, Konventionen, Zuständigkeiten<br />
und technische Standards getroffen werden.<br />
Dies betrifft beispielsweise auch die Anforderungen an<br />
Redakteursarbeitsplätze, die Konventionen und Vorgehensweisen<br />
bei der Beantragung von Web- oder Emailadressen<br />
als auch die Randbedingungen für einen barrierefreien<br />
Webauftritt.<br />
Ansprechpartner<br />
Thomas Knoll / Knoll@syntax-design.de<br />
(Weitere finden sich auf den jeweiligen Seiten)
TECHNISCHE RAHMENBEDINGUNGEN<br />
BARRIEREFREIHEIT<br />
Der Kontrast der Website<br />
kann über Darstellung in<br />
der Metanavigation stark<br />
erhöht werden. Die Menüfarben<br />
reduzieren sich auf<br />
schwarzweiß.<br />
Barrierefreier Zugang zum Internet<br />
bedeutet, dass Internetanwendungen<br />
so entwickelt und technisch umgesetzt<br />
werden, dass ein größtmöglicher<br />
Nutzerkreis mit unterschiedlichsten<br />
Hard- und Softwarevoraussetzungen<br />
oder speziellen Hilfsmitteln die Inhalte<br />
erreichen kann.<br />
Gemäß BITV (Barrierefreie Informationstechnik-Verordnung)<br />
müssen ab<br />
31.12.2005 alle öffentlich zugänglichen<br />
Internetauftritte und -angebote barrierefrei<br />
umgesetzt werden.<br />
Dies ist durch die konsequente<br />
Entwicklung gemäß den allgemeinen<br />
Spezifikationen und Empfehlungen des<br />
W3-Konsortiums und den Richtlinien<br />
der Arbeitsgruppe WAIWeb Accessibility<br />
Initiative (Web Accessibility<br />
Initiative, Initiative für barrierefrei<br />
zugängliches Internet) möglich.<br />
Die Website der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln ist mit Technologien aufgebaut,<br />
die eine höchstmögliche Zugänglichkeit garantieren. Konzeptionelle<br />
Voraussetzung war, die Ausgabe auf einer Vielzahl von Endgeräten zu ermöglichen.<br />
Dabei haben wir bewusst auf Technologien verzichtet, die zur Nutzung der<br />
Seiten zwingend ein gängiges Desktop-Computersystem mit einem grafischen<br />
Browser voraussetzen. Statt dessen wurde diese Website konsequent in den zur<br />
Zeit gültigen und etablierten Standards HTML 4.01 strict, XHTML 1.0 transitional<br />
und CSS umgesetzt, die eine vollständige Trennung der Inhalte von der Art ihrer<br />
Präsentation ermöglichen.<br />
Alle grafischen Browser, die diese beiden Standards weitestgehend vollständig<br />
und korrekt unterstützen, stellen eine aufwändig gestaltete und doch absolut<br />
zugängliche Site dar.<br />
Schriftgrößen und Kontrast: Die Darstellung der Website kann an individuelle<br />
Bedürfnisse angepasst werden: Eine Skalierbarkeit der Schrift über die Browserfunktionalität<br />
und innerhalb der Anwendung ist möglich: Fließtext und Navigationselemente<br />
werden vergrößert dargestellt und die Lesbarkeit durch das<br />
Layout unterstützt. Dieser Eingriff ist möglich, da im Quellcode die Farben und<br />
Größen nicht als absolute Einheiten angegeben werden.<br />
Links: Die Website wird allgemein benutzerfreundlich durch eine gleich bleibende<br />
Position funktionaler Links über die gesamte Site und der Platzierung<br />
wichtiger Navigationselemente direkt am Seitenbeginn. Alle Links sind auch<br />
ohne Maus nutzbar und über die Tastatur oder per Tabulator schlüssig navigierbar.<br />
Alle Links, die auf ein Unterkapitel verweisen, beinhalten eine kurze<br />
Inhaltsbeschreibung.<br />
Alternativtexte: Für jedes Nicht-Text-Element werden Alternativtexte eingesetzt,<br />
diese werden nur dargestellt, wenn ein Nutzer das ursprüngliche Nicht-<br />
Text-Element nicht sehen kann (Nicht-Text-Elemente sind beispielsweise Bilder,<br />
grafisch dargestellter Text, Symbole, Animationen, Applets und programmierte<br />
Objekte, Zeichnungen, die auf der Verwendung von Zeichen und Symbolen<br />
des ASCII–Codes basieren (ASCII–Zeichnungen), Frames, Scripts, Platzhalter–<br />
Grafiken, grafische Buttons, Töne (abgespielt mit oder ohne Einwirkung des<br />
Benutzers), Audio–Dateien, die für sich allein stehen, Tonspuren von Videos<br />
und Videos).
TECHNISCHE RAHMENBEDINGUNGEN<br />
KOMPATIBILITÄT UND BROWSER<br />
Die Darstellung des Internetangebots der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln ist<br />
mit allen gängigen grafischen Browsern möglich und vollständig. Folgende Browser<br />
werden auf den Plattformen MAC, Windows und Linux unterstützt:<br />
Firefox ab Version 3<br />
Opera ab Version 9<br />
Safari ab Version 3<br />
Internet Explorer ab Version 7<br />
Für einen Redakteursarbeitsplatz mit optimalen Bedingungen benötigen Sie<br />
folgende Mindestvoraussetzungen:<br />
Browser: Firefox ab Version 3.5 oder Internet Explorer ab Version 8;<br />
Pop-up-Fenster sollten jeweils für die Seiten erlaubt werden.<br />
Für die Displays werden ausschließlich Opera-Browser Version 10 verwendet.<br />
Bei der Einstellung ist darauf zu achten, dass der Browserinhalt im Kiosk-Modus<br />
läuft und den gesamten Monitor in FUll HD (1920x1080 Pixel) ausfüllt.<br />
(siehe Displayanbindung)
TECHNISCHE RAHMENBEDINGUNGEN<br />
DISPLAYANBINDUNG<br />
Displaymodell, Computer und Verkabelung<br />
Display: Sony Bravia KDL-46W4000<br />
Computer: Apple MacMini, OSX 10.6 oder höher<br />
Verkabelung Computer / Bildschirm via DVI (Digital Visual Interface)<br />
Netzwerkanbindung<br />
Die Displays sind an das Local Area Network (LAN) der <strong>Hochschule</strong> für <strong>Musik</strong><br />
und Tanz Köln angeschlossen (1000 Mbit pro Sekunde)<br />
Browser und Einstellungen Displays<br />
Für die Verwendung eines Displays unter optimalen Bedingungen benötigen Sie<br />
folgenden Browser: Opera ab Version 10 (nur mit dieser Browserversion wird der<br />
Vollbildmodus unterstützt)<br />
Einstellung der spezifischen URL je Display-Standort<br />
Im Browser muss als Startseite jeweils folgende URL angegeben werden:<br />
Aachen Foyer http://www.hfmt-koeln.de/display/?location=1<br />
Köln Foyer http://www.hfmt-koeln.de/display/?location=2<br />
Köln Tanz http://www.hfmt-koeln.de/display/?location=3<br />
Wuppertal Foyer http://www.hfmt-koeln.de/display/?location=4<br />
Schrifthinweis<br />
Auf den Computern müssen die Fonts Amplitude in den Schriftschnitten Regular<br />
und Medium installiert sein. Dazu sind sechs Lizenzen gekauft.<br />
Starten und Herunterfahren der Computer<br />
Die Computer werden über die Systemeinstellung Energie Sparen täglich morgens<br />
gestartet und nachts ausgeschaltet. Der Browser Opera muss als Startobjekt<br />
eingerichtet sein, so dass beim Neustart automatisch die Displayanwendung<br />
gestartet wird.
TECHNISCHE RAHMENBEDINGUNGEN<br />
WEBHOSTING UND DOMAINS<br />
http://www.hfmt-koeln.de<br />
IP-Adresse: 194.95.64.85<br />
Admin C: René Dahm (<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln)<br />
Hosting<br />
Die Website, das Extranet und die Diplays werden von der <strong>Hochschule</strong> Bonn-<br />
Rhein-Sieg (HSBRS) gehosted. Die genaue Konfiguration des Servers für die<br />
Verwendung von Typo 3, der Datenbanken, die Firewall-Konfiguration und die<br />
Details der Schnittstelle zum LSF-Server in Detmold kann bei der HSBRS (Herr<br />
Faak) erfragt werden.<br />
FTP<br />
FTP-Zugänge sind standardmäßig nicht möglich, diese können über die HBRS<br />
eingerichtet werden.<br />
Domains und Subdomains<br />
Hauptdomain der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln ist www.hfmt-koeln.de.<br />
Die Domains www.hfmt-köln.de, www.hfmt-köln.info, www.hfmt-koeln.eu und<br />
www.hfmt-koeln.info sind ebenfalls eingerichtet und werden auf die Hauptdomain<br />
umgeleitet. Die Verwaltung der Domains übernimmt syntax design.<br />
Folgende Subdomains sind eingerichtet<br />
Institut für Alte <strong>Musik</strong> www.IfAM.hfmt-koeln.de<br />
Institut für Neue <strong>Musik</strong> www.IfNM.hfmt-koeln.de<br />
Peter-Ostwald-Institut www.POI.hfmt-koeln.de<br />
Pre-College-Cologne www.PCC.hfmt-koeln.de<br />
Rheinische Opernakademie www.ROA.hfmt-koeln.de<br />
Studio für Elektronische <strong>Musik</strong> www.SfEM.hfmt-koeln.de<br />
Zentrum für zeitgenössischen Tanz www.ZZT.hfmt-koeln.de<br />
Cologne Jazz Night ist eine eigenständige Site (www.colognejazznight.info).<br />
Montepulciano und CIAM behalten die bestehenden eigenen Seiten bei, diese<br />
werden von anderen Partnern / Agenturen betreut.<br />
Ansprechpartner<br />
Herr Dahm (<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln / Rene.Dahm@hfmt-koeln.de<br />
Bei Fragen um die IP-Adresse<br />
Herr Faak (HSBRS) / Marcus.Faak@h-brs.de<br />
Bei Fragen zum Hosting<br />
Frau Sieber (syntax design) / sieber@syntax-design.de<br />
Bei Fragen zu Domains und Subdomains
TECHNISCHE RAHMENBEDINGUNGEN<br />
SUBDOMAINS UND EMAILADRESSEN<br />
Sie erreichen LSF über<br />
eine externe Seite:<br />
http://studierendenservice.<br />
hfmt-köln.de. In Zukunft soll<br />
LSF auf der Website der <strong>Hochschule</strong><br />
integriert werden.<br />
Alle Mitglieder der <strong>Hochschule</strong> verfügen über eine Emailadresse unter der Domain<br />
hfmt-koeln.de. Die Adressen folgen einem festgelegten Schema (vorname.<br />
name@hfmt-koeln.de). Die Verwaltung der Adressen übernimmt die HSBRS, alle<br />
Personendaten der <strong>Hochschule</strong> werden bei den Stammdaten der Personen in LSF<br />
(Lehre Studium Forschung – auch Edunet) eingetragen und verwaltet.<br />
Alle Kontaktangaben der Website beziehen automatisch die in LSF hinterlegten<br />
Adressen – so dass in LSF ausgeführte Änderungen sofort und automatisch überall<br />
auf der Website abgebildet werden.
TECHNISCHE RAHMENBEDINGUNGEN<br />
EXTERNE DATEN UND LSF<br />
Display<br />
Website<br />
CMS<br />
Edunet<br />
Intranet<br />
Extranet<br />
HIS-LSF<br />
HIS-ZUL<br />
HIS-SOS<br />
HIS-POS<br />
HIS-SYA<br />
HIS-BAU<br />
Die Informationsdarstellung<br />
ist abhängig vom<br />
Anzeige<br />
Redaktionssystem<br />
Hochschul-Management-System<br />
Login eines Nutzers und<br />
den Rechten er auf der<br />
jeweiligen Website hat.<br />
Schnittstellen zu anderen Systemen<br />
Durch die Integration von HIS-LSF wird die <strong>digitale</strong> Informations- und Kommunikationsinfrastruktur<br />
der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln zu einem in sich<br />
geschlossenen Gesamtsystem. Mit diesem Verfahren betritt die <strong>Hochschule</strong><br />
Neuland und ist innovativ und zukunftssicher aufgestellt. Diese Integration wird<br />
schrittweise erweitert, so dass immer mehr in LSF (und den darunterliegenden<br />
Komponenten wie POS) erfasste und gepflegte Inhalte auf der Website und dem<br />
Display dargestellt werden können.<br />
Funktionsweise und Besonderheiten im Umgang mit LSF für Redakteure<br />
Durch die zentrale Datenspeicherung ist ein transparenter Zugriff aus den<br />
verschiedenen Teilsystemen auf gleiche Ressourcen möglich. Eine redundante<br />
Datenhaltung wird somit weitestgehend vermieden.<br />
Die Informationsdarstellung ist abhängig vom Login eines Nutzers – die Aufgabengebiete<br />
der jeweiligen Nutzer sind unterschiedlich komplex und auf mehrere<br />
Teilsysteme verteilt. Unsere serviceorientierte Informationsarchitektur verbindet<br />
diese Teilsysteme unter der Berücksichtigung einer Single-Sign-On-Technologie:<br />
Nutzer müssen sich nur einmal anmelden und können alle Teilsysteme nutzen.<br />
Ansprechpartner<br />
Herr Meyer (VRZ Detmold) / bmeyer@hfm-detmold.de<br />
Bei Fragen zum Hochschul-Management-System<br />
Herr Conze (databay Aachen) / jc@databay.de<br />
Bei Fragen zum Redaktionssystem, Extranet und Web
TECHNISCHE RAHMENBEDINGUNGEN<br />
SCHRIFT UND SCHRIFTDARSTELLUNG<br />
Amplitude a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Proforma a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Das Corporate Design der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln verwendet die<br />
Schriften Amplitude und Proforma als Hausschriften. Die Headlineschrift<br />
Amplitude wird ebenfalls im Onlinebereich angewendet, hier kann jedoch aus<br />
technischen Gründen die Schrift nur bedingt Verwendung finden (z.B. für die<br />
Navigation und Überschriften).<br />
Die Corporate Design Schrift Amplitude ist kostenpflichtig. Sie kann über die<br />
Fontshop GmbH zum Preis von 139 Euro im Paket oder je 36 Euro für einen<br />
Einzelschnitt bestellt werden (Siehe http://www.fontshop.de)<br />
Diese Schrift wird auch auf den Displays verwendet – sie ist dort jeweils auf den<br />
lokalen Computern installiert. Hierfür verfügt die <strong>Hochschule</strong> über insgesamt<br />
sechs Lizenzen.<br />
Verdana a b c d e f g h i j k l m n o p q r s t u v w x y z<br />
A B C D E F G H I J K L M N O P Q R S T<br />
U V W X Y Z<br />
1 2 3 4 5 6 7 8 9 0 ? ! ; @ ( ) # &<br />
Als Systemschrift wird für die Onlinemedien der <strong>Hochschule</strong> für <strong>Musik</strong> und Tanz<br />
Köln die Verdana festgelegt. Da nicht davon ausgegangen werden kann, dass die<br />
Verdana auf allen verwendeten Betriebssystemen der Nutzer installiert ist, wird<br />
eine Folge von Alternativschriften (Arial, Helvetica) angegeben. Die Angabe der<br />
Schriftgrößen erfolgt in relativen Prozentangaben bzw. em-Werten, dadurch<br />
wird die Vergrößerung der Schriften durch den Benutzer nicht unterdrückt und<br />
somit ein barrierefreier Zugang gewährleistet.<br />
Der Einsatz von Systemschriften erfordert keinen Erwerb von Nutzungsrechten<br />
und ist somit kostenfrei.
TECHNISCHE RAHMENBEDINGUNGEN<br />
BILDSERVER<br />
Alle Bilder auf dem Bildserver<br />
der <strong>Hochschule</strong> haben<br />
vordefinierte Stichworte<br />
unterschiedlicher Kategorien<br />
zur Verschlagwortung<br />
und optimalen Verwaltung.<br />
Adobe Bridge<br />
Mit Adobe Bridge, das im Lieferumfang von Adobe Creative<br />
Suite-Komponenten enthalten ist, können Sie als Redakteur<br />
Bild-, Video- oder Audiodateien anzeigen, durchsuchen,<br />
sortieren, filtern, verwalten und verarbeiten. Außerdem<br />
können Sie Dateien umbenennen, verschieben und löschen,<br />
Metadaten bearbeiten, Bilder drehen und Stapelbefehle<br />
ausführen.<br />
Adobe Version Cue®<br />
Mit Version Cue können Sie Versionen einer Datei bei der<br />
Arbeit nachverfolgen und mithilfe von Dateifreigaben,<br />
Versionskontrolle, Sicherungen, Onlineüberprüfungen und<br />
der Möglichkeit, Dateien ein- und auszuchecken, in Arbeitsgruppen<br />
zusammenarbeiten. Mit Version Cue können Sie<br />
verwaltete Dateien privaten oder freigegebenen Projekten<br />
zuordnen.<br />
Version Cue und Adobe Bridge sind integrierte Anwendungen:<br />
Nutzen Sie Adobe Bridge als Dateibrowser für Version-<br />
Cue-Projekte. Mit Adobe Bridge können Sie auf Version-<br />
Cue-Server, Version-Cue-Projekte und Version-Cue-Dateien<br />
zugreifen und Informationen zu Inhalten suchen und vergleichen,<br />
die mit Version Cue verwaltet werden.<br />
Systemvoraussetzungen und benötigte Software<br />
Adobe Version Cue und Adobe Bridge ist im Lieferumfang<br />
von Adobe-Creative-Suite-Paket enthalten und kann auf<br />
allen gängigen Desktop Computern verwendet werden.<br />
Installation<br />
Der Bildserver ist physikalisch auf dem Server der HBRS<br />
verortet sein.<br />
Ansprechpartner<br />
Herr Becker (HBRS) / Patrick.Becker@h-brs.de<br />
Bei Fragen zur Konfiguration von Version Cue<br />
Frau Sieber (syntax design) / sieber@syntax-design.de<br />
Bei Fragen zum Umgang mit Bridge, zur Auszeichnung<br />
von Bildern, zur Benennung und Verwendung von Stichworten,<br />
etc.
How to...<br />
ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
ARBEITEN IM INHALTSBEREICH<br />
ARBEITEN MIT KONTEXTBOXEN
HOW TO...<br />
Zum Erstellen von Inhalten für die Website der <strong>Hochschule</strong><br />
für <strong>Musik</strong> und Tanz Köln arbeiten Redakteure in<br />
eigenen dafür vorgesehenen Eingabemasken. Hierfür<br />
sind keine besonderen (Programmier-) Kenntnisse erforderlich,<br />
dennoch ist es notwendig, diese Eingabemasken<br />
und ihre Funktionen zu erläutern.<br />
Auf den nachfolgenden Seiten finden Sie detaillierte<br />
Schritt-für-Schritt-Anleitungen zur Erstellung bestimmter<br />
Inhaltselemente der Website.<br />
Ansprechpartner<br />
Silke Gutermuth / Silke.Gutermuth@hfmt-koeln.de<br />
Sonja Steven / Steven@syntax-design.de<br />
Zusätzliche Informationen und Anleitungen zur<br />
redaktionellen Arbeit finden Sie als angemeldeter<br />
Redakteur auf der Website unter Extranet / FAQ.
HOW TO...<br />
ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
NEUES STELLENANGEBOT<br />
NEUE KURZMELDUNG<br />
NEUE FRIST / NEUER TERMIN
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
1 Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1<br />
2<br />
Nach Anmeldung wird der Menüpukt Extranet mit den<br />
für Sie relevanten Untermenüpunkten sichtbar. Wählen<br />
Sie Veranstaltungen.<br />
2<br />
3<br />
Sie befinden sich auf der Übersichtsseite mit einer Liste<br />
aller eingetragenen Veranstaltungen. Zum Anlegen<br />
einer neuen Veranstaltung wählen Sie links in der Navigation<br />
Neu erstellen.<br />
3<br />
4<br />
Es erscheint die Eingabemaske für Neue Veranstaltung.<br />
Geben Sie zunächst folgende Pflichtfelder ein:<br />
Titel der Veranstaltung; Standort; Veranstaltungsort;<br />
Datum; Uhrzeit; Beschreibung der Veranstaltung.<br />
4<br />
5<br />
Je nachdem welchen Standort Sie wählen, verändert<br />
sich die Auswahl der Veranstaltungsorte. Ist Ihr<br />
Veranstaltungsort nicht in der Liste, legen Sie unter<br />
Neu eingeben einen neuen in den dafür vorgesehenen<br />
Feldern an.<br />
5
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
6<br />
Beschreiben Sie die Veranstaltung mit allen wesentlichen<br />
Informationen, wie Untertitel, Mitwirkende usw.<br />
7<br />
Nutzen Sie die typografischen Auszeichnungsmöglichkeiten,<br />
wie fetter Schriftschnitt, Aufzählung, oder<br />
Link einfügen (siehe Arbeiten im Inhaltsbereich/<br />
Benutzung von Links). Verwenden Sie Formatierung<br />
entfernen um Ihre Textauszeichnungen rückgängig zu<br />
machen.<br />
Beachten Sie falls Sie Texte aus Word in das Beschreibungsfeld<br />
kopieren, muss anschließend unbedingt die<br />
mitkopierte Word-Formatierung entfernt werden. (siehe<br />
Arbeiten im Inhaltsbereich/Formatierung entfernen)<br />
7<br />
6<br />
8<br />
Laden Sie ein Bild zu Ihrer neuen Veranstaltungen über<br />
Datei auswählen hoch. Das Bild muss im Jpeg-Format<br />
vorliegen und Pixelmaße von 1080 Pixel mal 1080 Pixel<br />
aufweisen.<br />
8<br />
9<br />
Falls ein Eintrittspreis erhoben wird, geben Sie alle<br />
Informationen zum diesem an. Tragen Sie zusätzliche<br />
Informationen zum Ticket und Ticketerwerb im darunter<br />
liegenden Feld ein.<br />
9<br />
10<br />
Falls die Veranstaltung unter www.köln-ticket.de aufzufinden<br />
ist, tragen Sie den Köln-Ticket-Link (z.B. http://<br />
www.koelnticket.de/sternaltrio) ein.<br />
11<br />
10<br />
Geben Sie eine Ansprechperson in den dafür vorgesehenen<br />
Kontakt-Feldern ein. Sie können für diese Ansprechperson<br />
eine Telefonnummer und/oder Emailadresse als<br />
Kontaktmöglichkeit integrieren.<br />
12<br />
11<br />
Alle Veranstaltungen mit Bild können zusätzlich auf<br />
den Veranstaltungsdisplays der <strong>Hochschule</strong> angezeigt<br />
werden. Legen Sie fest ob und auf welchen Ihre Veranstaltung<br />
angezeigt werden soll: Köln (Foyer und/oder<br />
Tanz), Aachen (Foyer), Wuppertal (Foyer). Legen Sie auch<br />
fest wie oft die Veranstaltung dort erscheinen soll. Mit<br />
Sofort anzeigen, bestimmen Sie, dass die Veranstaltung<br />
ab sofort auf dem jeweiligen Display sichtbar ist.<br />
12<br />
Auf dem Display können maximal 400 Zeichen angezeigt<br />
werden. Geben Sie eine Kurzbeschreibung der Veranstaltung<br />
mit maximal 400 Zeichen (inklusive Leerzeichen)<br />
ein, falls die obere Beschreibung die maximal erlaubte<br />
Zeichenanzahl für eine Displayanzeige überschreitet.
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
13<br />
Geben Sie unter Publizieren an ob die neue Veranstaltung<br />
auf bestimmten Seiten der gesamten Website in<br />
einer Kontextbox als Veranstaltung aufgeführt werden<br />
soll. Wenn ja, wählen Sie aus auf welcher Seite. Für<br />
die Anzeige auf mehreren Seiten können Sie über das<br />
Plussymbol ein weiteres Seitenauswahlfeld hinzufügen<br />
und eine weitere Seite zur Anzeige bestimmen.<br />
13<br />
14<br />
15<br />
Mit der Auswahl eines Genre können Sie Veranstaltungen<br />
einem bestimmten Veranstaltungs-Genre zuordnen.<br />
Über das Plussymbol können Sie auch mehrere<br />
Genres auswählen.<br />
Bestimmen Sie, ob die neue Veranstaltung zusätzlich<br />
unter Veranstaltungen: Highlights angezeigt werden<br />
soll. Falls Sie eine Veranstaltung als Highlight ausgezeichnet<br />
haben, haben Sie ebenfalls die Möglichkeit<br />
diese Veranstaltung im Teaser auf der Startseite anzeigen<br />
zu lassen.<br />
14<br />
15<br />
16<br />
Vorschau Web: Sie erhalten eine Vorschau Ihrer bisher<br />
eingegebenen Daten auf der Veranstaltungsseite.<br />
Vorschau Display: Sie erhalten eine Vorschau Ihrer<br />
bisher eingegebenen Daten auf dem Display. Beachten<br />
Sie nur Veranstaltungen mit Bild können für eine<br />
Displayanzeige freigeschaltet werden.<br />
18<br />
16<br />
17<br />
Wenn Sie zu einem späteren Zeitpunkt auf Ihre Eingaben<br />
als Vorlage zurückgreifen möchten, klicken Sie die<br />
Checkbox Als Vorlage speichern an.<br />
17<br />
18<br />
Speichern Sie die Veranstaltung wenn Sie mit der<br />
Eingabe fertig sind. Es folgt der Hinweis Der Eintrag<br />
wurde erfolgreich gespeichert.
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE VERANSTALTUNG<br />
18<br />
Das Ergebnis: Ihre Veranstaltung ist veröffentlicht<br />
auf der Veranstaltungsliste im Extranet, unter Aktuelles/Veranstaltungen.<br />
Zusätzlich, falls Sie diese Funktionen<br />
ausgewählt haben, innerhalb einer Kontextbox<br />
auf der angegebenen Studiengangsseite, sowie unter<br />
Veranstaltungen/Highlights und als Teaser auf der<br />
Startseite.<br />
18
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUES STELLENANGEBOT<br />
1 Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1<br />
2<br />
Nach Anmeldung wird der Menüpukt Extranet mit den<br />
für Sie relevanten Untermenüpunkten sichtbar. Wählen<br />
Sie Stellenangebote.<br />
2<br />
3<br />
Sie befinden sich auf der Übersichtsseite mit einer Liste<br />
aller aktuellen Stellenangebote. Zum Anlegen eines<br />
neuen Stellenangebots wählen Sie links in der Navigation<br />
Neu erstellen.<br />
3<br />
4<br />
Es erscheint die Eingabemaske für Neues Stellenangebot.<br />
Geben Sie zunächst folgende Pflichtfelder ein:<br />
Überschrift des Stellenangebots; Bewerbungsfrist mit<br />
Datum und Beschreibung.<br />
4<br />
5<br />
Beschreiben Sie die angebotene Stelle mit allen wesentlichen<br />
Informationen, wie Anforderungen usw. Nutzen<br />
Sie, wenn es sich anbietet, Auszeichnungsmöglichkeiten,<br />
wie Fett, Aufzählung, Link einfügen (siehe<br />
Arbeiten Im Inhaltsbereich/Benutzung von Links) und<br />
Formatierung entfernen um Ihre Textauszeichnungen<br />
rückgängig zu machen.<br />
Beachten Sie Falls Sie Texte aus Word in das Beschreibungsfeld<br />
kopieren, muss anschließend unbedingt die<br />
mitkopierte Word-Formatierung entfernt werden (siehe<br />
Arbeiten Im Inhaltsbereich/Formatierung entfernen).<br />
5
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUES STELLENANGEBOT<br />
6 Geben Sie unter Publizieren an ob das Stellenangebot<br />
zusätzlich auf bestimmten Seiten der gesamten Website<br />
in einer Kontextbox unter Aktuelles aufgeführt<br />
werden soll. Wenn ja, wählen Sie aus auf welchen<br />
Seiten. Hier haben Sie die Möglichkeit aus Profilseiten<br />
und Studiengangsseiten auszuwählen. Für die Anzeige<br />
auf mehreren Seiten können Sie über das Plussymbol<br />
ein weiteres Seitenauswahlfeld hinzufügen und eine<br />
weitere Seite zur Anzeige bestimmen.<br />
6<br />
7<br />
Vorschau: Für eine Vorschau Ihrer bisher eingegebenen<br />
Daten auf der Seite Stellenangebote.<br />
Speichern Sie das Stellenangebot wenn Sie mit der<br />
Eingabe fertig sind.<br />
9<br />
8<br />
Wenn Sie zu einem späteren Zeitpunkt auf Ihre Eingaben<br />
als Vorlage zurückgreifen möchten, klicken Sie die<br />
Checkbox Als Vorlage speichern an.<br />
8<br />
7<br />
9<br />
Es folgt der Hinweis Der Eintrag wurde erfolgreich<br />
gespeichert.<br />
10<br />
Das Ergebnis: Ihr Stellenangebot ist nun veröffentlicht<br />
in der Stellenangebotsliste im Extranet, unter Aktuelles/<br />
Stellenangebote. Zusätzlich, falls Sie diese Funktionen<br />
ausgewählt haben, innerhalb einer Kontextbox auf der<br />
relevanten Seite.<br />
10
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE KURZMELDUNG<br />
1<br />
Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1<br />
2<br />
Nach Anmeldung wird der Menüpukt Extranet mit den<br />
für Sie relevanten Untermenüpunkten sichtbar. Wählen<br />
Sie Kurzmeldung.<br />
2<br />
3<br />
Sie befinden sich auf der Übersichtsseite mit einer Liste<br />
aller aktuellen Kurzmeldungen. Zum Anlegen einer<br />
neuen Kurzmeldung wählen Sie links in der Navigation<br />
Neu erstellen.<br />
3<br />
4<br />
Es erscheint die Eingabemaske für Neue Kurzmeldung.<br />
Geben Sie zunächst folgende Pflichtfelder ein:<br />
Titel der Kurzmeldung; Untertitel, Beschreibung.<br />
Beschreiben Sie die Kurzmeldung mit allen wesentlichen<br />
Informationen. Nutzen Sie, wenn es sich anbietet,<br />
Auszeichnungsmöglichkeiten, wie Fett, Aufzählung,<br />
Link einfügen (siehe Arbeiten im Inhaltsbereich/<br />
Benutzung von Links) und Formatierung entfernen um<br />
Ihre Textauszeichnungen rückgängig zu machen.<br />
Beachten Sie Falls Sie Texte aus Word in das Beschreibungsfeld<br />
kopieren, muss anschließend unbedingt die<br />
mitkopierte Word-Formatierung entfernt werden. (siehe<br />
Arbeiten im Inhaltsbereich/Formatierung entfernen)<br />
4<br />
5 5<br />
Zur Anzeige Ihrer Kurzmeldung in einer Kontextbox<br />
unter Personen/Preisträger aktivieren Sie die Checkbox<br />
und vervollständigen Sie die darauf erscheinenden<br />
Eingabefelder mit Name des Preisträgers usw.
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE KURZMELDUNG<br />
6<br />
Zur Anzeige Ihrer Kurzmeldung in einer Kontextbox<br />
unter Personen/Gastdozent aktivieren Sie die Checkbox<br />
und vervollständigen Sie die darauf erscheinenden<br />
Eingabefelder mit Name des Gastdozenten usw.<br />
6<br />
7<br />
Laden Sie ein Bild zu Ihrer neuen Kurzmeldung über<br />
Datei auswählen hoch. Das Bild muss im Jpeg-Format<br />
vorliegen und Pixelmaße von mindestens 1080 Pixel<br />
mal 1080 Pixel aufweisen.<br />
7<br />
8<br />
Kurzmeldungen mit Bild können auch auf den Displays<br />
der <strong>Hochschule</strong> angezeigt werden. Legen Sie fest ob<br />
und auf welchen Displays Ihre Kurzmeldung angezeigt<br />
werden soll: Köln (Foyer und/oder Tanz), Aachen (Foyer),<br />
Wuppertal (Foyer). Legen Sie auch fest wie oft die<br />
Kurzmeldung dort erscheinen soll.<br />
8<br />
9<br />
10<br />
Legen Sie die Sprache der Kurzmeldung fest, ob<br />
Deutsch oder Englisch.<br />
Geben Sie unter Publizieren an ob die neue Kurzmeldung<br />
auf bestimmten Seiten der gesamten Website in<br />
einer Kontextbox unter Aktuelles aufgeführt werden<br />
soll. Wenn ja, wählen Sie aus auf welchen Seiten,<br />
Studiengang, Studium, Profil oder Veranstaltung. Für<br />
die Anzeige auf mehreren Studiengangs-, Studiums-,<br />
Profil-, oder Veranstaltungseiten können Sie über das<br />
Plussymbol ein weiteres Seitenauswahlfeld hinzufügen<br />
und eine weitere Seite zur Anzeige bestimmen.<br />
9<br />
10
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE KURZMELDUNG<br />
11<br />
Bestimmen Sie, ob die neue Kurzmeldung zusätzlich im<br />
Teaser auf der Startseite angezeigt werden soll.<br />
Beachten Sie nur Kurzmeldungen mit Bild können als<br />
Teaser angezeigt werden.<br />
12<br />
Legen Sie fest zu welchem Datum die Kurzmeldung<br />
erstellt wurde, standardmäßig ist das aktuelle Datum<br />
vorausgewählt.<br />
Legen Sie fest zu welchem Datum die Kurzmeldung verfällt<br />
und somit nicht mehr auf der Website angezeigt<br />
wird.<br />
11<br />
12<br />
13<br />
Vorschau Web: Für eine Vorschau Ihrer bisher eingegebenen<br />
Daten auf der Kurzmeldungsseite.<br />
Vorschau Display: Für eine Vorschau Ihrer bisher<br />
eingegebenen Daten auf dem Display. Beachten Sie<br />
nur Kurzmeldungen mit Bild können für eine Displayanzeige<br />
freigeschaltet werden.<br />
15<br />
14<br />
15<br />
Wenn Sie zu einem späteren Zeitpunkt auf Ihre Eingaben<br />
als Vorlage zurückgreifen möchten, klicken Sie die<br />
Checkbox Als Vorlage speichern an.<br />
Speichern Sie die Kurzmeldung wenn Sie mit der Eingabe<br />
fertig sind. Es folgt der Hinweis Der Eintrag wurde<br />
erfolgreich gespeichert.<br />
13<br />
14<br />
16<br />
Das Ergebnis: Ihre Kurzmeldung ist nun veröffentlicht<br />
in der Kurzmeldungsliste im Extranet, unter Aktuelles/<br />
Kurzmeldungen. Zusätzlich, falls Sie diese Funktionen<br />
ausgewählt haben, innerhalb einer Kontextbox auf den<br />
relevanten Seiten, als Teaser auf der Startseite.<br />
16
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE FRIST / NEUER TERMIN<br />
1<br />
Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1<br />
2<br />
Nach Anmeldung wird der Menüpukt Extranet mit den<br />
für Sie relevanten Untermenüpunkten sichtbar. Wählen<br />
Sie Fristen und Termine.<br />
2<br />
3<br />
Sie befinden sich auf der Übersichtsseite mit einer Liste<br />
aller aktuellen Fristen und Termine. Zum Anlegen einer<br />
neuen Frist / eines neues Termins wählen Sie links in<br />
der Navigation Neu erstellen.<br />
3<br />
4<br />
5<br />
Es erscheint die Eingabemaske für Neue(n) Frist / Termin.<br />
Geben Sie einen Titel und optional eine Zusatzangabe<br />
für die Frist / den Termin ein.<br />
Klicken Sie die Checkbox Beginn (Zeitraum) an, wenn<br />
es Sie eine Frist mit einem bestimmten Zeitraum<br />
eingeben möchten. Wenn Sie einen Termin eingeben<br />
möchten, der auf ein bestimmtes Datum fällt eingeben<br />
möchten, ist das Klicken der Checkbox nicht nötig.<br />
4<br />
5<br />
6<br />
Wählen Sie das Datum aus, zu dem Ihre Frist / Ihr<br />
Termin beginnt, und zu welchem Datum Ihre Frist / Ihr<br />
Termin endet.<br />
7<br />
Wählen Sie unter Semester das betreffende Semester<br />
aus.<br />
6<br />
7
HOW TO.../ANLEGEN VON SEITENELEMENTEN IM EXTRANET<br />
NEUE FRIST / NEUER TERMIN<br />
8<br />
Wenn Sie zu einem späteren Zeitpunkt auf Ihre Eingaben<br />
als Vorlage zurückgreifen möchten, klicken Sie die<br />
Checkbox Als Vorlage speichern an.<br />
9<br />
Speichern Sie die Frist / den Termin wenn Sie mit der<br />
Eingabe fertig sind. Es folgt der Hinweis Der Eintrag<br />
wurde erfolgreich gespeichert.<br />
9<br />
8<br />
10<br />
Das Ergebnis: Ihre Frist / Ihr Termin ist veröffentlicht<br />
auf der Fristen-und-Termine-Liste im Extranet und<br />
kann nun als Inhalt einer Kontextbox Fristen und<br />
Termine ausgewählt werden (siehe Arbeiten mit<br />
Kontextboxen/Kontextbox Fristen und Termine).<br />
10
HOW TO...<br />
ARBEITEN IM INHALTSBEREICH<br />
ÜBERARBEITEN EINES TEXTES<br />
BENUTZUNG VON LINKS<br />
FORMATIERUNG ENTFERNEN<br />
ZEILENUMBRUCH
HOW TO... /ARBEITEN IM INHALTSBEREICH<br />
ÜBERARBEITEN EINES TEXTES<br />
1<br />
Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1<br />
2 Rufen Sie die Seite auf, dessen Inhalt Sie bearbeiten<br />
möchten (z.B. <strong>Hochschule</strong>/Institute und Zentren/<br />
Zentrum für internationales Kunstmanagement). Am<br />
unteren Ende der Seite befindet sich eine Bearbeitungspalette,<br />
die für Sie als angemeldeten Redakteur<br />
sichtbar ist. Klicken Sie auf das Icon für Datensatz<br />
bearbeiten.<br />
2<br />
Sie befinden sich in der Eingabemaske zur Bearbeitung<br />
des Inhaltsbereichs der Seite.<br />
3<br />
4<br />
Tragen Sie zunächst eine Seitenüberschrift ein. Achten<br />
Sie darauf, dass sich diese nicht mit dem Menüpunkt<br />
doppelt (z.B. Menüpunkt „Unser Service“, Überschrift<br />
„Unser Service“)<br />
Zur textlichen Gliederung stehen Ihnen die vordefinierten<br />
Textformate Absatz, Abschnittsüberschrift,<br />
Zwischenüberschrift.<br />
3<br />
4<br />
5<br />
Bearbeitungspalette für Texte (Icons links nach rechts):<br />
Text fett; Textformate (siehe oben); Nummerierte<br />
Aufzählung; Aufzählung; Sonderzeichen einfügen;<br />
Link einfügen; Suchen und Ersetzen; Formatierung<br />
entfernen; letzte Eingabe rückgängig; letzte Eingabe<br />
wiederholen; Hilfe.<br />
Beachten Sie Falls Sie Texte aus Word in das Beschreibungsfeld<br />
kopieren, muss anschließend unbedingt die<br />
mitkopierte Word-Formatierung entfernt werden. (siehe<br />
Arbeiten im Inhaltsbereich/Formatierung entfernen)<br />
Markieren Sie Textabschnitte oder einzelne Wörter<br />
und wenden dann je nach Bearbeitungsziel die Bearbeitungsfunktionen<br />
hierauf an. Lesen Sie für eine<br />
detaillierte Beschreibung der einzelnen Bearbeitungsfunktionen<br />
die dazugehörigen Kapitel unter How To.<br />
5
HOW TO... /ARBEITEN IM INHALTSBEREICH<br />
ÜBERARBEITEN EINES TEXTES<br />
6<br />
Wenn Sie mit der Eingabe fertig sind, speichern Sie<br />
über das Speicher-Icon oben links.<br />
6<br />
Vorher<br />
Nachher
HOW TO... /ARBEITEN IM INHALTSBEREICH<br />
BENUTZUNG VON LINKS<br />
Setzen eines Links<br />
1<br />
Markieren Sie die Textstelle, die Sie verlinken möchten<br />
und klicken Sie auf das Link-Tool-Icon<br />
Es öffnet sich ein Popup-Fenster ( beachten Sie hierfür<br />
müssen Sie in Ihrem Browser einstellen, dass Pop-<br />
Up-Fenster für diese Seite zugelassen werden), welches<br />
folgende Möglichkeit zur Verlinkung bereit hält:<br />
2<br />
1<br />
2<br />
3<br />
Seite: Sie möchten auf eine Seite innerhalb der Website<br />
verlinken, wählen Sie hierzu eine Seite aus dem internen<br />
Seitenbaum. Mit Klick auf ein Seitenbaum-Element<br />
ist der Link dorthin gesetzt.<br />
Datei: wenn Sie eine Datei (z.B. PDF, MP3) verlinken<br />
möchten, klicken Sie sich im Verzeichnisbaum zu der<br />
Datei durch und wählen Sie diese aus.<br />
3<br />
4<br />
Externe URL: wenn Sie eine externe Website verlinken<br />
möchten, geben Sie die URL (http://www…) ein und<br />
klicken auf Link setzen.<br />
4<br />
5<br />
Email: wenn Sie eine Emailadresse verlinken möchten,<br />
geben Sie diese ein und klicken auf Link setzen.<br />
5<br />
6<br />
Entfernen eines Links<br />
Markieren Sie die Textstelle, die bereits verlinkt ist und<br />
klicken Sie auf das Link-Tool-Icon<br />
6<br />
Klicken Sie im folgenden Popup-Fenster ( beachten Sie<br />
hierfür müssen Sie in Ihrem Browser einstellen, dass<br />
Pop-Up-Fenster für diese Seite zugelassen werden) auf<br />
Link entfernen.
HOW TO... /ARBEITEN IM INHALTSBEREICH<br />
FORMATIERUNG ENTFERNEN<br />
Es gibt unterschiedliche Gründe die Formatierung eines<br />
Textes für den Inhaltsbereich zu entfernen:<br />
Ändern eines bestehenden Textes<br />
Sie bearbeiten einen schon vorhandenen Text. Um die<br />
bestehende Formatierung einzelner Wörter, ganzer<br />
Abschnitte oder des gesamten Textes zu entfernen,<br />
markieren Sie die gewünschten Textstellen und klicken<br />
Sie auf das Formatierung-Entfernen-Icon . Es öffnet<br />
sich ein Pop-Up-Fenster. Beachten Sie hierfür müssen<br />
Sie in Ihrem Browser einstellen, dass Pop-Up-Fenster<br />
für diese Seite zugelassen werden. Wählen Sie HTML-<br />
Formatierung an.<br />
Kopieren von Text aus anderen Programmen<br />
(MS-Word) in das Eingabefeld<br />
Word-Texte haben meist eine eigene Formatierung,<br />
die in anderen Programmen zu Verschiebungen und<br />
Misinterpretation führen kann, die vom Redakteur<br />
kaum beeinflusst werden können.<br />
Markieren Sie im Eingabefeld die kopierten Texte und<br />
klicken auf das Formatierung-Entfernen-Icon .<br />
Es öffnet sich ein Pop-Up-Fenster. Beachten Sie hierfür<br />
müssen Sie in Ihrem Browser einstellen, dass Pop-<br />
Up-Fenster für diese Seite zugelassen werden. Wählen<br />
Sie MS-Word-Formatierung an.
HOW TO... /ARBEITEN IM INHALTSBEREICH<br />
ZEILENUMBRUCH<br />
Beim Arbeiten mit Texten gibt es den automatischen<br />
und den manuellen Zeilenumbruch.<br />
Automatischer Zeilenumbruch<br />
Sobald die Länge einer Zeile, bzw. die Breite des Inhaltsbereiches,<br />
überschritten wird rutscht das aktuelle<br />
Wort automatisch an den Anfang der nächsten Zeile.<br />
Wie man anhand der rechten Abbildungen sehen kann<br />
ist die Textbreite des Inhaltsbereichs auf der Website<br />
eine andere als die Breite der Eingabemaske im Extranet.<br />
Über Vorschau Web sehen Sie wie ihr Text später<br />
auf der Seite umbrochen wird.<br />
Manueller Zeilenumbruch<br />
Sie haben zwei Möglichkeiten einen Zeilenumbruch<br />
zu erzwingen: den harten und den weichen Zeilenumbruch.<br />
Absatzbeginn: Wenn Sie den Beginn eines neuen<br />
Absatzes markieren möchten, setzen Sie mit der<br />
Enter-Taste einen harten Zeilenumbruch, auch<br />
Absatzumbruch genannt. Der Text beginnt nach<br />
einem harten Umbruch 1,5 Zeilen tiefer.<br />
Zeilenneubeginn ohne Absatz: Wenn Sie innerhalb<br />
eines Textes eine neue Zeile beginnen möchten, ohne<br />
die Absatzformatierung zu verändern setzen Sie mit<br />
der Tastenkombination Shift und Enter / +<br />
einen weichen Zeilenumbruch.<br />
Manuelle Zeilenumbrüche werden im Text als unsichtbares<br />
Zeichen mitgespeichert.
HOW TO...<br />
ARBEITEN MIT KONTEXTBOXEN<br />
EINBINDEN VON KONTEXTBOXEN<br />
KONTEXTBOX SIEHE AUCH<br />
KONTEXTBOX FRISTEN UND TERMINE<br />
KONTEXTBOX BILDERSTRECKE<br />
KONTEXTBOX DOWNLOADS<br />
BEARBEITEN VON KONTEXTBOXEN
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
EINBINDEN VON KONTEXTBOXEN<br />
Allgemeine erste Schritte<br />
Melden Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort an.<br />
1 1<br />
2<br />
Rufen Sie die Seite auf, für die Sie eine Kontextbox<br />
erstellen möchten (z.B. <strong>Hochschule</strong>/Unser Service).<br />
Am unteren Ende der Seite befindet sich eine Bearbeitungspalette.<br />
Klicken Sie auf das Icon für Neues<br />
Inhaltselement anlegen.<br />
2<br />
3<br />
4<br />
Eine Maske für neue Inhaltselemente wird aufgerufen.<br />
Um eine neue Kontextbox anzulegen wählen Sie aus der<br />
Liste der Inhaltselemente Allgemeines Plug-In.<br />
Bestimmen Sie die Position für das neue Inhaltselement:<br />
Kontextboxen stehen immer rechts. Klicken Sie<br />
auf das Pfeil-Icon unter Rechts<br />
3<br />
4
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX SIEHE AUCH<br />
1<br />
Sie befinden sich auf der Eingabemaske für eine neue<br />
Kontextbox (für vorrausgehende Schritte siehe<br />
Einbinden von Kontextboxen). Gehen Sie auf den<br />
Reiter Plug-In.<br />
1<br />
2<br />
Wählen Sie im Auswahlmenü Plug-In den Menüeintrag<br />
Kontextbox: Siehe auch aus.<br />
Bestätigen Sie die darauf erscheinende Hinweismeldung<br />
mit OK.<br />
2<br />
In der Kontextbox Siehe auch können Sie sowohl interne<br />
als auch externe Links einbinden.<br />
3<br />
3<br />
4<br />
Interne Links: Mit Klick auf das Ordnersymbol<br />
öffnet sich ein Pop-Up-Fenster mit Seitenbaum.<br />
Beachten Sie hierfür müssen Sie in Ihrem Browser<br />
einstellen, dass Pop-Up-Fenster für diese Seite zugelassen<br />
werden. Mit Klick auf ein Element des Seitenbaums<br />
wird dieses als Link ausgewählt und links in der Auswahlliste<br />
angezeigt. Mit der nebenstehenden Bearbeitungspalette<br />
lassen sich ausgewählte Einträge wieder<br />
löschen oder in ihrer Reihenfolge verändern.<br />
Externe Links: Tragen Sie die URL Adresse der Seite,<br />
auf die Sie verweisen möchten, in das Eingabefeld (z.B.<br />
http://www.ciam-koeln.de/masterstudiengang/inhalt/<br />
modul-1-kunst-und-kulturwissenschaften.html).<br />
4<br />
5<br />
Legen Sie die Zeichenanzahl des Links fest, die in der<br />
Kontextbox angezeigt werden sollen und kürzen Sie<br />
gezielt bei langen Adressen auf 10 bis 15 Zeichen.<br />
5<br />
Durch eine gezielte Benennung vor der Adresse mit<br />
anschließendem vertikalem Strich (Erzeugung beim<br />
Mac über die Tastenkombination „alt + 7“, beim PC über<br />
„ctrl + 7“) wird nur diese als Link angezeigt anstatt der<br />
gesamten Adresse (z.B. Ciam | http://www.ciam-koeln.de<br />
wird als Ciam angezeigt)<br />
Trennen Sie mehrere externe Links mit Enter!
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX SIEHE AUCH<br />
6<br />
Wenn Sie mit der Auswahl oder Eingabe der internen<br />
und externen Links fertig sind, speichern Sie über das<br />
Speicher-Icon oben links.<br />
6<br />
7 Das Ergebnis: Die neue Kontextbox Siehe auch ist nun<br />
auf der Seite integriert.<br />
7
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX FRISTEN UND TERMINE<br />
1<br />
Sie befinden sich auf der Eingabemaske für eine neue<br />
Kontextbox (für vorrausgehende Schritte siehe<br />
Einbinden von Kontextboxen). Gehen Sie auf den<br />
Reiter Plug-In.<br />
1<br />
2<br />
Wählen Sie in der Auswahlbox Kontextbox: Fristen und<br />
Termine aus.<br />
Bestätigen Sie die folgende Hinweismeldung mit OK.<br />
2<br />
3<br />
4<br />
Sie haben nun die Möglichkeit aus einer Liste vorgegebener<br />
Fristen und Termine einzelne mit Klick<br />
auszuwählen. Über die Bearbeitungspalette können<br />
ausgewählte Einträge wieder entfernt oder in eine<br />
andere Reihenfolge verschoben werden.<br />
Wenn Sie mit der Auswahl oder Eingabe der internen<br />
und externen Links fertig sind, speichern Sie über das<br />
Speicher-Icon oben links.<br />
4<br />
3<br />
5 Das Ergebnis: Die neue Kontextbox Fristen und Termine<br />
ist nun auf der Seite integriert.<br />
5
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX BILDERSTRECKE<br />
1 Sie befinden sich auf der Eingabemaske für eine neue<br />
Kontextbox (für vorrausgehende Schritte siehe<br />
Einbinden von Kontextboxen). Gehen Sie auf den<br />
Reiter Plug-In.<br />
1<br />
2<br />
Wählen Sie in der Auswahlbox Kontextbox: Bilderstrecke<br />
aus.<br />
Bestätigen Sie die folgende Hinweismeldung mit OK.<br />
2<br />
3 Mit Klick auf das Ordnersymbol öffnet sich eine<br />
Übersicht bereits vorhandener Bilder zur Auswahl für<br />
die Bildstrecke in einem Pop-Up-Fenster. Beachten<br />
Sie hierfür müssen Sie in Ihrem Browser einstellen,<br />
dass Pop-Up-Fenster für diese Seite zugelassen werden.<br />
3<br />
4<br />
Bilder auswählen: Treffen Sie eine Auswahl aus dem<br />
vorhandenen Bildmaterial durch Anklicken der Checkbox<br />
unter dem jeweiligen Bild.<br />
4
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX BILDERSTRECKE<br />
5<br />
Eigene Bilder hochladen: Über Datei auswählen können<br />
Sie auch eigenes Bildmaterial hochladen, welches<br />
zu der Liste des bereits vorhandenen Materials (Siehe<br />
Punkt 4) hinzugefügt wird. Die Bilder für eine Bilderstrecke<br />
müssen im Jpeg-Format vorliegen und Pixelmaße<br />
von mindestens 474 Pixel mal 474 Pixel aufweisen.<br />
5<br />
6<br />
Abschließend wählen Sie Auswahl importieren um das<br />
Bildmaterial in Ihre Bilderstrecke einzubinden.<br />
6<br />
In der Liste erscheinen nun die Dateinamen der von<br />
Ihnen ausgewählten Bilder.<br />
7<br />
Geben Sie einen Titel für die neue Bilderstrecke an.<br />
7<br />
8<br />
Wenn Sie mit der Auswahl bzw. dem Hochladen der<br />
Bilder fertig sind, speichern Sie über das Speicher-Icon<br />
oben links.<br />
8<br />
9<br />
Das Ergebnis: Die neue Kontextbox Bilderstrecke ist<br />
nun auf der Seite integriert.<br />
9
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
KONTEXTBOX DOWNLOADS<br />
1<br />
Sie befinden sich auf der Eingabemaske für eine neue<br />
Kontextbox (für vorrausgehende Schritte siehe<br />
Einbinden von Kontextboxen). Gehen Sie auf den<br />
Reiter Plug-In.<br />
1<br />
2<br />
Wählen Sie in der Auswahlbox Kontextbox: Downloads<br />
aus.<br />
Bestätigen Sie die folgende Hinweismeldung mit OK.<br />
2<br />
3<br />
Sie haben nun die Möglichkeit aus einer Liste vorgegebener<br />
Downloads einzelne mit Klick auszuwählen.<br />
5<br />
4<br />
Diese erscheinen nach dem Klick im rechten Fenster.<br />
Über die rechts nebenstehende Bearbeitungspalette<br />
können ausgewählte Einträge wieder entfernt oder in<br />
eine andere Reihenfolge verschoben werden.<br />
4<br />
3<br />
5<br />
Wenn Sie mit der Auswahl oder Eingabe der internen<br />
und externen Links fertig sind, speichern Sie über das<br />
Speicher-Icon oben links.<br />
6 Das Ergebnis: Die neue Kontextbox Downloads ist nun<br />
auf der Seite integriert.<br />
6
HOW TO.../ARBEITEN MIT KONTEXTBOXEN<br />
BEARBEITEN VON KONTEXTBOXEN<br />
Bearbeitungsfunktionen<br />
Sobald Sie sich unter Anmelden in der Metanavigation<br />
mit Ihrem Benutzernamen und Passwort angemeldet<br />
haben, erscheint zu jedem Seitenelement die Bearbeitungspalette.<br />
Nach oben/unten verschieben: mit Klick auf das jeweilige<br />
Icon werden Kontextboxen, auf einer Seite<br />
mit mehreren untereinander, nach oben oder unten<br />
verschoben.<br />
Die empfohlene Reihenfolge bei mehreren Kontextboxen<br />
auf einer Seite ist: Aktuelles, Veranstaltungen,<br />
Fristen und Termine, Kontakt, Siehe Auch, Downloads,<br />
Bilderstrecke.<br />
Beachten Sie Aktuelles und Veranstaltungen stehen<br />
als Kontextboxen immer an oberster Stelle auf der<br />
Seite und können nicht verschoben werden.<br />
Verbergen: Schaltet eine Kontextbox unsichtbar auf<br />
der Seite. Unsichtbare Kontextboxen sind aber noch im<br />
Typo-3-Backend sichtbar und können editiert werden.<br />
Neuen Datensatz hinzufügen: Öffnet die Eingabemaske<br />
zur Erstellung eines neuen Seiten-Inhaltselements.<br />
Zur Erstellung einer neuen Kontextbox siehe Einbinden<br />
von Kontextboxen.<br />
Löschen: Die jeweilige Kontextbox wird von der Seite<br />
entfernt.
DOWNLOAD-DOKUMENTE
DOWNLOAD-DOKUMENTE<br />
Innerhalb dieses Styleguides wurde in den Kapiteln<br />
‚Redaktionelle Leitlinien‘ und ‚Design-Leitlinien‘ bereits<br />
an diversen Stellen der inhaltliche und gestalterische<br />
Umgang mit Download-Dokumenten innerhalb der Website<br />
behandelt.<br />
Auf den folgenden Seiten finden Sie nun ergänzend<br />
eine Übersicht über alle bisher existierenden zusätzlichen<br />
Download-Dokumente auf der Website.
Mörgensstraße Südstraße<br />
Download-Dokumente<br />
WEGBESCHREIBUNG STANDORT AACHEN<br />
So fi nden Sie uns in Aachen.<br />
Seit September 2009 befindet sich der Standort Aachen der <strong>Hochschule</strong> für<br />
<strong>Musik</strong> und Tanz Köln in einem Übergangsgebäude. In den nächsten zwei Jahren<br />
wird unser Hochschulgebäude in der Theaterstraße renoviert und umgebaut.<br />
Dort werden ein neuer Konzertsaal, eine neue Bibliothek und eine Probebühne<br />
für die Opernklasse entstehen.<br />
Alexianergraben<br />
Theaterstraße<br />
An d. Frauenbrüdern<br />
Kasernenstraße<br />
Matthiashofstr.<br />
Im Mariental<br />
Franzstraße<br />
Karmeliterstraße<br />
Borngasse<br />
Aureliusstraße<br />
Wallstraße<br />
Römerstraße<br />
MISEREOR<br />
Boxgraben<br />
Lagerhausstraße<br />
Hackländerstr.<br />
Zollamtstraße<br />
HBF<br />
Kasinostraße<br />
Burtscheiderstraße<br />
<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln, Standort Aachen<br />
An den Frauenbrüdern 1, 52064 Aachen<br />
<strong>Hochschule</strong> für <strong>Musik</strong><br />
und Tanz Köln | STANDORT AACHEN<br />
www.hfmt-koeln.de<br />
Format: 10,5 cm x 19 cm<br />
Dateiname: Wegbeschreibung_Aachen.pdf
Download-Dokumente<br />
WEGBESCHREIBUNG STANDORT KÖLN<br />
So fi nden Sie uns in Köln.<br />
Sie erreichen uns über die Haltestelle der KVB und des VRS am Ebertplatz oder<br />
HBF/Breslauer Platz. Unsere Tiefgarage bietet ausreichend Parkmöglichkeiten.<br />
Einfahrt der Tiefgarage »Im Krahnenhof«, Eingang der <strong>Hochschule</strong> für <strong>Musik</strong><br />
und Tanz »Unter Krahnenbäumen«. Die Garage wird 20 Minuten nach Veranstaltungsende<br />
geschlossen!<br />
EBERT<br />
PLATZ<br />
U<br />
Theodor-Heuss-Ring<br />
Turiner Str.<br />
Domstr.<br />
Thürmchenswall<br />
Eigelstein<br />
Unter Krahnenbäumen<br />
Im Krahnenhof<br />
P<br />
Dagobertstr.<br />
Marzellenstr.<br />
Maximinenstr.<br />
KÖLN<br />
HBF/DOM<br />
Machabäerstr.<br />
BRESLAUER<br />
PLATZ<br />
Johannisstr.<br />
An der Linde<br />
Am Alten Ufer<br />
KONRAD-ADENAUER-UFER<br />
U S<br />
Goldgasse<br />
Unter Krahnenbäumen 87, 50668 Köln<br />
www.hfmt-koeln.de<br />
Format: 10,5 cm x 19 cm<br />
Dateiname: Wegbeschreibung_Koeln.pdf
Download-Dokumente<br />
WEGBESCHREIBUNG STANDORT WUPPERTAL<br />
So fi nden Sie uns in Wuppertal.<br />
Sie erreichen uns über die Bahnhaltestelle »Wuppertal Barmen« (ca. 10 Minuten<br />
Fußweg) und die Schwebebahn-Haltestelle »Alter Markt« (ca. 5 Minuten Fuß weg).<br />
Mit dem PKW über die A 46, Ausfahrt 35, Wuppertal-Barmen. Eine kleine Anzahl<br />
Parkplätze befindet sich unmittelbar an der <strong>Hochschule</strong>.<br />
Sedanstraße<br />
Viktorstraße<br />
Viktorstraße<br />
Paul-Humburg-Straße<br />
Parlamentstraße<br />
Große Flurstraße<br />
Heubruch Rollingswerth<br />
Werth<br />
JOHANNES-<br />
RAU-PLATZ<br />
Steinweg Fischertal<br />
Alter Markt<br />
Zwinglistraße<br />
Werth<br />
Unterdörnen<br />
Alter Markt<br />
ALTER<br />
MARKT<br />
HÖHNE<br />
Gemarker Ufer<br />
HÖHNE<br />
Am Clef<br />
<strong>Hochschule</strong> für <strong>Musik</strong> und Tanz Köln, Standort Wuppertal<br />
Sedanstraße 15, 42275 Wuppertal<br />
<strong>Hochschule</strong> für <strong>Musik</strong><br />
und Tanz Köln | STANDORT WUPPERTAL<br />
www.hfmt-koeln.de<br />
Format: 10,5 cm x 19 cm<br />
Dateiname: Wegbeschreibung_Wuppertal.pdf
Download-Dokumente<br />
STUDIENVERLAUFSPLÄNE<br />
Bachelor of Music Dirigieren / Profil Chordirigieren<br />
HAUPTMODUL MODUL / FACH 1. JAHR 2. JAHR 3. JAHR 4. JAHR<br />
Kernmodul 120<br />
künstlerisch- 74<br />
1. Sem SWS<br />
2. Sem SWS<br />
Prüfung<br />
CP<br />
3. Sem SWS<br />
4. Sem SWS<br />
Prüfung<br />
CP<br />
5. Sem SWS<br />
6. Sem SWS<br />
Prüfung<br />
CP<br />
7. Sem SWS<br />
8. Sem SWS<br />
Prüfung<br />
CP<br />
Chordirigieren 2 2 TN 30 2 2 MP 30 2 2 TN 30 2 2 MP 30<br />
Klavierauszugspiel / Partiturspiel 1 1 SL 6 1 1 SL 6 1 1 SL 6 1 1 SL 6<br />
praktischer Kontext Klavierspiel 1 1 SL 6 1 1 MP 6 1 1 SL 6 1 1 MP 6<br />
Gesang ## ## SL 3 ## ## SL 3 ## ## MP 3<br />
Chor 2 TN 1 2 TN 1 2 TN 1 2 TN 1<br />
Chorische Stimmbildung 2 SL 1<br />
Korrepitition 1 1 SL 3 1 1 SL 3 1 1 SL 3 1 1 SL 3<br />
Bildung 31 Historische <strong>Musik</strong>wissenschaft 2 2 SL 3 2 2 SL 3<br />
Embodiment 2 2 SL 2<br />
Psychotraining für Dirigenten 1 1 SL 1 1 1 SL 1<br />
Allgemeine <strong>Musik</strong>lehre 2 SL 2<br />
Harmonielehre 2 2 SL 3 2 2 MP 3<br />
Kontrapunkt 1 1 SL 2<br />
Gehörbildung 1 1 SL 1 1 1 MP 1<br />
Formenlehre 1 1 SL 1<br />
Werkanalyse 1 1 SL 2 1 1 MP 2<br />
Kompositionstechniken der neuen <strong>Musik</strong> 1 1 SL 2 2 SL 2<br />
Professionalisierung 4 <strong>Musik</strong>medizin 2 1<br />
Grundlagen der Professionalisierung für<br />
2 2 2 1 1<br />
<strong>Musik</strong>er<br />
Bachelorarbeit 8<br />
MP 8<br />
Ergänzung 3 <strong>Musik</strong>wissenschaft<br />
aus diesen Fächern zu wählen: Alte <strong>Musik</strong><br />
Neue <strong>Musik</strong> 3<br />
Kammermusik<br />
Angebote aus dem Bereich Jazz<br />
Summe Creditpoints (CP) 240 64 61 57 58<br />
Besondere Modulprüfungen<br />
Die Abschlussnote setzt sich aus den Ergebnissen der folgenden Prüfungen wie folgt<br />
zusammen (siehe gestrichelte Linien):<br />
- Abschluss Kernmodul nach dem 2. Studienjahr (einfach gewichtet)<br />
- Abschluss Kernmodul nach dem 4. Studienjahr (einfach gewichtet)<br />
- Bachelorarbeit / -projekt (dreifach gewichtet)<br />
Art der Prüfung<br />
MP: Modulprüfung<br />
SL: Studienleistung<br />
TN: Teilnahme<br />
Dezernat 4 Hochschulplanung<br />
März 2010 / Version 1.1<br />
http://www.hfmt-koeln.de/<br />
Format: 29,7 cm x 21 cm<br />
Dateiname: Studienverlauf_BMus_Dirigieren_Chor.pdf
Download-Dokumente<br />
STUDIENVERLAUFSPLÄNE<br />
Bachelor of Music Dirigieren / Profil Orchesterdirigieren<br />
HAUPTMODUL MODUL / FACH 1. JAHR 2. JAHR 3. JAHR 4. JAHR<br />
Kernmodul 120<br />
künstlerisch- 65<br />
1. Sem SWS<br />
2. Sem SWS<br />
Prüfung<br />
CP<br />
3. Sem SWS<br />
4. Sem SWS<br />
Prüfung<br />
CP<br />
5. Sem SWS<br />
6. Sem SWS<br />
Prüfung<br />
CP<br />
7. Sem SWS<br />
8. Sem SWS<br />
Prüfung<br />
CP<br />
Orchesterdirigieren 2 2 TN 30 2 2 MP 30 2 2 TN 30 2 2 MP 30<br />
Klavierspiel 1 1 SL 6 1 1 MP 6 1 1 SL 6 1 1 MP 6<br />
praktischer Kontext Partiturspiel / Klavierauszugspiel 1 1 SL 6 1 1 SL 6 1 1 SL 6 1 1 SL 6<br />
Gesang ## ## SL 3 ## ## MP 3<br />
Bildung 33<br />
Professionalisierung 4<br />
Bachelorarbeit 8<br />
Chor 2 TN 1<br />
Korrepitition 1 1 SL 3 1 1 SL 1 1 1 SL 3 1 1 SL 3<br />
Historische <strong>Musik</strong>wissenschaft 2 2 SL 3 2 2 SL 3<br />
Embodiment 2 2 SL 2<br />
Psychotraining für Dirigenten 1 1 SL 1 1 1 SL 1<br />
Allgemeine <strong>Musik</strong>lehre 2 SL 2<br />
Harmonielehre 2 2 SL 3 2 2 MP 3<br />
Kontrapunkt 1 1 SL 2<br />
Gehörbildung 1 1 SL 1 1 1 SL 1 1 1 MP 1<br />
Formenlehre 1 1 SL 2<br />
Werkanalyse 1 1 SL 2 1 1 MP 2<br />
Kompositionstechniken der neuen <strong>Musik</strong> 2 SL 2<br />
Instrumentenkunde / Instrumentationslehre 1 1 SL 2<br />
<strong>Musik</strong>medizin 2 SL 1<br />
Grundlagen der Professionalisierung für<br />
<strong>Musik</strong>er<br />
2 2 SL 1 1 SL 1<br />
Konzertgestaltung 1 SL 1<br />
MP 8<br />
Ergänzung 4 Kammermusik<br />
aus diesen Fächern zu wählen: Jazzangebot<br />
Alte <strong>Musik</strong> 2 2<br />
Neue <strong>Musik</strong><br />
Schwerpunkt 6 SL 3<br />
Summe Creditpoints (CP) 240 63 60 61 56<br />
SL 3<br />
Besondere Modulprüfungen<br />
Die Abschlussnote setzt sich aus den Ergebnissen der folgenden Prüfungen wie folgt<br />
zusammen (siehe gestrichelte Linien):<br />
- Abschluss Kernmodul nach dem 2. Studienjahr (einfach gewichtet)<br />
- Abschluss Kernmodul nach dem 4. Studienjahr (einfach gewichtet)<br />
- Bachelorarbeit / -projekt (dreifach gewichtet)<br />
Art der Prüfung<br />
MP: Modulprüfung<br />
SL: Studienleistung<br />
TN: Teilnahme<br />
Dezernat 4 Hochschulplanung<br />
März 2010 / Version 1.1<br />
http://www.hfmt-koeln.de/<br />
Format: 29,7 cm x 21 cm<br />
Dateiname: Studienverlauf_BMus_Dirigieren_Orchester.pdf